page designer
There are two types of pages: "system pages" that allow you to change the design of the top page provided by learningBOX, and "original pages" that allow you to customize any page on your side.
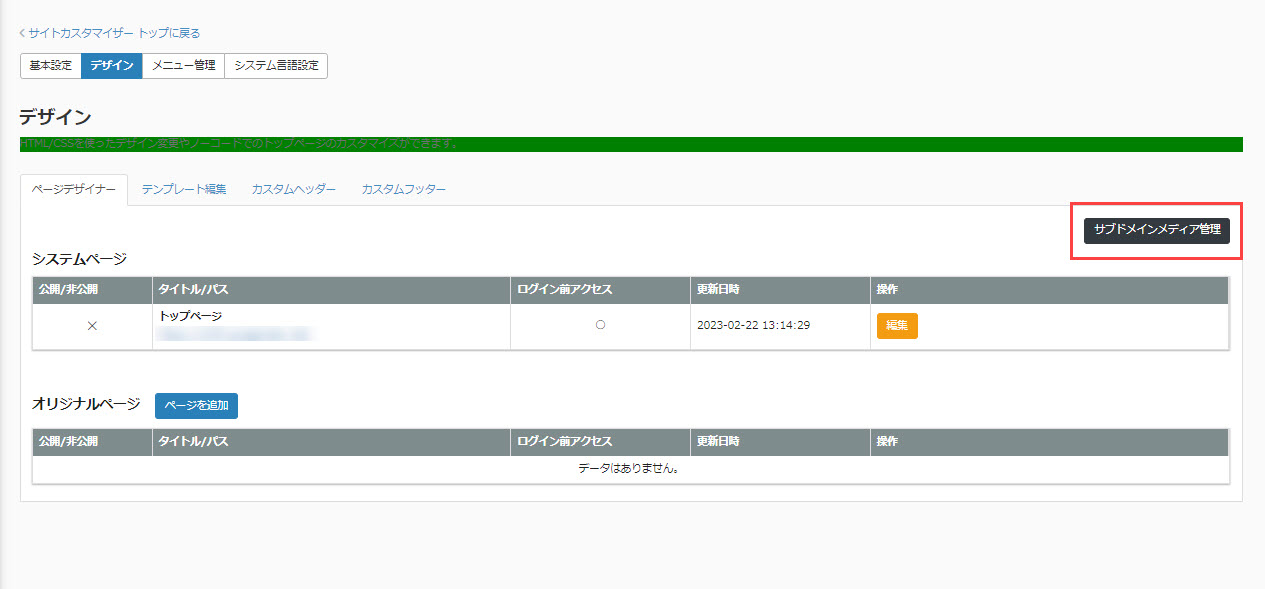
*Select "Site Customizer" from the side menu and click "Design".
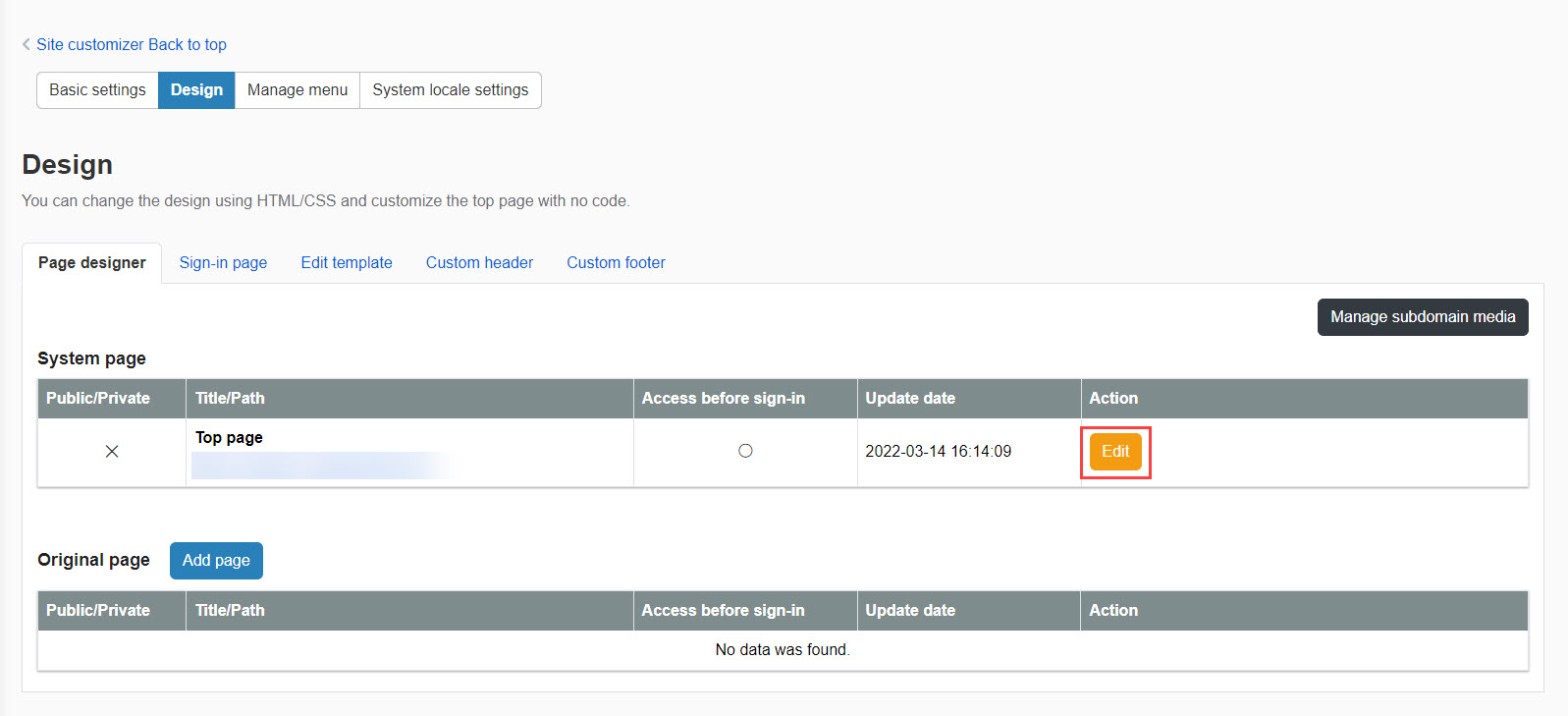
Open the "Page Designer" tab on the "Design" screen.
*We will not be able to address any issues that may happen as a result of your use of the Site customizer. For more details about problems that may occur, click here.
Required
Customization, Site customizer, Management role of Co-admin
system page
01. Open the edit screen
On the "Page Designer" screen, click on "Edit" for the system page.

