成績表(診断テストとの連携)
診断テストの回答結果を成績表と紐付けることで、その結果を数値やグラフで可視化できます。
一人ひとりの個性や強みに合わせた適性や傾向を評価・分析し、理解を深めることができます。
こちらでは、診断テストを自分で作成した場合とテンプレートから作成した場合に分けて、ご説明します。
自分で作る
診断テストを既に作成した前提で、ご説明します。
診断テストと成績表の連携
01.成績表を開く
コンテンツ管理画面で、「+」アイコン>「成績表」を選択します。
02.基本情報の設定
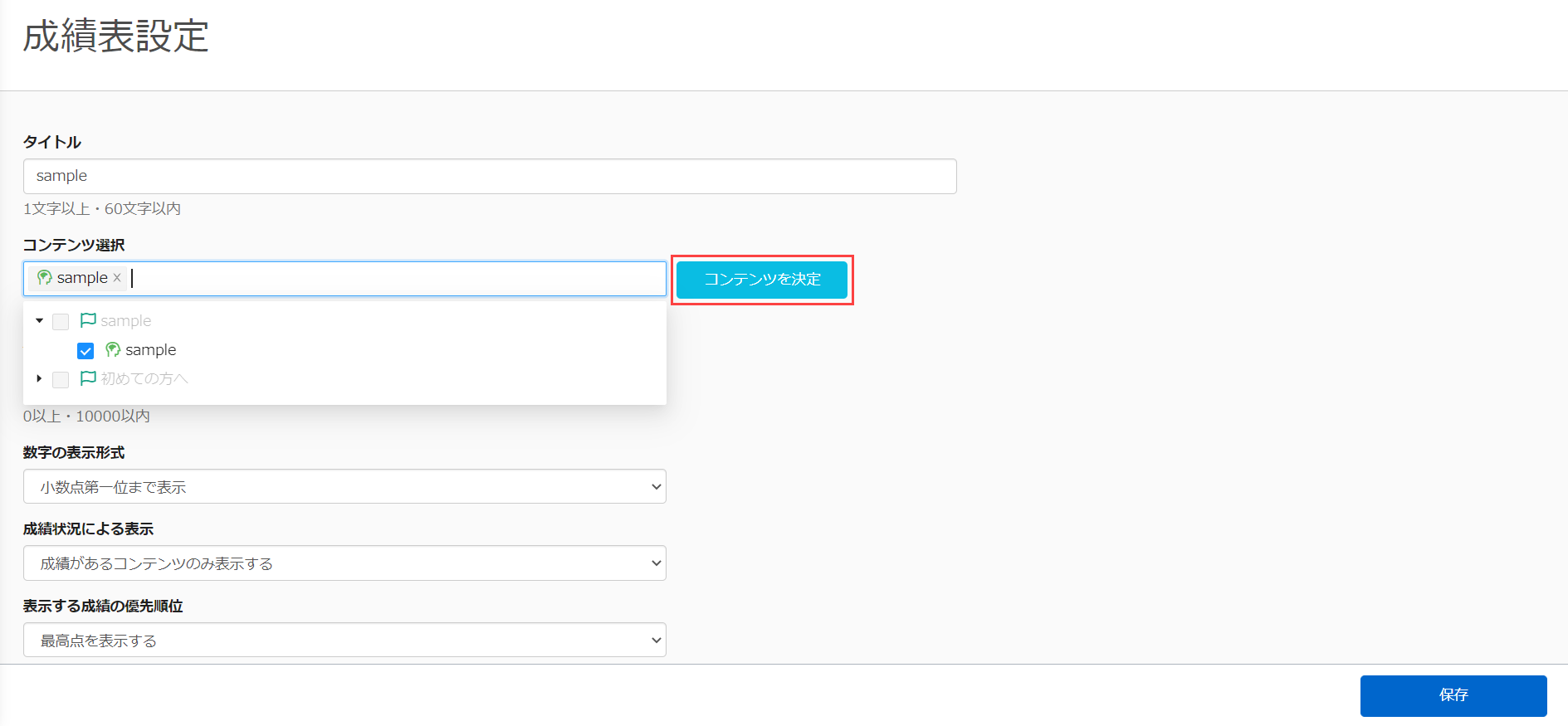
成績表をクリックすると、「成績表設定」画面が開くので、こちらから設定を行います。
まずはタイトルを入力し、次に「コンテンツ選択」で作成した診断テストを選択します。
選択が完了したら、「コンテンツを決定」をクリックしてください。

