custom footer
You can create your own footer by writing code.
*Select "Site Customizer" from the side menu and click "Design".
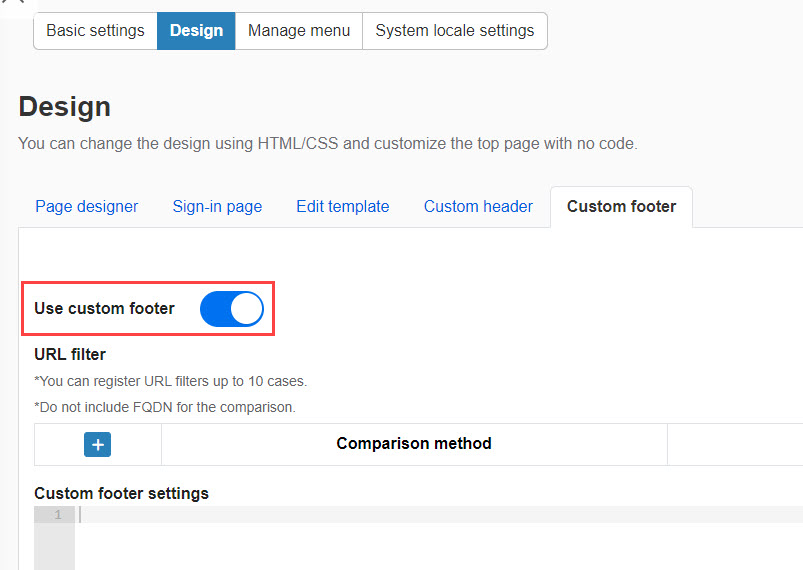
Open the "Custom Footer" tab on the "Design" screen.
*We will not be able to address any issues that may happen as a result of your use of the Site customizer. For more details about problems that may occur, click here.
Required
Customization, Site customizer, Management role of Co-admin
Settings
01. Using a custom footer
To use it, first turn the "Use Custom Footer" toggle On.

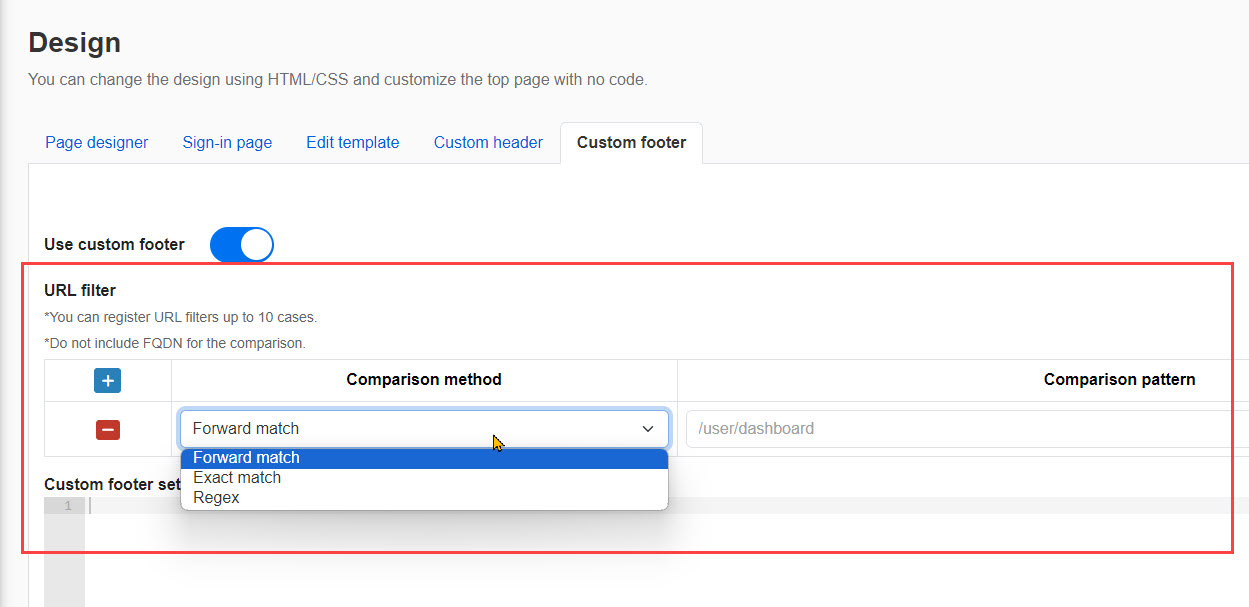
02.URL filter
Next, specify the page on which the footer will be displayed.
By clicking on the "+" icon, you can add one more filter.
Conversely, the "-" icon allows you to delete filters you have created.
*Up to 10 URL filters can be added.

Here you can set the "Comparison Method" and "Comparison Pattern".
Enter the URL information in the "Comparison Pattern" and select which condition to refer to the URL information from the "Comparison Method" pull-down menu.
*Do not include FQDNs in the "comparison pattern.
▼Comparison Methods
Choose from the following three types.
- Forward Match: Specify URLs that begin with the keywords entered in the "Comparison Pattern" field.
- Exact Match: Specify URLs that exactly match the keywords entered in the "Comparison Pattern" field.
- Regular expression: Specify URLs that fit the conditions of the string set in "Comparison Pattern".
03. Input display contents
Finally, describe what you want to display in the input field under "Custom Footer Settings.
Save the settings.