入力フィールド設定
ユーザーの登録時に入力する項目を追加したり、不要な項目を無くすといった設定ができます。
ご利用条件
グループ管理編集/閲覧権限+設定ページアクセス権限
入力フィールド設定の使い方
01.入力フィールド設定画面を開く
サイドメニューにある、「ユーザー管理」>「入力フィールド設定」を選択してください。
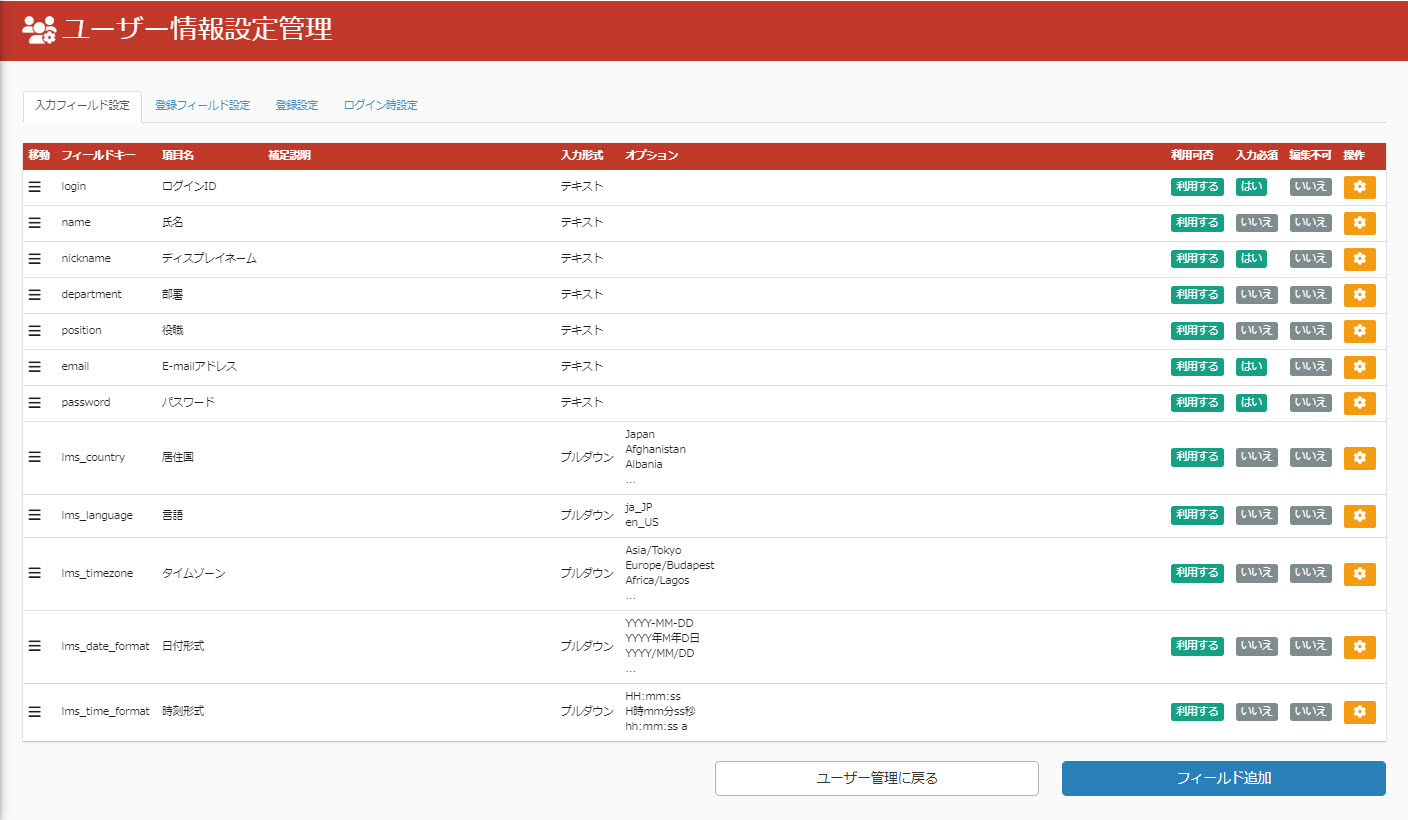
02.画面表示について
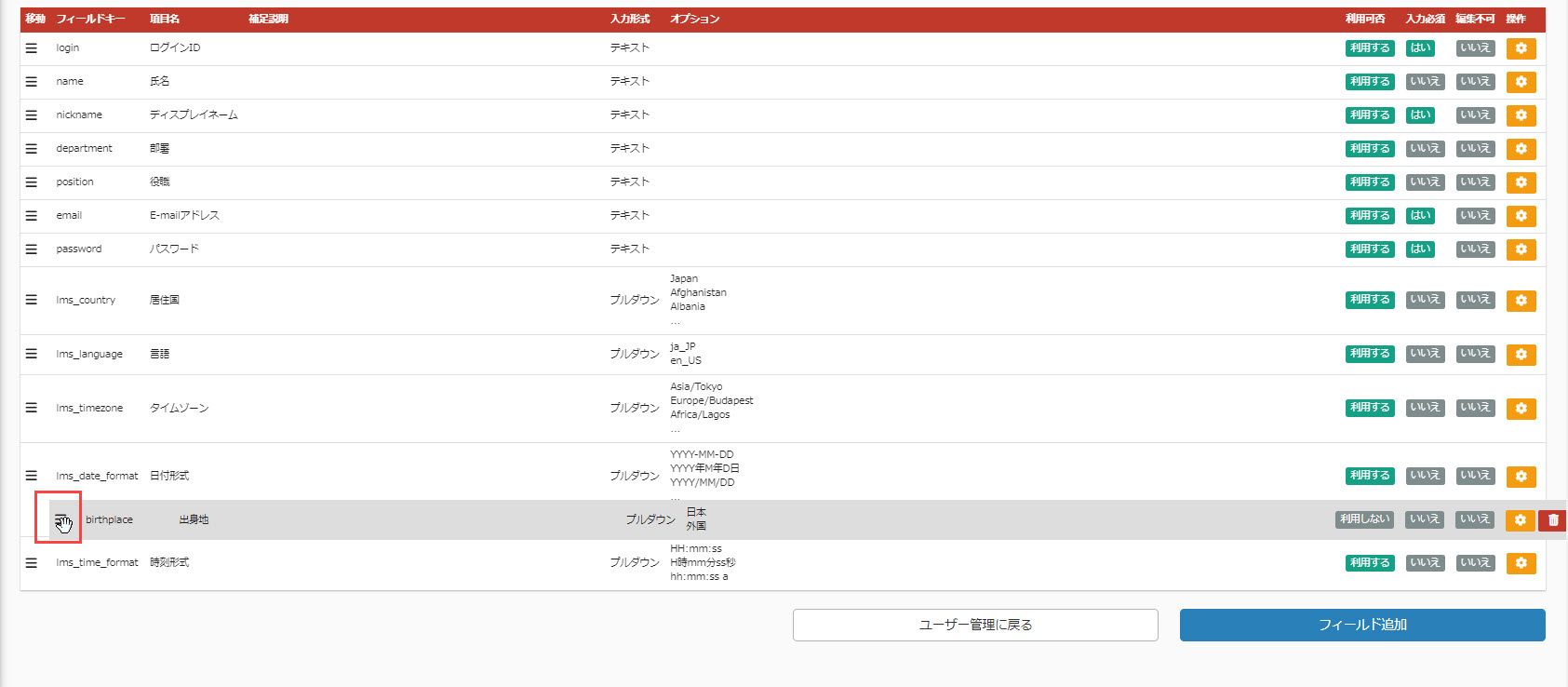
「ユーザー情報設定管理」画面の、「入力フィールド設定」タブが表示されます。
こちらで、ユーザー登録時に必要な項目を編集/管理できます。