02. Page Publishing
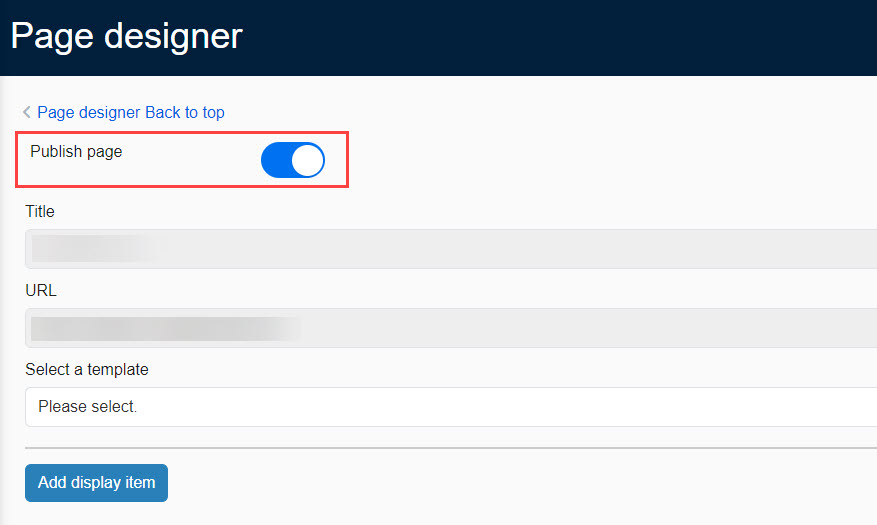
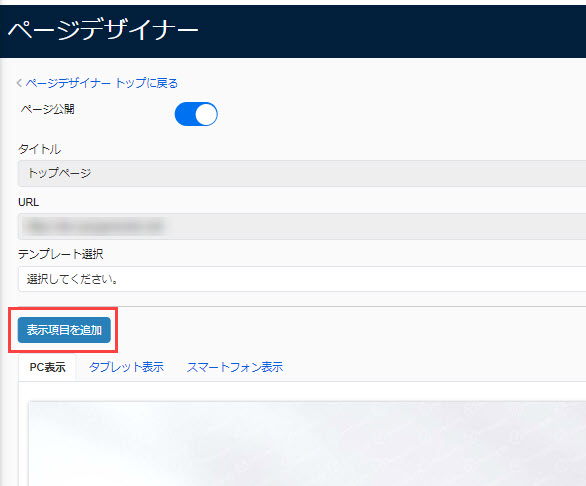
To publish the created page, turn the "Publish Page" toggle On.
If this is turned off, the file will be saved as a draft.

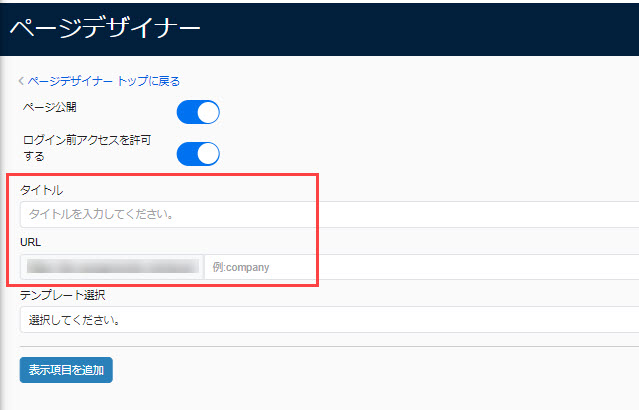
03. Enter title/URL
Title" and "URL" cannot be edited on the system page.
Note
There are two ways to edit the content: create a panel from scratch or load a template. Each is explained in detail below.
Creating a panel
You can select which panels to display and edit their contents.
01. Panel Selection
Click on "Add Display Item."

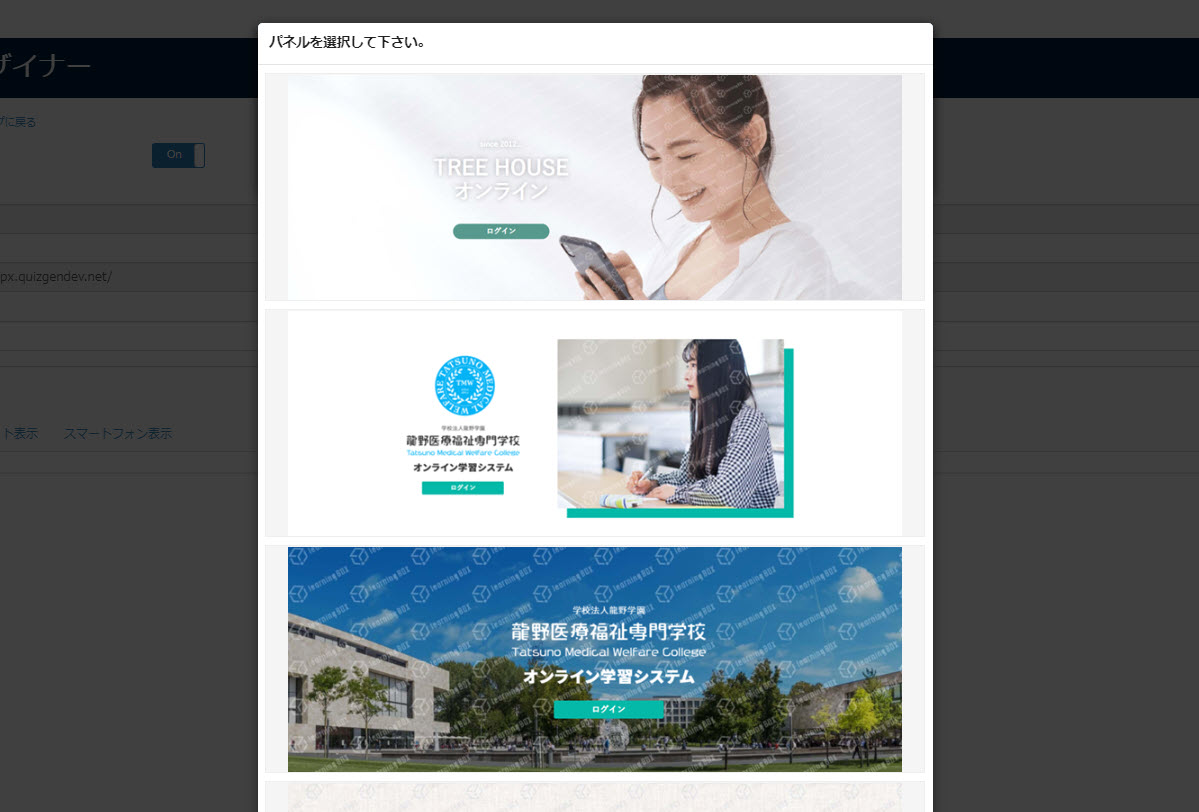
A screen for selecting panels will open. Select the desired panel.