「コンテンツを決定」をクリックすると、下記の項目が表示されます。
それぞれご説明します。
- 規定回答数
規定回答数とは、成績結果を表示するために必要な回答数のことです。
※設定した回答数に満たない場合、成績表に結果が表示されません。 - ヘルプ
成績表の中に、ヘルプページを追加できます。
学習画面に(?)のアイコンが追加され、クリックすると作成したヘルプページが表示されます。 - 追加CSS
ヘルプページに、独自のCSSを追加できます。
パネルの追加
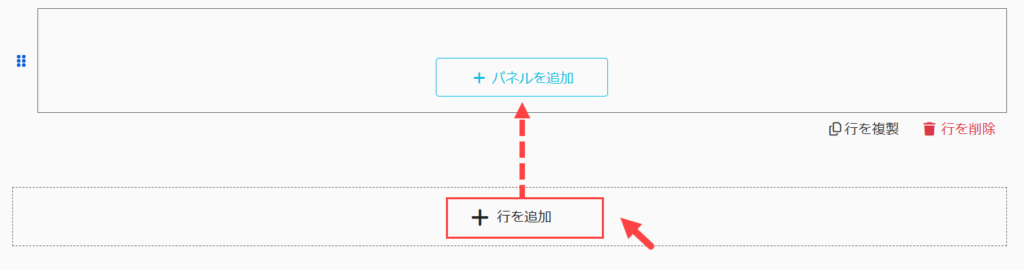
パネルとは、診断テストの結果を数値化し、その数値を文章やグラフにして1つの枠で見やすく表示する機能(表示パーツ)です。パネルは、「行を追加」>「パネルを追加」ボタンをクリックして追加します。

パネルは、1つの行の中に2つまで登録できます。

設定可能なパネルの種類は、下記の通りです。
- 見出しパネル
- テーブルパネル
- グラフパネル
- 文章パネル
見出しパネル
見出しパネルを追加すると、成績表の中に見出しを追加できます。

パネルの基本情報
詳細については、各パネルの「パネルの基本情報」で行います。
「見出し」に任意の見出しを入力し、「文字サイズ」のプルダウンでサイズを設定できます。

「パネルにIDを設定する」に✔を入れると、IDが自動で割り振られます。このIDを利用することで、API連携による回答データの取得時にデータの識別が容易になります。
※API連携のご利用には、learningBOXの有料オプション「カスタマイズ」のご契約が必要です。
テーブルパネル
ユーザーの回答結果を設定した特性タグごとに分類し、集計できます。
また、集計されたデータは、合計値の数値に合わせて分析結果を出し分けることも可能です。
診断テストの結果は、質問に設定された特性タグを利用して分析されます。
※特性タグとは、診断テストの質問で利用するラベルのことを指します。
設定できるパネルの種類は、下記の通りです。
- 診断テストの回答結果
- 特性タグの分析結果
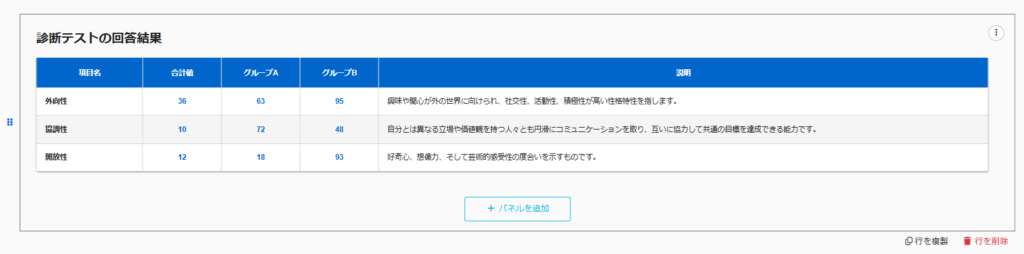
▼診断テストの回答結果
診断テストの回答結果を特性タグごとに集計して、テーブルに表示します。
基本情報/特性タグで紐づいた内容が、下記のように反映されます。
※項目名が未入力の場合は、特性タグの名称が表示されます。

