詳細設定
サイドメニュー/ヘッダーメニューの背景色や文字色の編集などができます。
※基本的な操作は共通ですので、サイドメニューを例とします。
メニューの基本色
01.編集画面を開く
サイドメニューの背景色、文字色をお好みの色に設定できます。
カラーコードの左にある、色の付いた四角をクリックしてください。

02.カラーの設定
例として、Windows/Chromeを利用した場合の操作をご紹介します。
カラーの設定は、全部で4通りの操作方法があります。
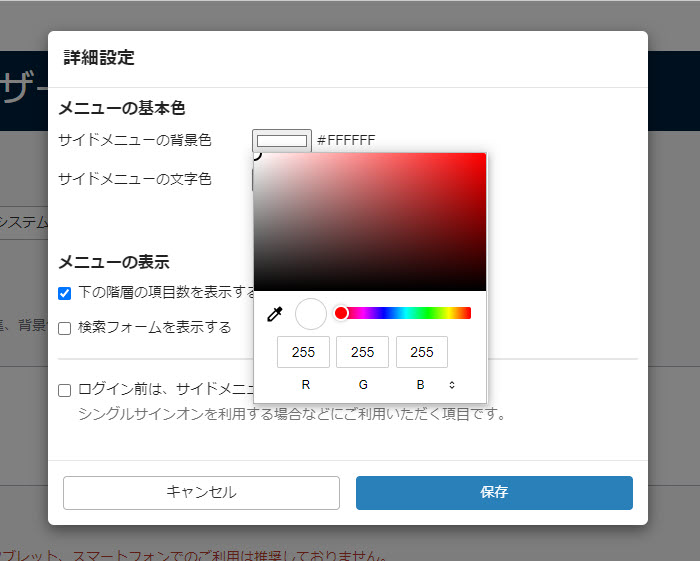
▼カラーフィールドで設定する方法
編集画面上部にあるフィールドで、〇印をドラッグ&ドロップして、任意のカラーを選択してください。
なお、下にあるカラーバーを操作するか、もしくはR/G/Bの値を直接入力することで、フィールド自体の色系統を変更できます。

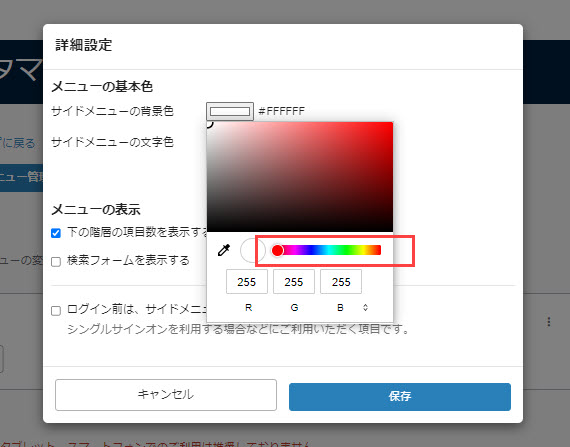
▼カラーバーで設定する方法
カラーバーの〇印を左右に操作することで設定できます。