02. Set contents
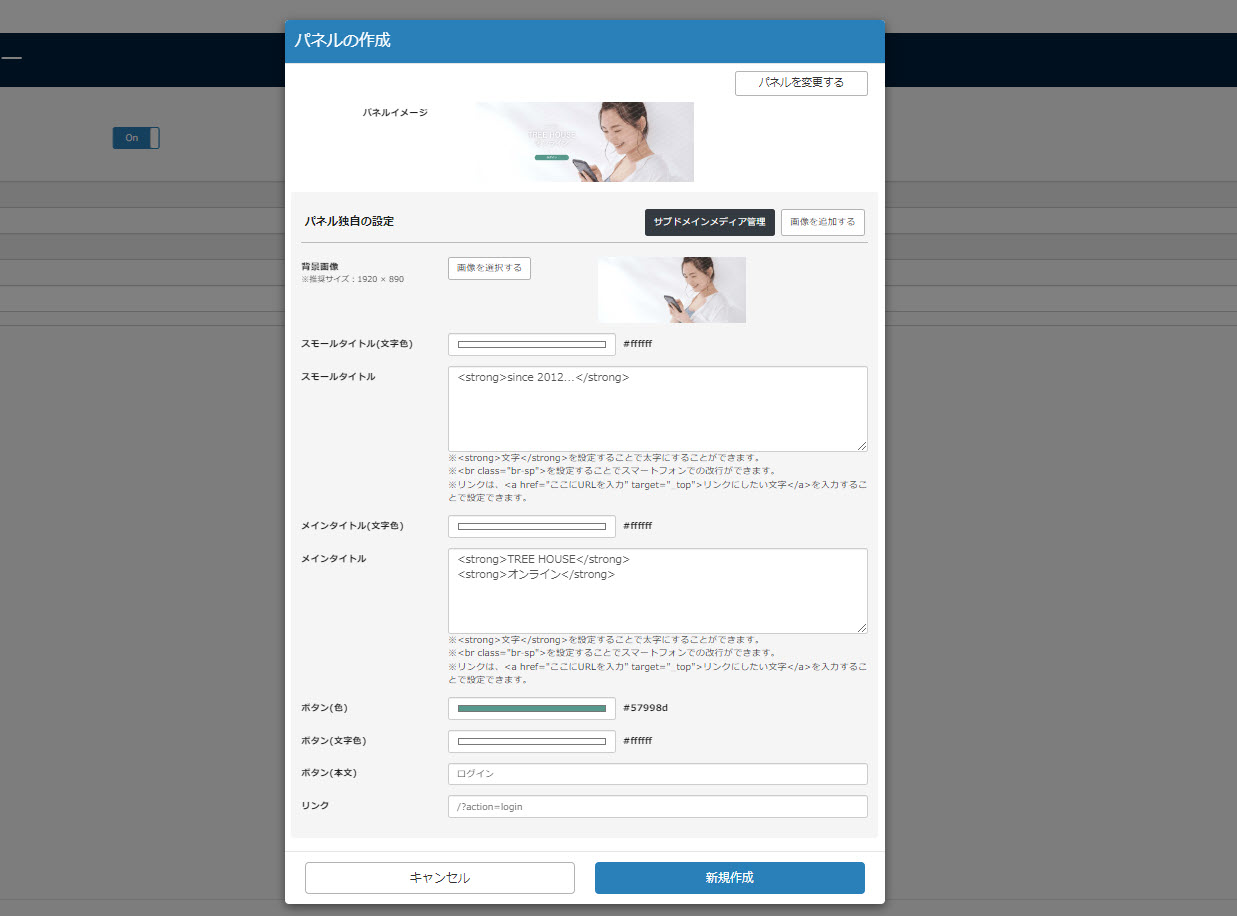
Selecting a panel opens the following popup.

The items that can be set are as follows
When all settings are completed, click on the Create new.
▼ Panel changes
To change the panel, click on "Change Panel".
▼ Background Image
To add a new image file, go to "Add Image" > "Select File" and upload it.
Uploaded images are stored in "Subdomain Media Management".
Next, select the image to be set from "Select Image".
You can choose from uploaded images or default images.
*For more information on "Subdomain Media Management, here.
▼ Small Title
You can set the text color and content of the small title.
▼Main Title
You can set the main title and text color.
▼ Button
You can set the button color, button text color, button text, and link destination.
03. Panel Editing
You can edit the panels you have created.
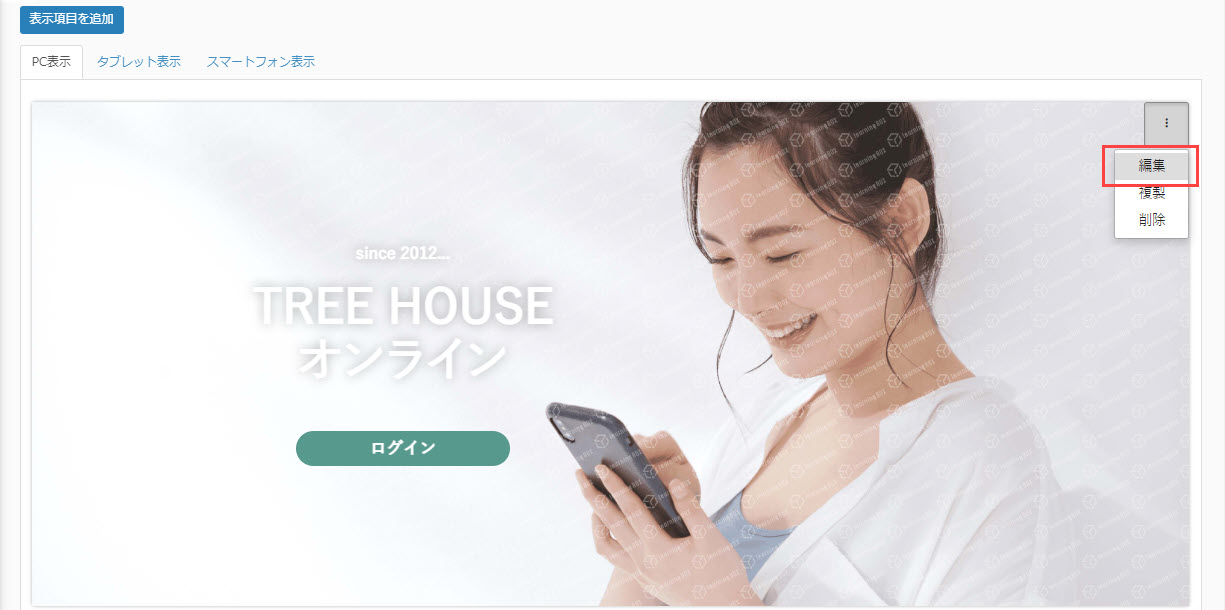
Click on "︙" in each panel and select "Edit".