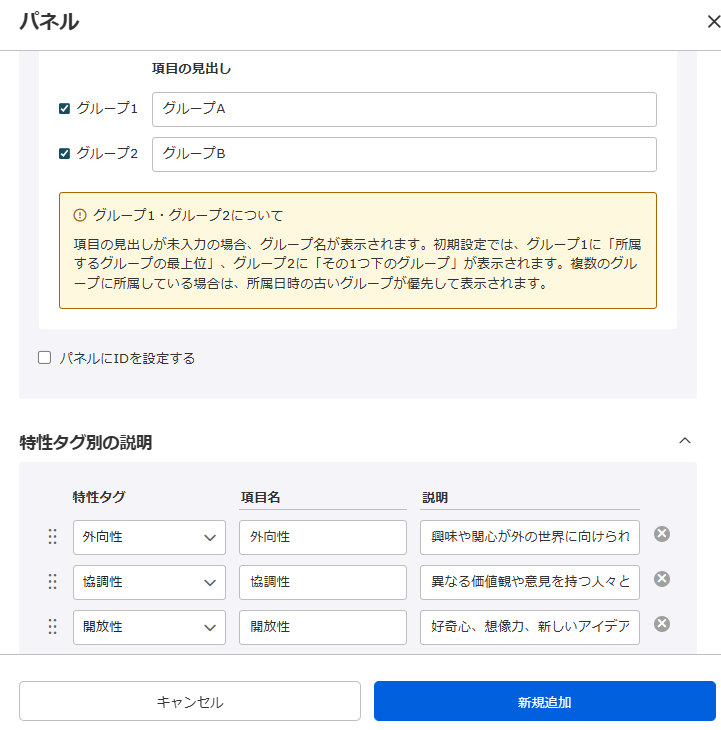
パネルの基本情報
診断結果に対して、他者評価・グループごとの「合計値/自己平均値/偏差値/割合(%)」を比較できます。
※他者評価は1つ、グループを最大2つまで表示できます。

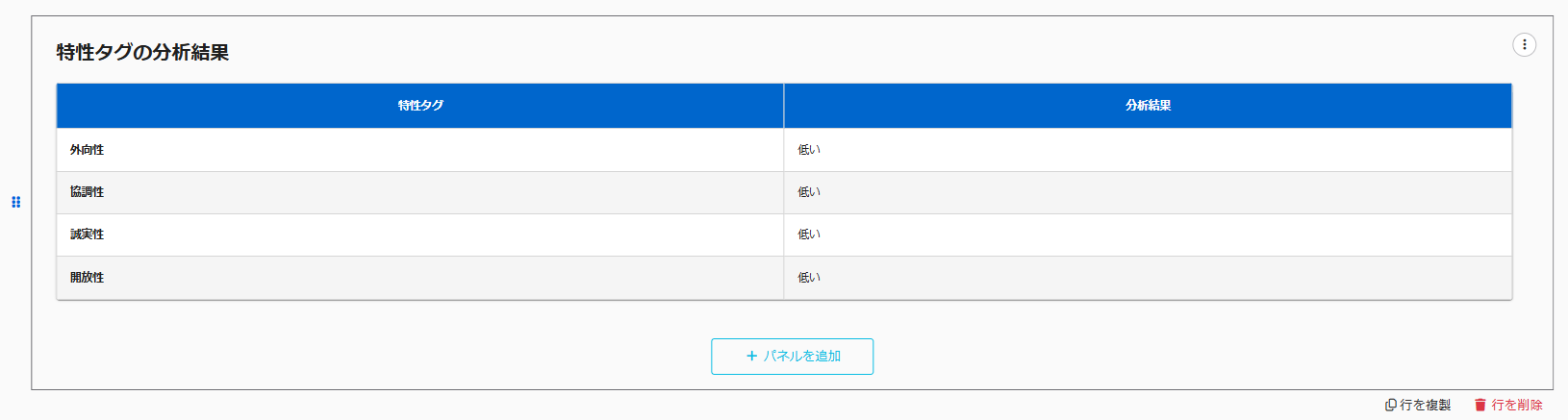
▼特性タグの分析結果
診断テストの結果を、特性タグごとにテーブルに表示できます。