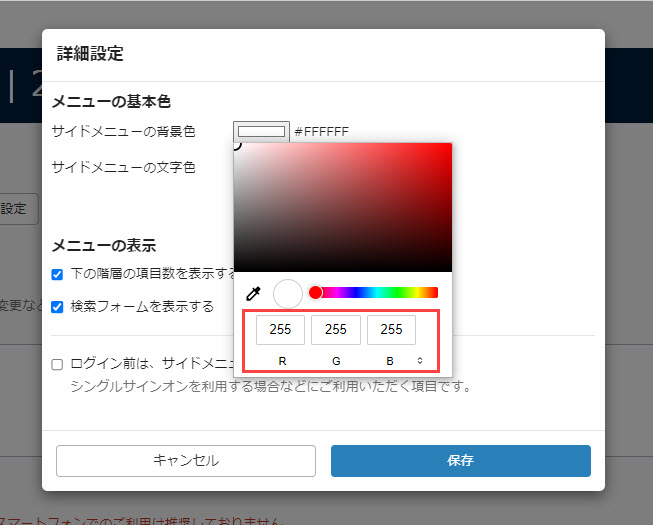
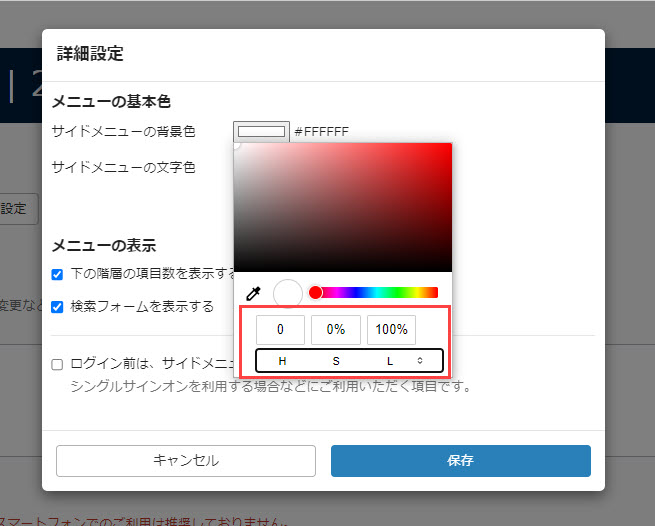
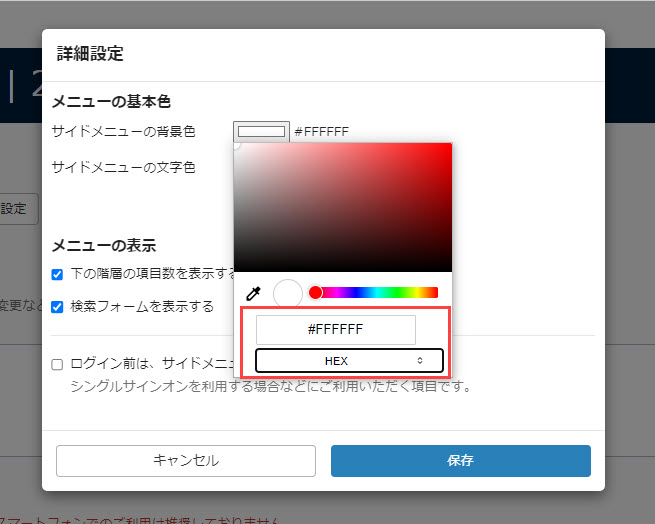
▼カラースペースで設定する方法
カラースペースとは、「色を複数の数値化された成分の合成と捉え、各成分を空間上の座標や角度などに対応づけることで、色を空間上の点として表す表現法」のことです。
下記3種類の方法から選択できます。
※カラースペースを切り替える際は、「RGB」「HSL」「HEX」の部分にカーソルを合わせて、クリックしてください。
【RGB】: 赤(Red)、緑(Green)、青(Blue)の組み合わせで色を表現します。

【HSL】: 色相(Hue)、彩度(Saturation)、輝度(Lightness)の3つの要素の組み合わせで表現します。


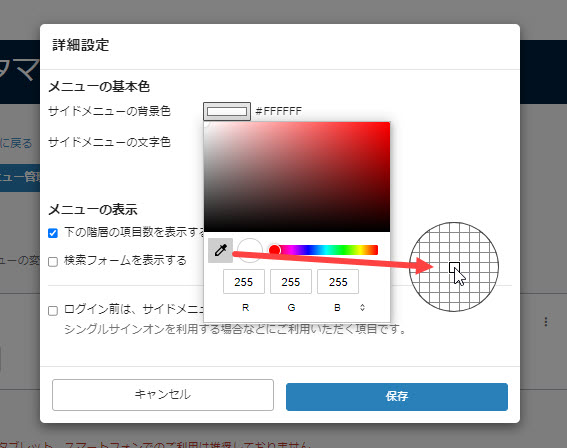
▼画面に表示されている任意の色を設定する方法
カラーフィールドの下にあるスポイトのアイコンをクリックしてください。
すると、カーソルが格子柄の円の表示に切り替わります。
この状態で、画面上で希望するカラーが表示された場所に移動し、再度クリックしてください。

