編集する
サイドメニュー/ヘッダーメニューの編集画面での操作方法について、ご説明します。
※基本的な操作は共通ですので、サイドメニューを例とします。
手順
01.設定の保存に関して
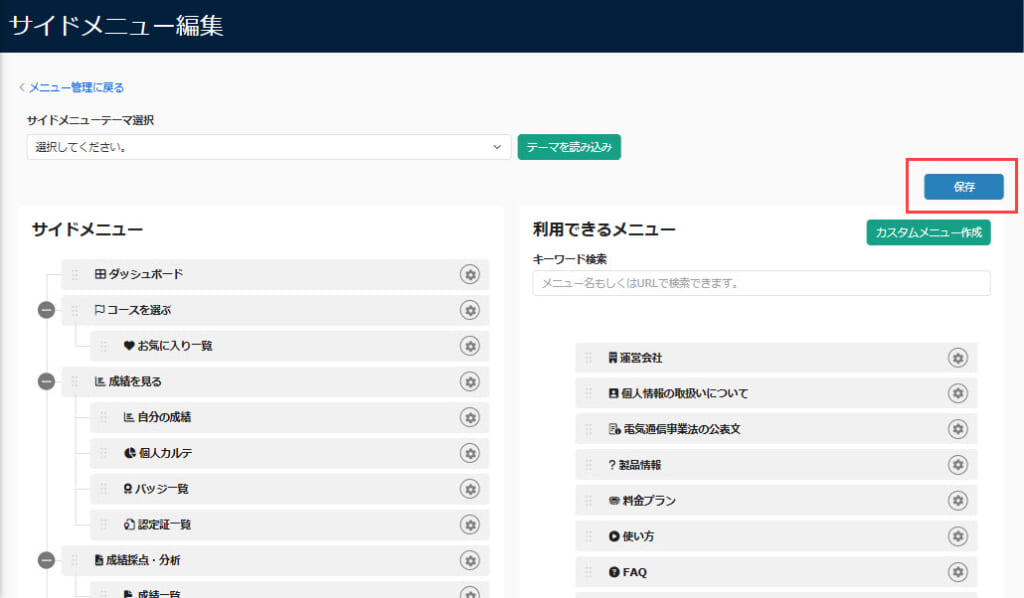
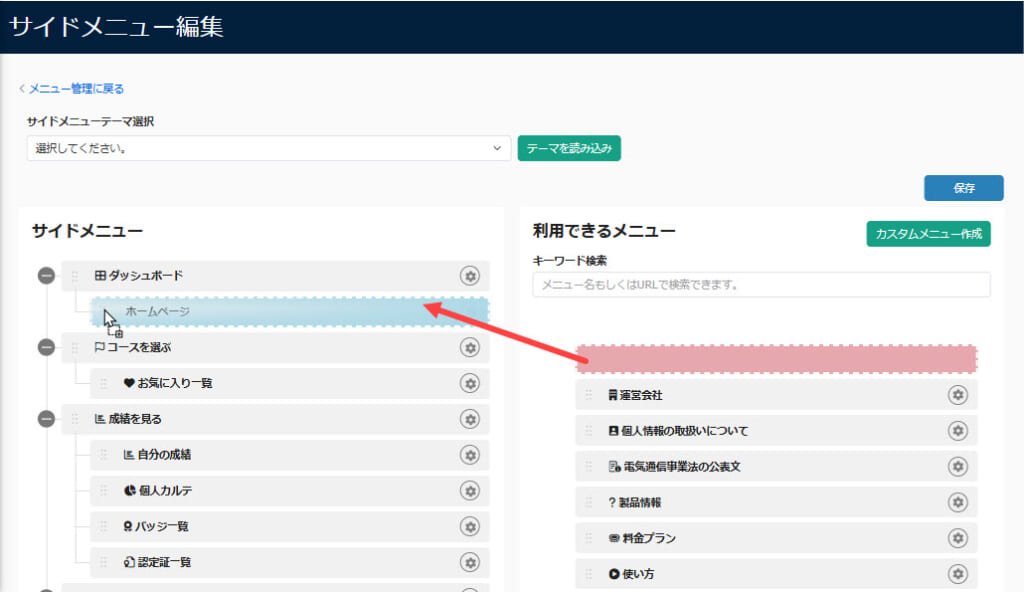
「編集する」ボタンをクリックすると、下記画面が開きます。
設定を完了する場合は、必ず画面右上にある「保存」ボタンをクリックしてから終了してください。

