見出し
コース内で、コンテンツとコンテンツの間に区切りを入れる場合に、その先頭に見出しを設定できます。
目次
見出しの設定
01.コンテンツ管理画面を開く
「コンテンツ管理」をクリックしてください。
02.設定画面を開く
コースを開きます。
画面左上にある、「+」アイコン>「見出しを設定」を選択してください。
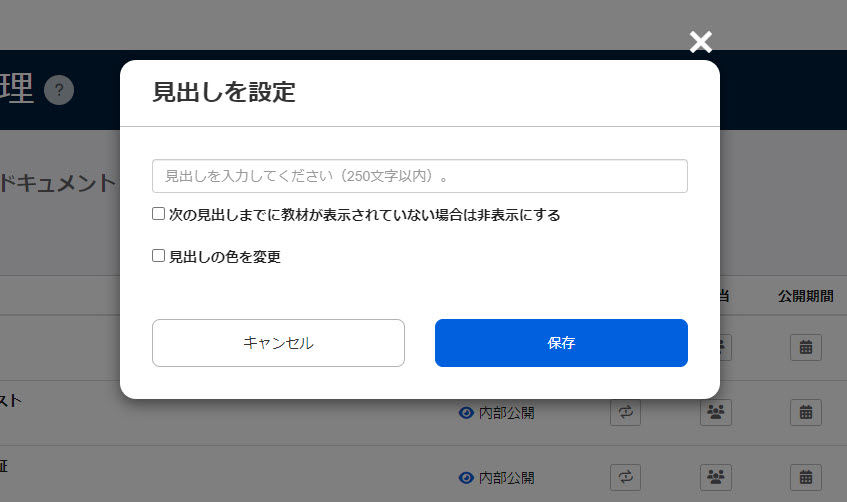
03.項目の設定

下記3つの項目について設定します。
▼タイトル
見出しのタイトルを入力してください。
▼次の見出しまでに教材が表示されていない場合は非表示にする
非表示にする場合は、✔を入れてください。
▼見出しの色を変更
見出しを設定すると、デフォルトでは文字色が白色/背景色が黒色になっています。
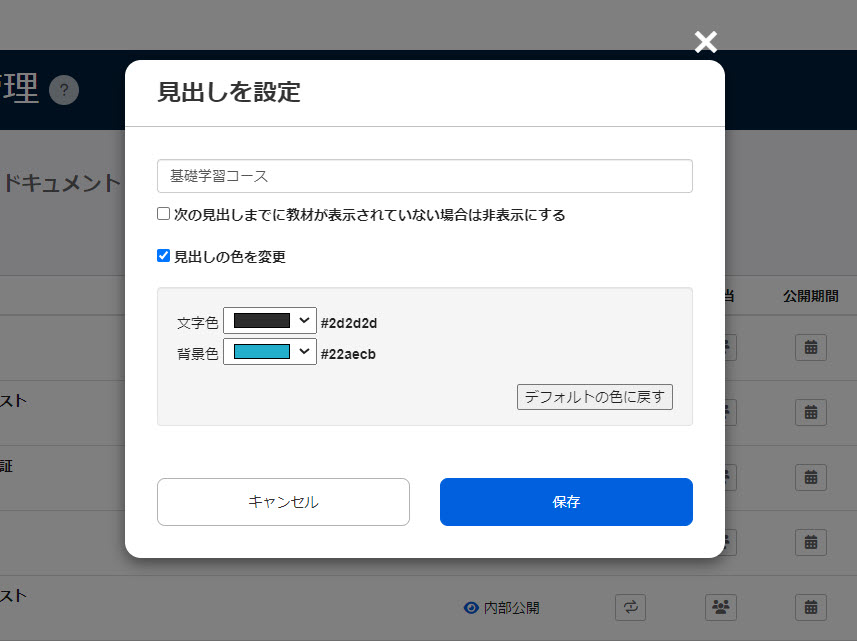
これを変更する場合は、✔を入れてください。
すると、文字色/背景色を設定できる欄が表示されます。それぞれプルダウンから希望する内容を選択してください。
「デフォルトの色に戻す」をクリックすると、上記デフォルトの設定に戻ります。

04.見出しの移動
追加した見出しは、クリックしたままドラッグ&ドロップで移動できます。

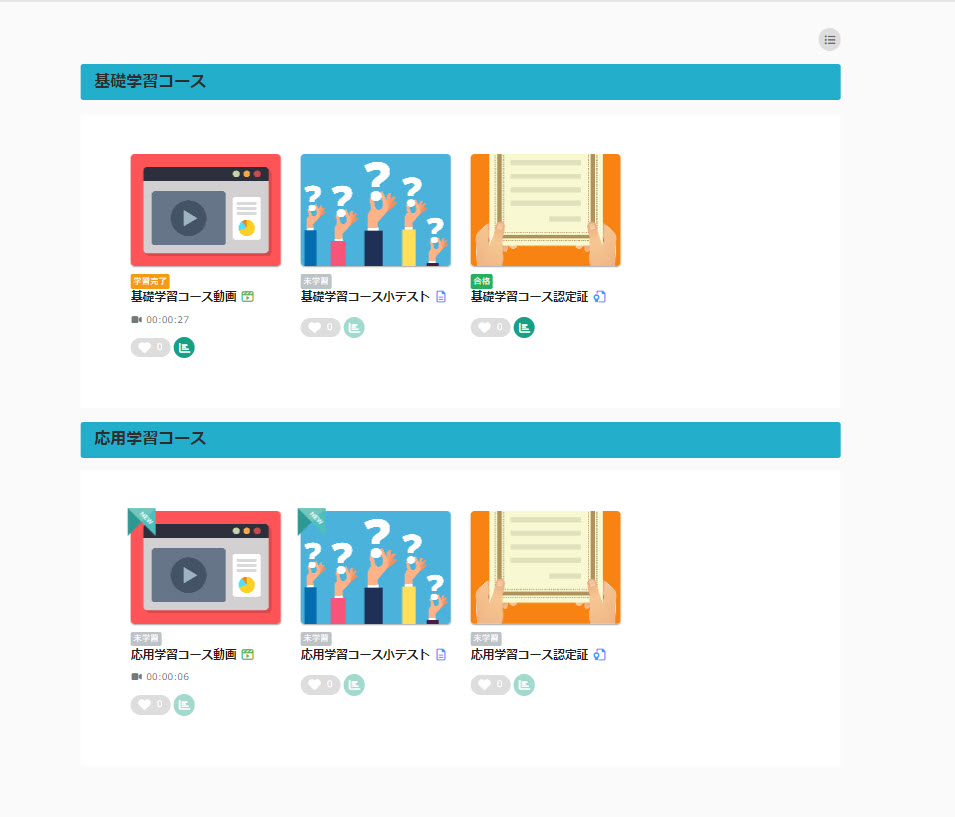
05.学習画面での表示
コースの詳細画面を開くと、下記のように表示されます。