カラーの設定
カラーの設定は、全部で4通りの操作方法があります。
※例として、Windows/Chromeを利用した場合の操作をご紹介します。
目次
操作方法一覧
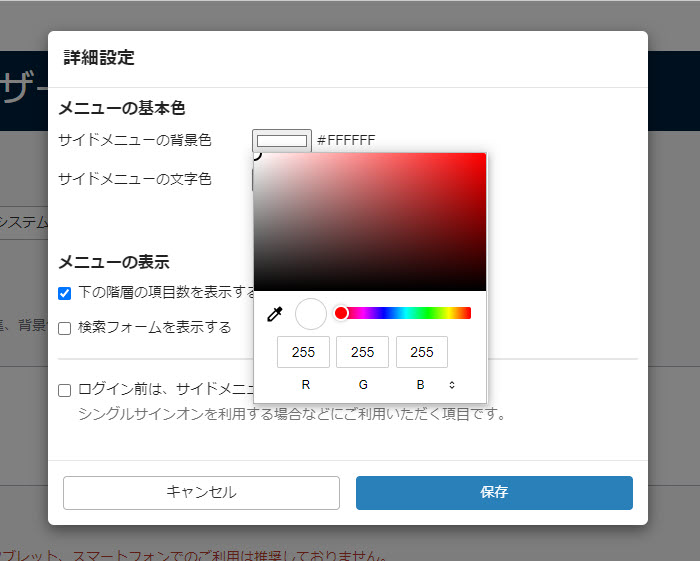
カラーフィールドで設定する方法
編集画面上部にあるフィールドで、〇印をドラッグ&ドロップして、任意のカラーを選択してください。
なお、下にあるカラーバーを操作するか、もしくはR/G/Bの値を直接入力することで、フィールド自体の色系統を変更できます。