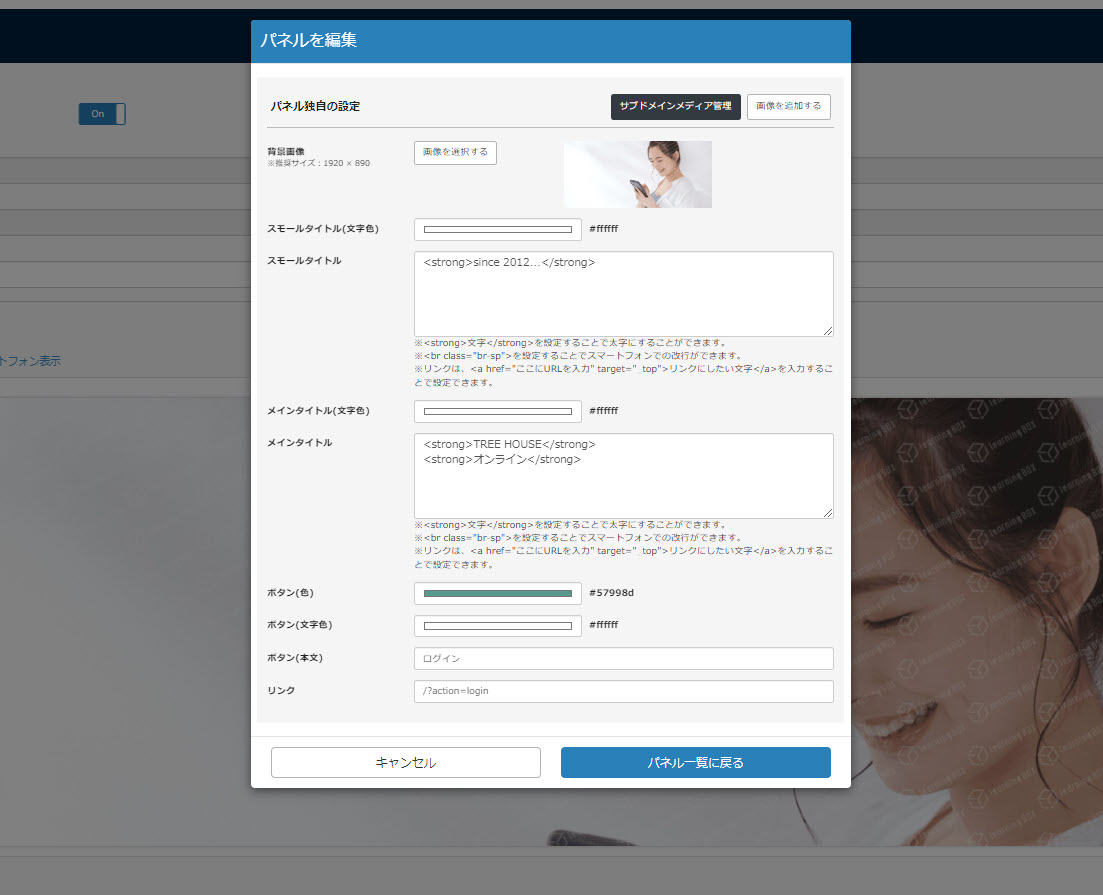
The following window will be displayed.
Please refer to "02. Content Settings" above for details on the settings of each item.
When all settings are complete, click on "Return to Panel List.

04. Panel reordering
You can reorder the panels you have created.
Click and hold on the panel to be reordered, then drag and drop to move it.
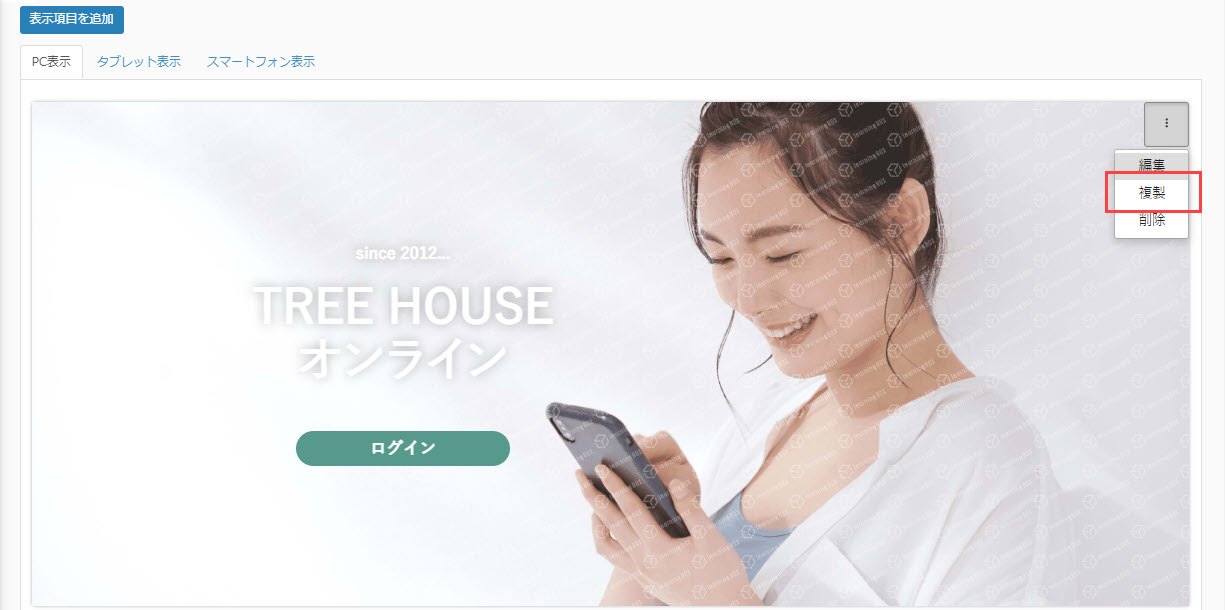
05. Panel Duplication
You can duplicate the panels you have created.
Click on "︙" in each panel and select "Duplicate".