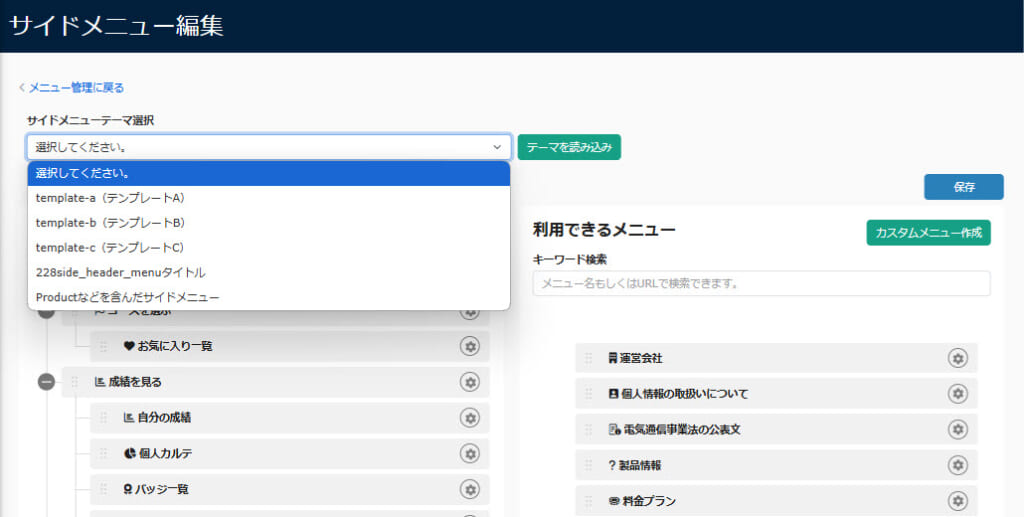
02.テーマ選択
あらかじめ設定したテーマを選択できます。
プルダウンからテーマを選択して、「テーマを読み込み」をクリックしてください。
※テーマを読み込んだ場合は、編集作業ができません。
テーマを選択した場合は、必ず画面右上にある「保存」ボタンをクリックしてください。

03.新規作成
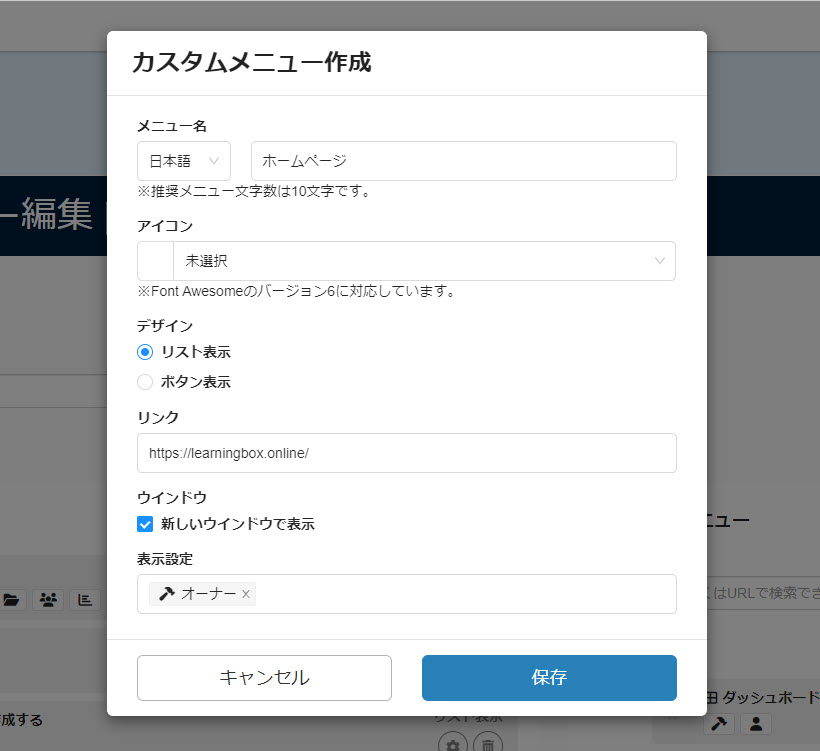
メニューを新規作成する場合は、「カスタムメニュー作成」をクリックしてください。