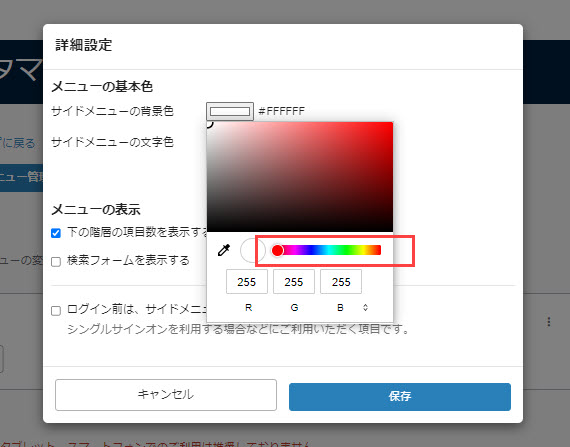
カラーバーで設定する方法
カラーバーの〇印を左右に操作することで設定できます。

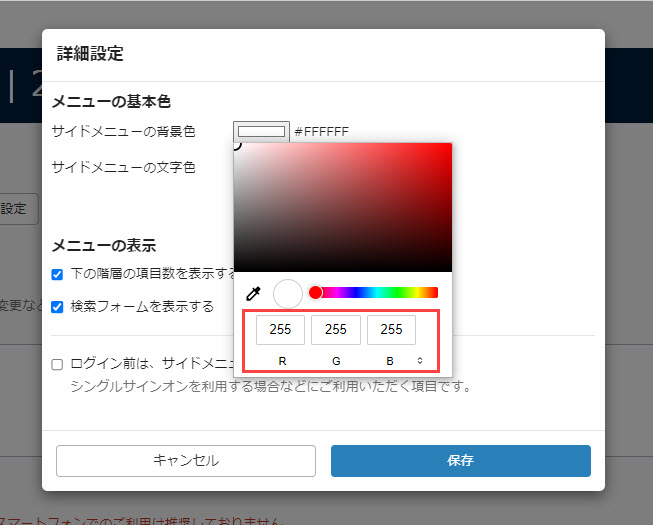
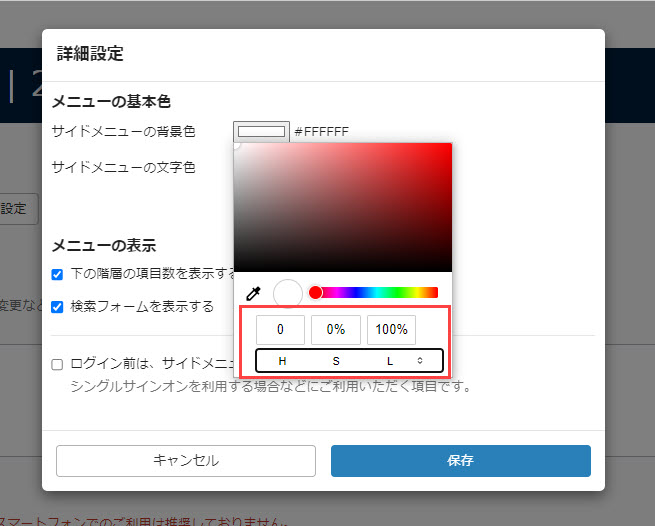
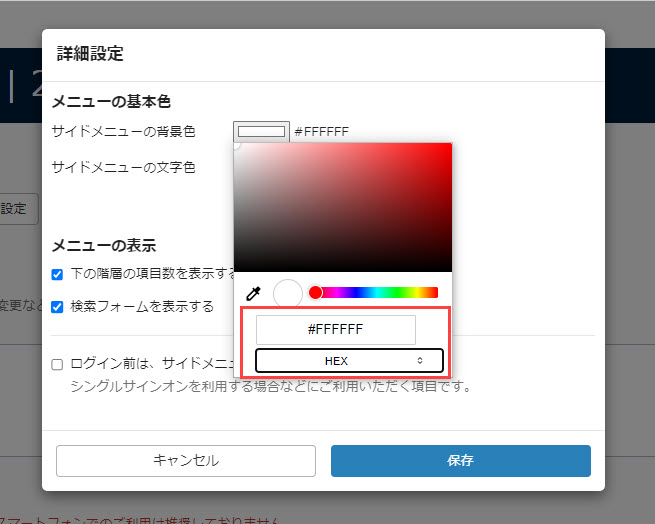
カラースペースで設定する方法
カラースペースとは、「色を複数の数値化された成分の合成と捉え、各成分を空間上の座標や角度などに対応づけることで、色を空間上の点として表す表現法」のことです。
下記3種類の方法から選択できます。
※カラースペースを切り替える際は、「RGB」「HSL」「HEX」の部分にカーソルを合わせて、クリックしてください。
【RGB】: 赤(Red)、緑(Green)、青(Blue)の組み合わせで色を表現します。

【HSL】: 色相(Hue)、彩度(Saturation)、輝度(Lightness)の3つの要素の組み合わせで表現します。

【HEX】: 6桁の16進数で色を表現します。

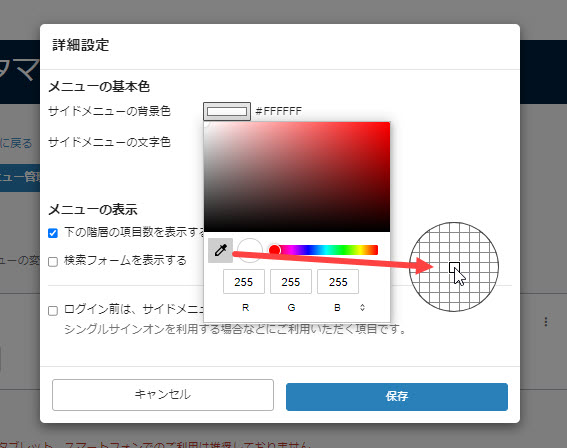
画面に表示されている任意の色を設定する方法
カラーフィールドの下にあるスポイトのアイコンをクリックしてください。
すると、カーソルが格子柄の円の表示に切り替わります。
この状態で、画面上で希望するカラーが表示された場所に移動し、再度クリックしてください。