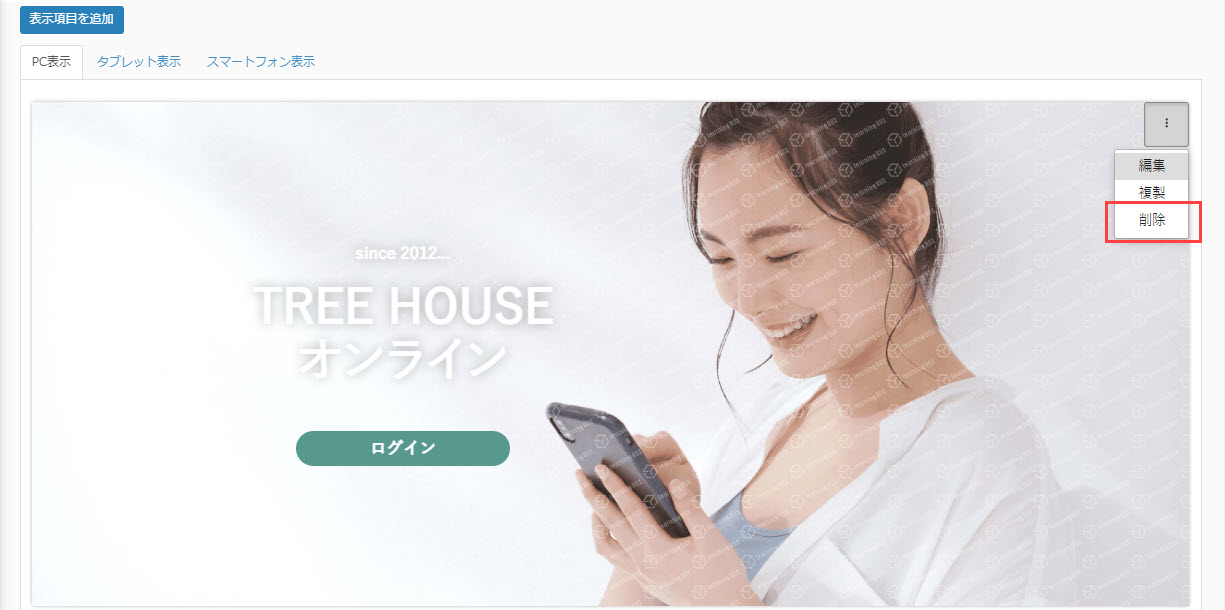
06. Panel Deletion
To delete a panel, click on ︙Remove︙.

Using Templates
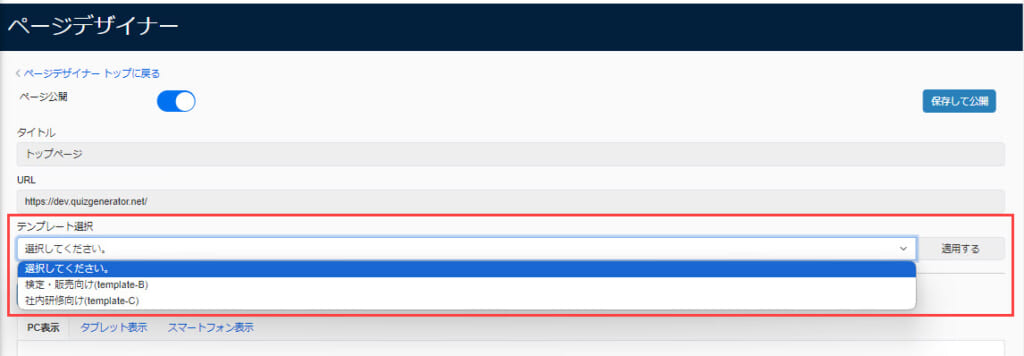
01. Template Selection
You can use the templates provided by the system.
If you wish to use it, please select it from the "Template Selection" pull-down menu.
When you have completed your selection, click "Apply".

*There are two types of templates as follows

02. Panel Editing
You can edit the panels in the template.
Click on "︙" in each panel and select "Edit".
*For more information on how to edit,Creating the Panel.".

03. Panel reordering
You can reorder the panels you have created.
Click and hold on the panel to be reordered, then drag and drop to move it.
04. Panel Duplication
You can duplicate the panels you have created.
Click on "︙" in each panel and select "Duplicate".

05. Deleting a panel
To delete a panel, click on ︙Remove︙.

original page
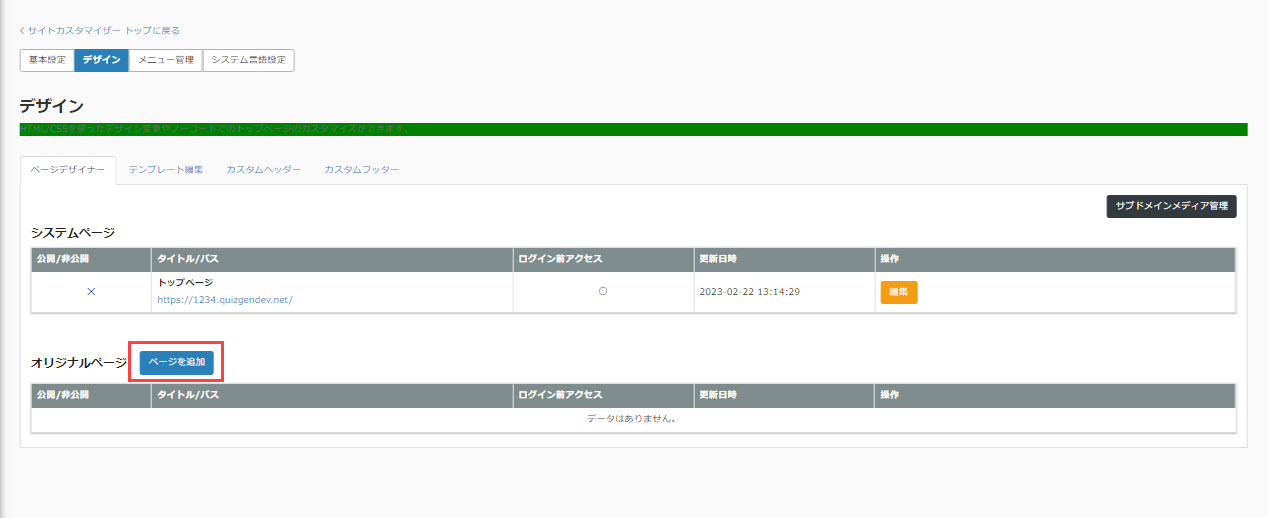
01. Open the edit screen
On the "Page Designer" screen, click on "Add Page" for the original page.