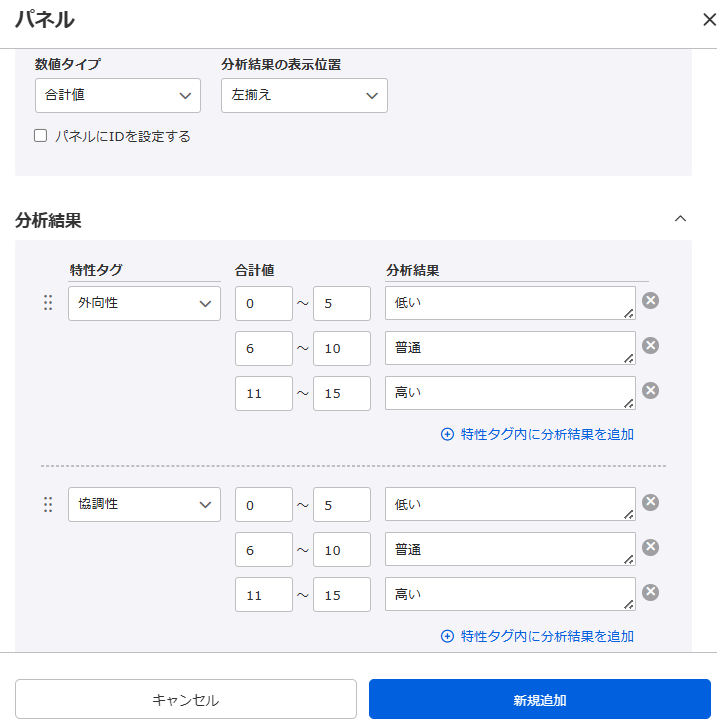
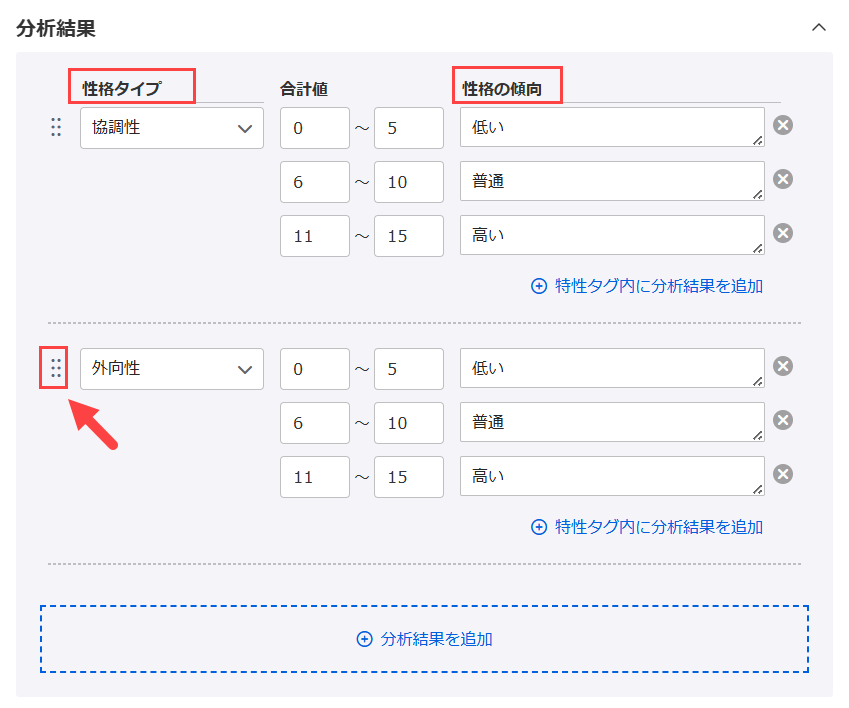
パネルの基本情報
特性タグの合計値によって、分析結果を変更することができます。
複数の特性タグを使って評価を行い、「数値タイプ」のプルダウンにある「合計値/自己平均値/偏差値/割合(%)」に応じたコメントを表示できます。

