Custom header
By writing CSS/JavaScript, you can customize the design of the system.
*Select "Site customizer" from the side menu and click on the Design tab.
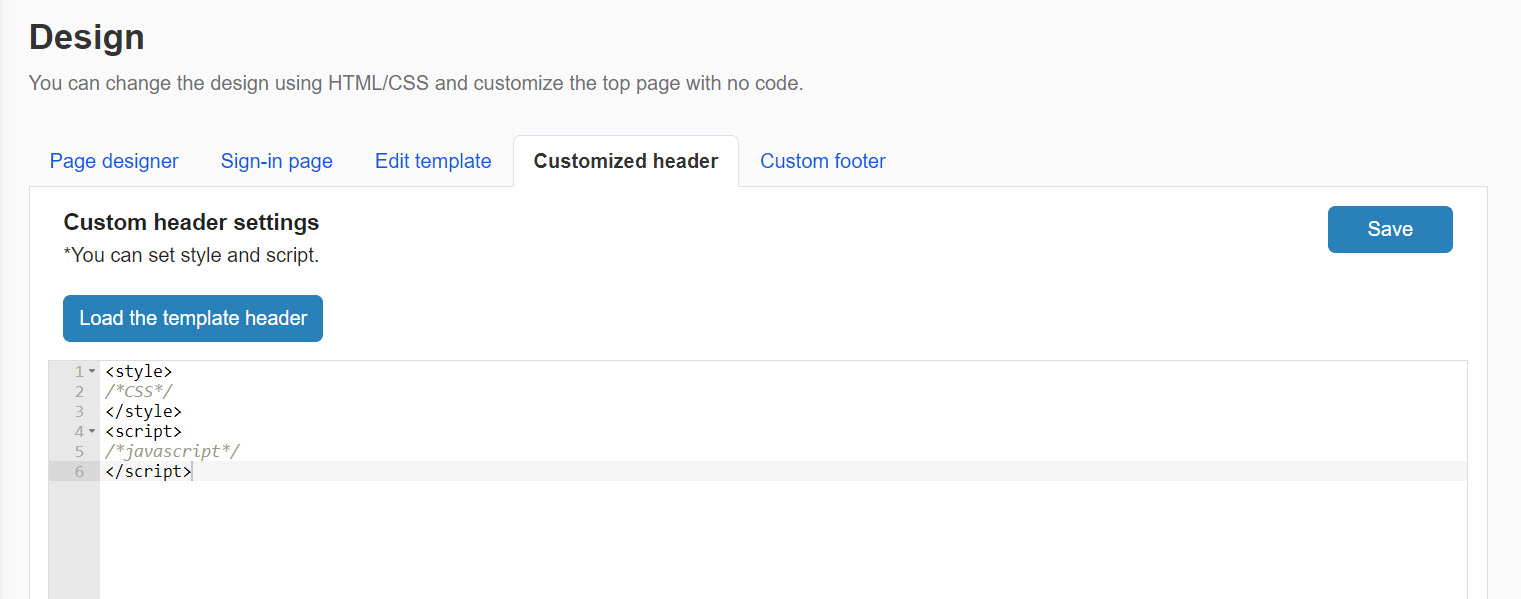
Open the "Custom Header" tab on the "Design" screen.
*We will not be able to address any issues that may happen as a result of your operation of the Site customizer.
For more details about problems that may occur, click here.
Required
Customization, Site customizer, Management role of Co-admin
- When updates are made, there is a possibility that the settings made by the customer will not be reflected.
- Please note that we do not provide technical support regarding writing methods, etc.
Settings
01. Loading Templates
By clicking "Load Template Header," the template in the image below will be reflected.

When you have completed writing the code, save it.