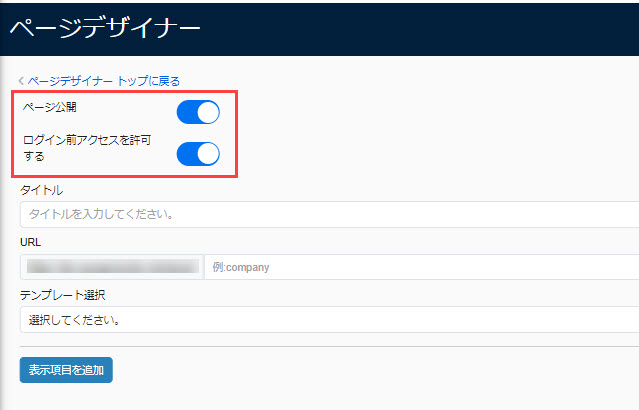
02. Publication of page / Permission for access before login
To publish the created page, turn the "Publish Page" toggle On.
If this is turned off, the file will be saved as a draft.
You can also set whether or not to allow access to the page in question before the user logs in.
To allow it, turn the "Allow access before login" toggle On.

03. Enter title/URL
Then, set the "Title" and "URL".

Note
There are two ways to edit the content: create a panel from scratch or load a template.
*Because the details of the setting method are the same as those of the "System Page", here.
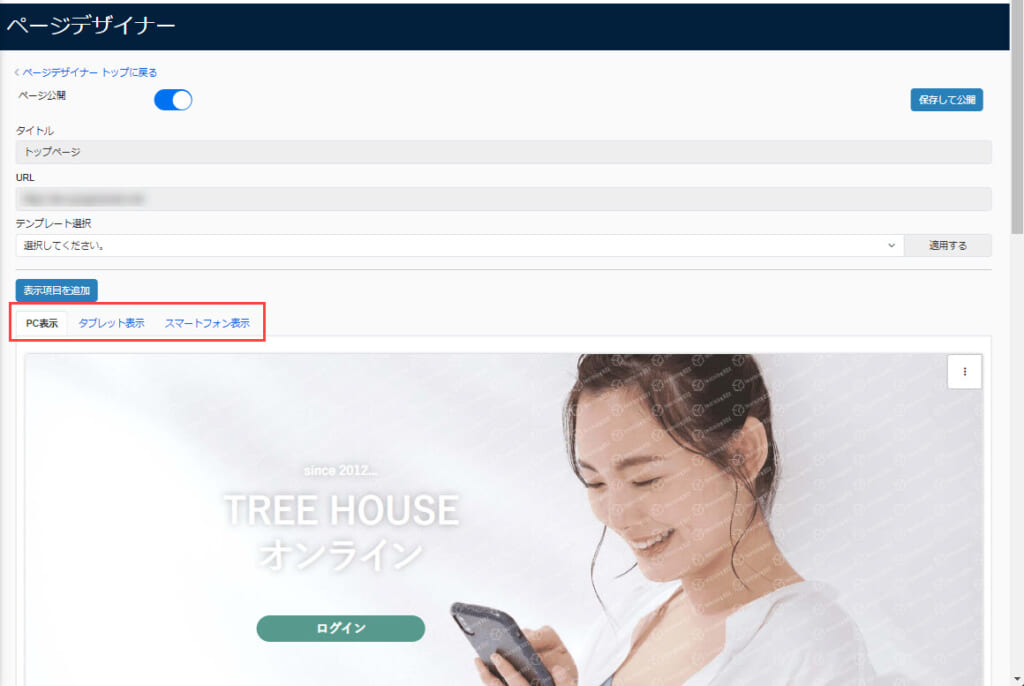
Differences in screen display by device
You can check how the contents set in the "System Page" and "Original Page" are displayed on PCs, tablets, and smartphones, respectively.
*Editing/deleting/reordering panels is reflected across all terminals.

Subdomain Media Management
Images used by the page designer are managed here.
Images can be uploaded within the 1GB capacity.
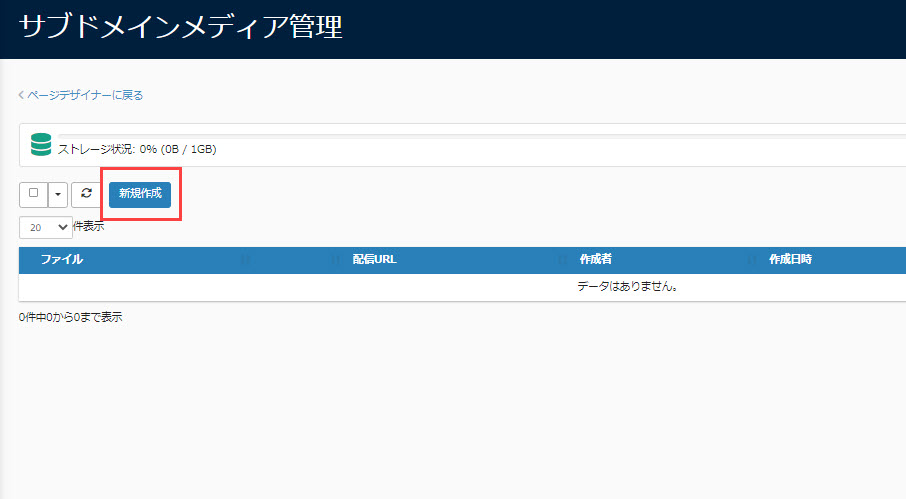
01. Open the subdomain media management screen.
On the "Page Designer" screen, click on "Subdomain Media Management.

02. Add images
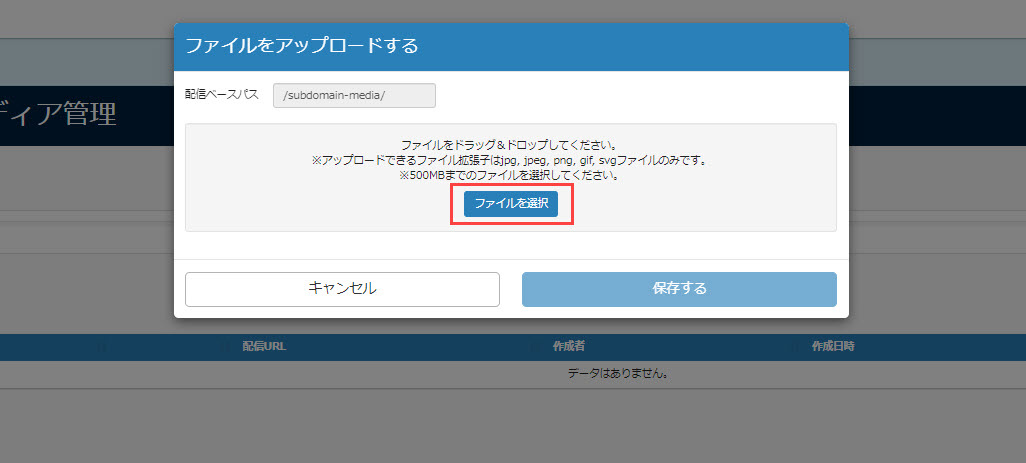
To add an image, click on "Create New".

A pop-up will appear. Upload the image file from "Select File".