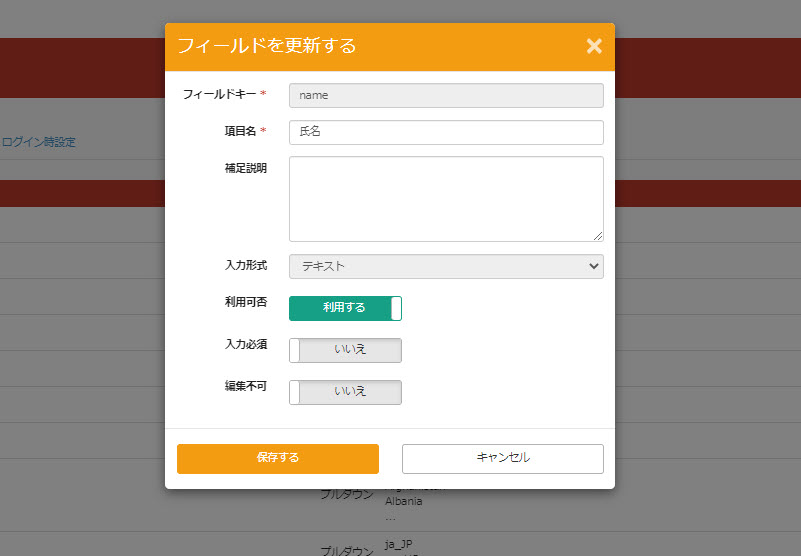
03.項目の編集
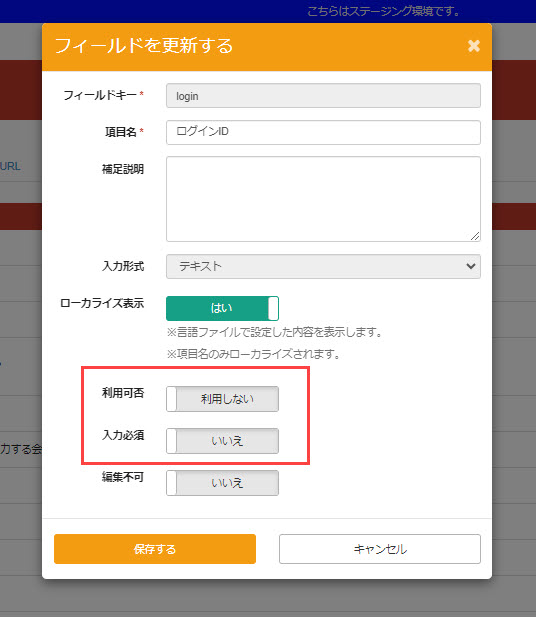
項目を編集するには、各項目の右端にある歯車のアイコンをクリックして、下記ポップアップを開いてください。
利用可否のトグルを切り替えることで、項目を利用するかどうかを選択できます。
設定が完了したら、保存してください。

当該項目をメールテンプレート内で使用している場合、利用しない設定にできませんのでご注意ください。
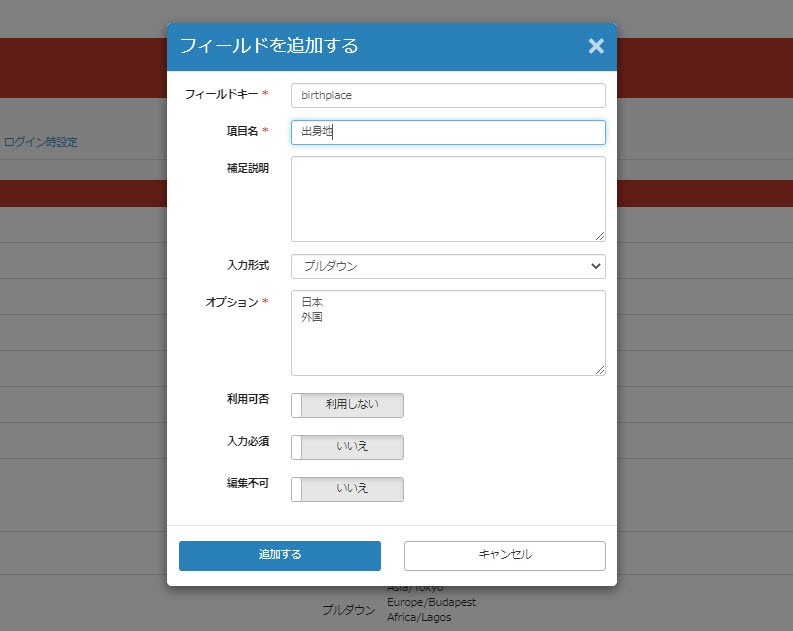
04.項目の追加
画面下部にある「フィールド追加」をクリックすることで、一番下に新規で項目を追加できます。
フィールドキーと項目名を必ず入力してください。
入力形式について、ラジオボタン/チェックボックス/プルダウンを選択した場合、「オプション」の欄に選択肢を1行ずつ入力してください。
設定が完了したら、「追加する」をクリックしてください。

05.項目の並び替え
項目を並び替える場合は、左端にあるハンバーガーアイコンにホバーして手の形になったところで、項目を移動させてください。

ログインIDを利用しない設定
「E-mailアドレス」を入力必須とすれば、「ログインID」を利用しない設定が可能です。
ただし、「利用可否」と「入力必須」のトグルは互いに連動しています(一方をOnにすると、もう一方もOnになります)。