下記項目について設定します。
- メニュー名: メニューの名称を入力してください。プルダウンで、日本語/英語を選択します。システム内の言語を日本語/英語に設定した場合、日本語/英語で設定したメニュー名がそれぞれ表示されます
- アイコン: 表示するアイコンを選択してください
- デザイン: リスト表示/ボタン表示を選択してください。ボタン表示の場合は、ボタンカラーも併せて設定してください
- リンク: URLを入力してください
- ウインドウ: 新しいウインドウで表示する場合は、✔を入れてください
- 表示設定: メニューを表示する対象(権限)を選択してください
※例として、弊社のホームページにアクセスできるメニューを作成します。

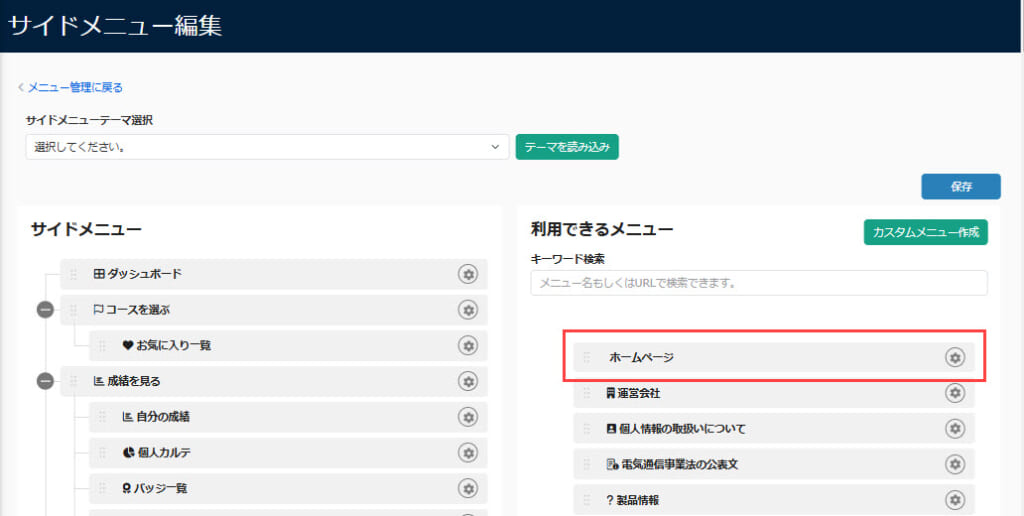
カスタムメニューを作成すると、画面右側の「利用できるメニュー」のトップに追加されます。

ボタン色の設定について
「デザイン」欄で「ボタン表示」を選択すると、ボタンの色を設定できます。
また、設定方法には「基本色」と「カスタムカラー」の2種類があります。
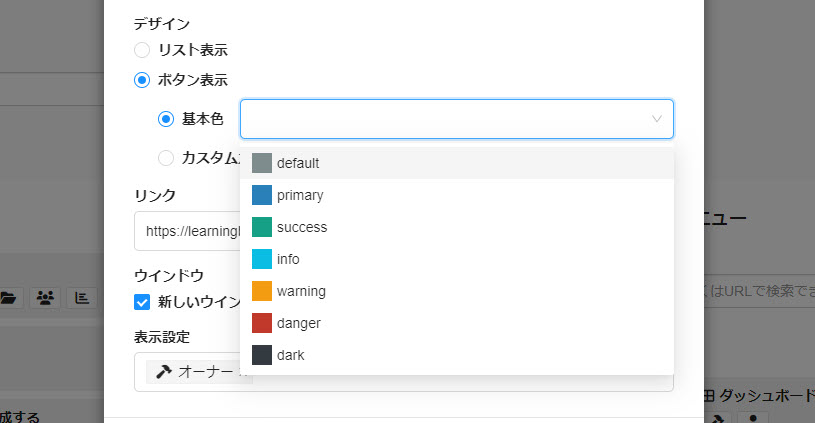
▼基本色
プルダウンをクリックすると、あらかじめ用意されたサンプルが表示されるので、希望するものを選択してください。