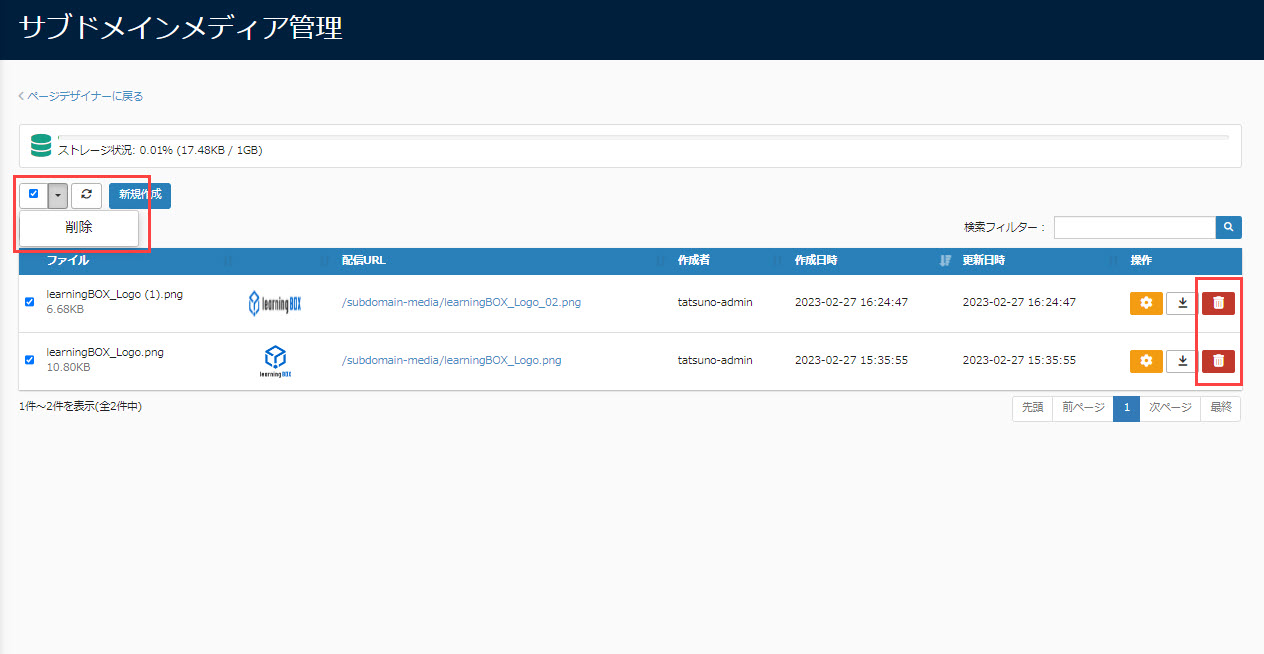
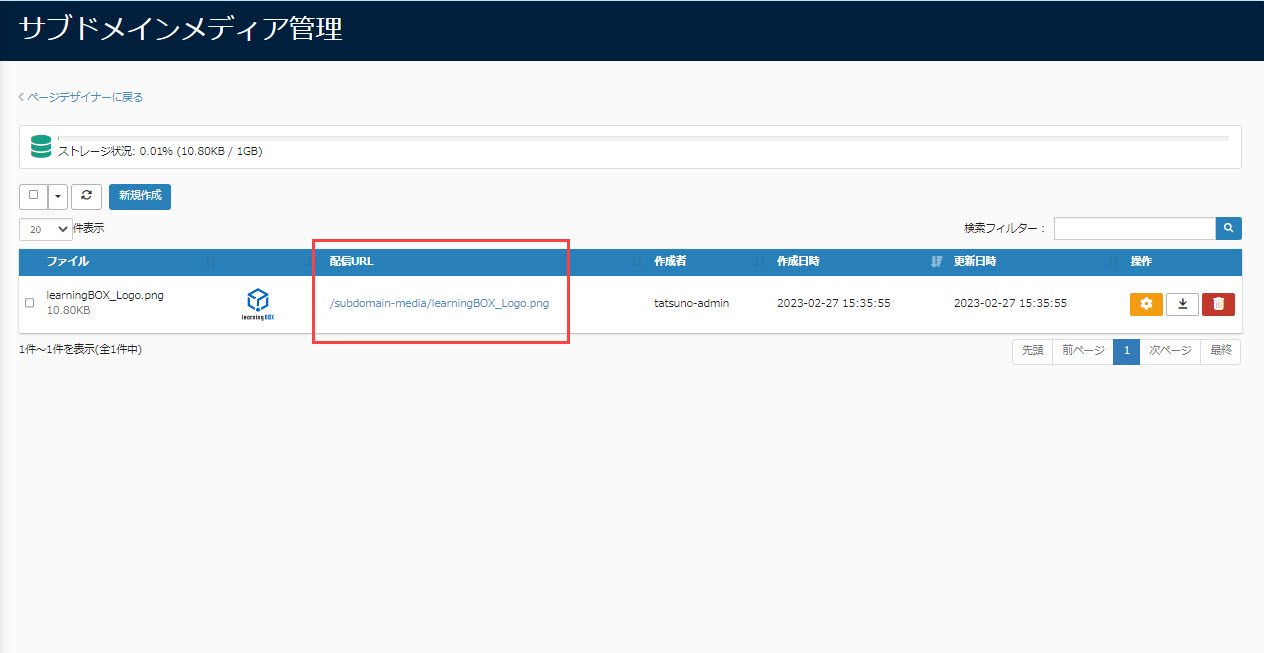
Images will be added as follows
Note that the "Delivery URL" consists of the delivery base path "/subdomain-media/" + the file name of the image.