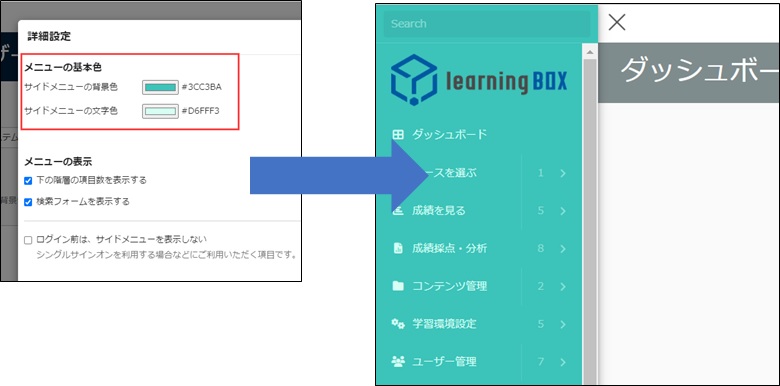
<例>
※実際に、サイドメニューの背景色と文字色を変更してみます。
下図のように、設定した内容が反映されます。

メニューの表示
サイドメニューとヘッダーメニューで、表示される内容が異なります。
サイドメニューのみ
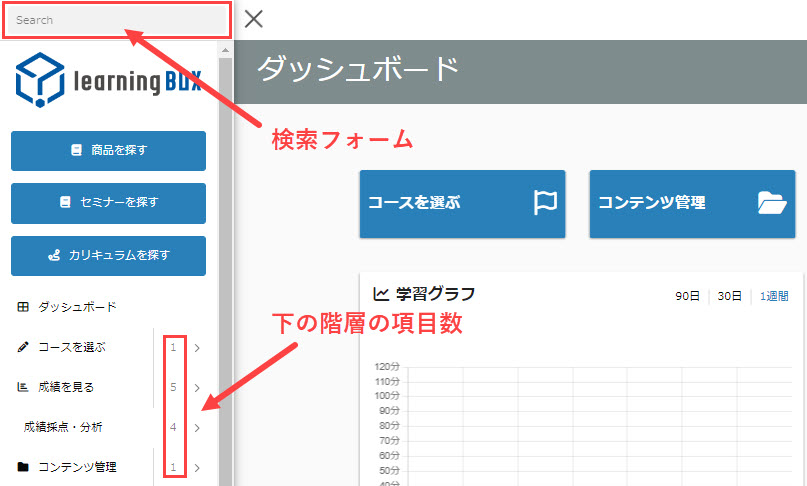
- 下の階層の項目数を表示する: ✔を入れると、各メニューの下の階層にメニューがある場合に、その数が表示されます
- 検索フォームを表示する: ✔を入れると、サイドメニュー上部に検索フォームが表示されます

サイドメニュー/ヘッダーメニュー共通
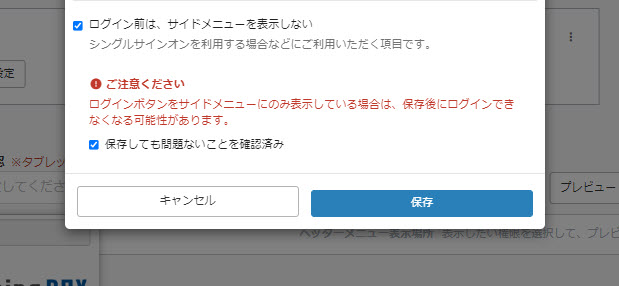
- ログイン前は、サイドメニュー(ヘッダーメニュー)を表示しない: ✔を入れると、ログイン前の画面に表示されなくなります

ログインボタンをサイドメニュー(ヘッダーメニュー)にのみ表示している場合は、保存後にログインできなくなる可能性があります。 上記ご確認の上で設定する場合は、「保存しても問題ないことを確認済み」に✔を入れてください。