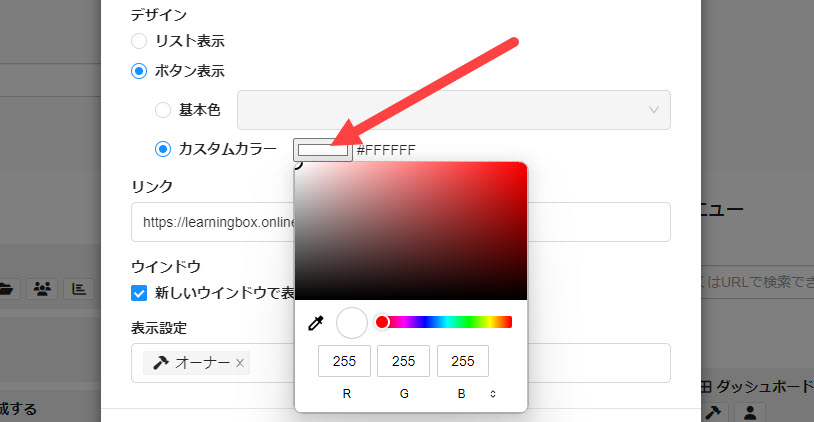
▼カスタムカラー
自由に色を調整できます。
カラーコードの左にある色の付いた四角をクリックして開く、カラー調整のポップアップで操作してください。
※操作方法の詳細については、「カラーの設定」をご参照ください。

04.メニューの表示/非表示について
編集画面左側の「サイドメニュー」にある内容が、実際に画面に表示されます。
一方、右側の「利用できるメニュー」はメニューとして存在するものの、実際の画面には表示されません。
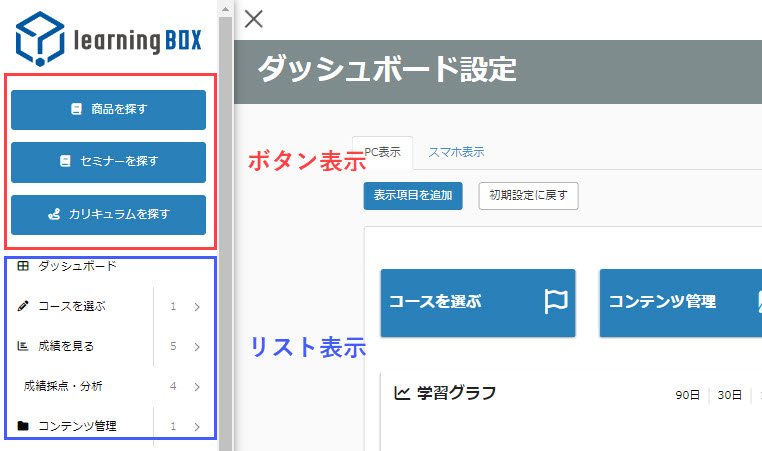
また、ボタン表示/リスト表示はそれぞれ、実際の画面で下図のように表示されます。
▼ボタン表示とリスト表示