03. Editing Images
Uploaded images can be edited.
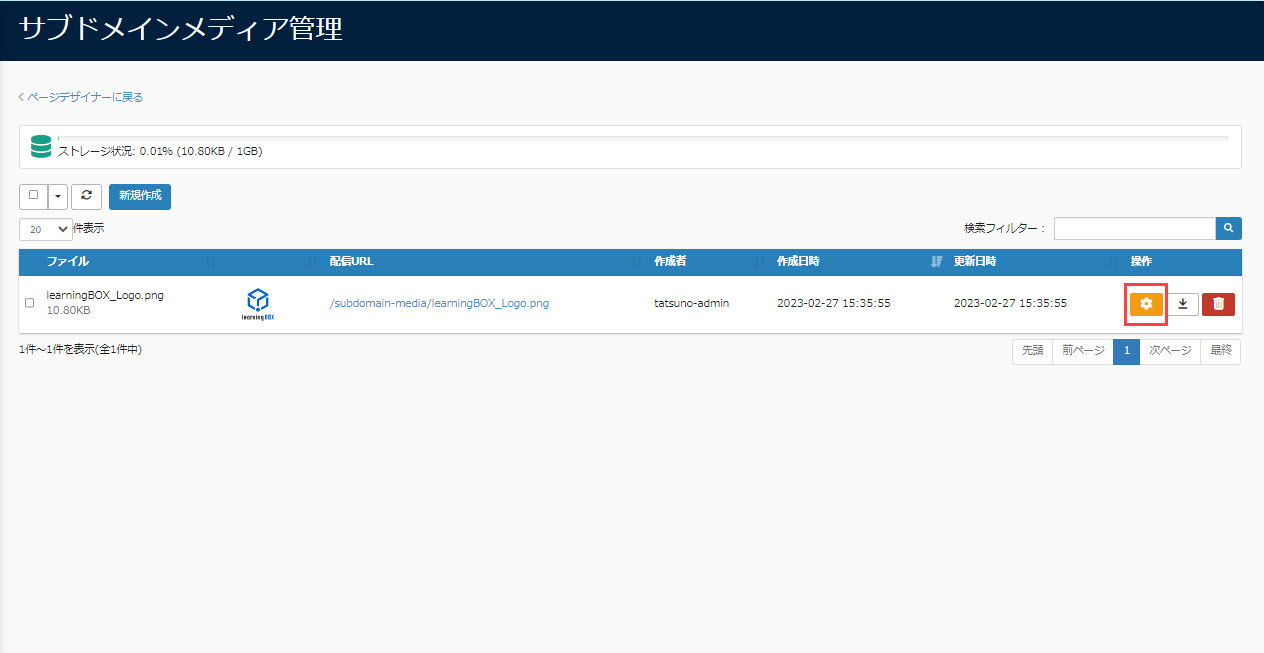
Click on the gear icon for the image you wish to edit.

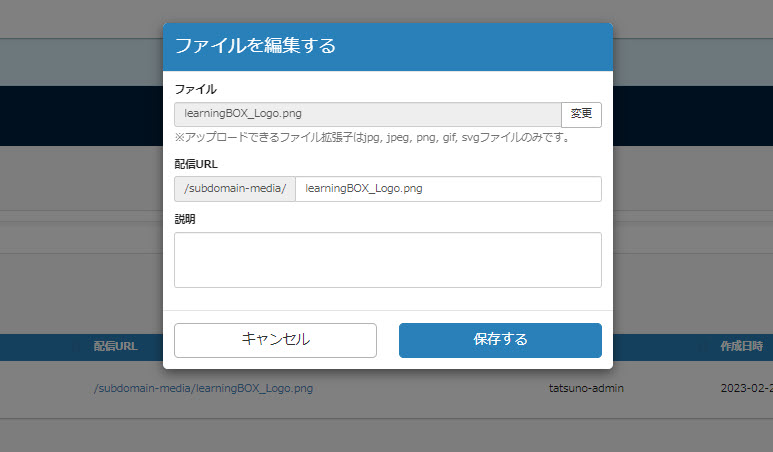
The file editing screen will open.
You can change the file itself or the delivery URL here.
*The delivery URL is not changed even if the file is changed.

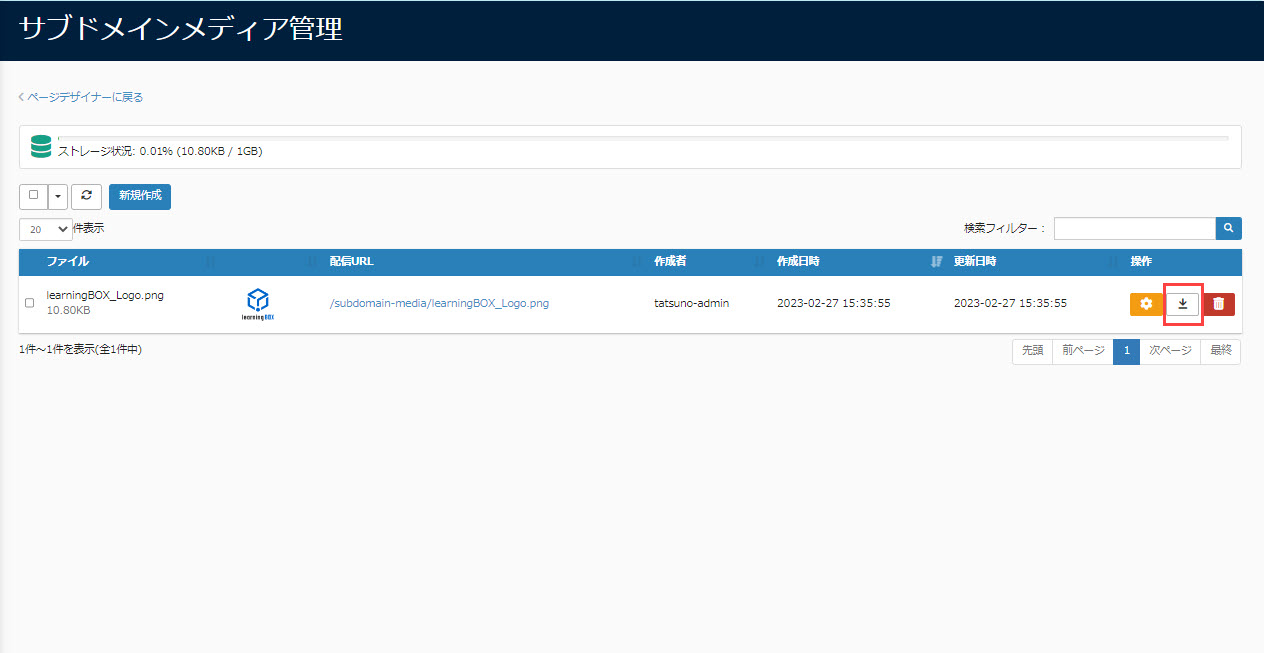
04. Download Images
Uploaded image files can be downloaded.

05. Delete images
Click on the trash can icon for each image to delete it.
To delete multiple images at once, tick the images to be deleted, click the arrow in the upper left corner of the screen, and select "Delete".