05.メニューの移動について
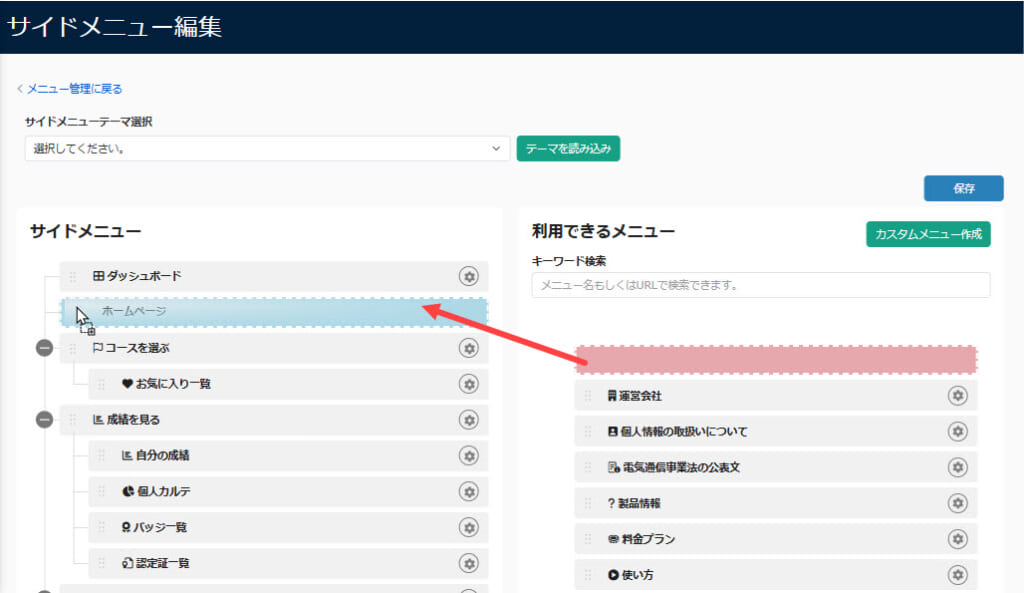
各項目の左にある6点リーダーのアイコンにカーソルを合わせて、十字矢印の表示になった状態で、クリックしたままドラッグ&ドロップで移動させることができます。
この方法により、「サイドメニュー/利用できるメニュー」の間を移動させたり、画面に表示するメニューの順番を並べ替えることができます。
また「サイドメニュー」では、各メニューを同階層に並列させるか、階層構造として設置するかを選択できます。
「ヘッダーメニュー」は2階層まで、「サイドメニュー」は3階層まで設定できます。
ただし、どちらもボタンに関しては1階層までしか設定できません。
▼同階層に並列させる場合

▼階層構造にする場合

補足:
各メニューの歯車アイコンをクリックし、表示された「左に移動/右に移動」を選択することで、「サイドメニュー/利用できるメニュー」の間を移動させることができます。
この方法により、「サイドメニュー/利用できるメニュー」のそれぞれトップに移動します。
06.メニューの編集
既存メニューもしくは新規追加したメニューにある「歯車アイコン>編集」をクリックすると、編集画面が開きます。
編集できる項目は、上記「03.新規作成」の内容と同様です。
編集が完了したら、保存してください。
07.メニューの削除
カスタムメニューについては、「歯車アイコン>削除」をクリックすることで削除できます。
ただし、デフォルトメニューについては非表示にできますが、削除はできません。
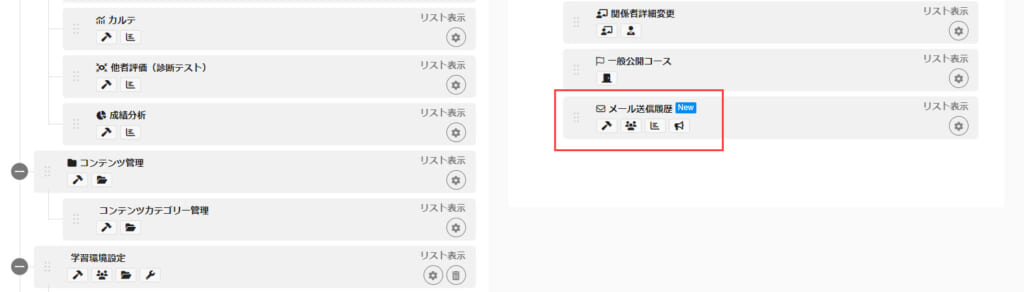
「New」の表示について
システムのアップデート時に、「利用できるメニュー」覧に追加された新機能については、機能名の横に「New」のアイコンが表示されます。

- 次回のアップデート時まで表示されます
- 「サイドメニュー」欄に移動させると、表示されなくなります
- 「サイドメニュー」欄から「利用できるメニュー」欄に戻すと、再び表示されます