項目名や表示順は、変更可能です。

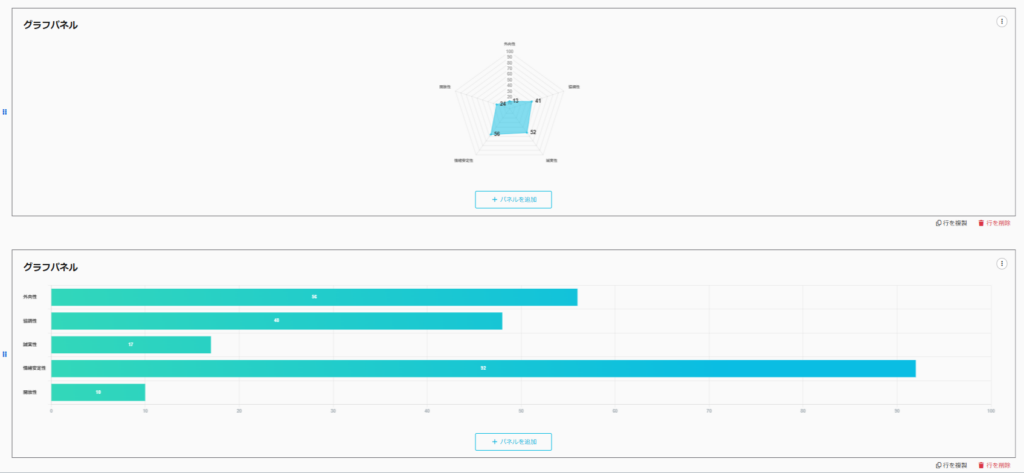
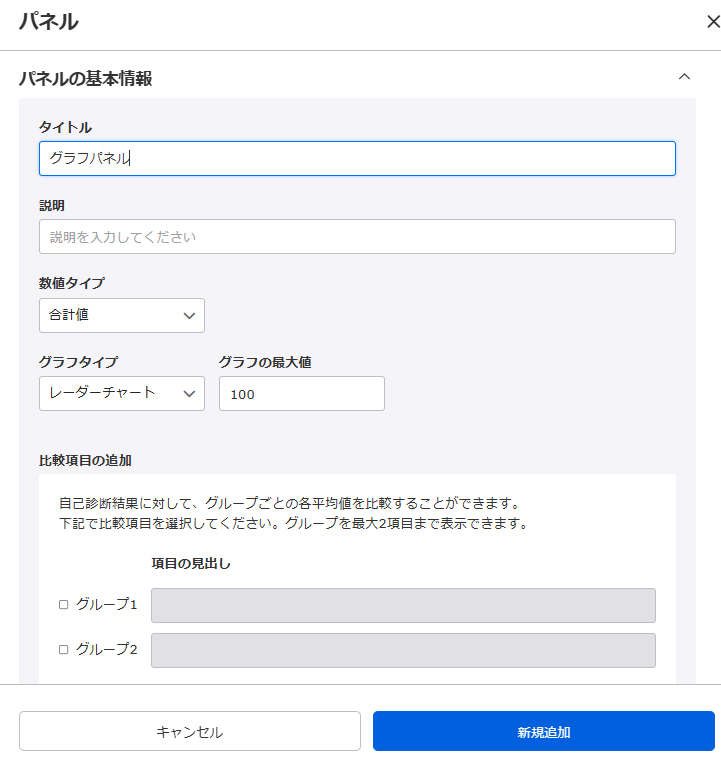
グラフパネル
診断テストの結果を特性タグごとに集計して、グラフで表示します。
グラフは、レーダーチャートと棒グラフの2パターンから選択できます。
※項目名が未入力の場合は、特性タグの名称が表示されます。

パネルの基本情報
診断結果に対して、他者評価・グループごとの各平均値を比較することができます。
※他者評価は1つ、グループを最大2つまで表示できます。

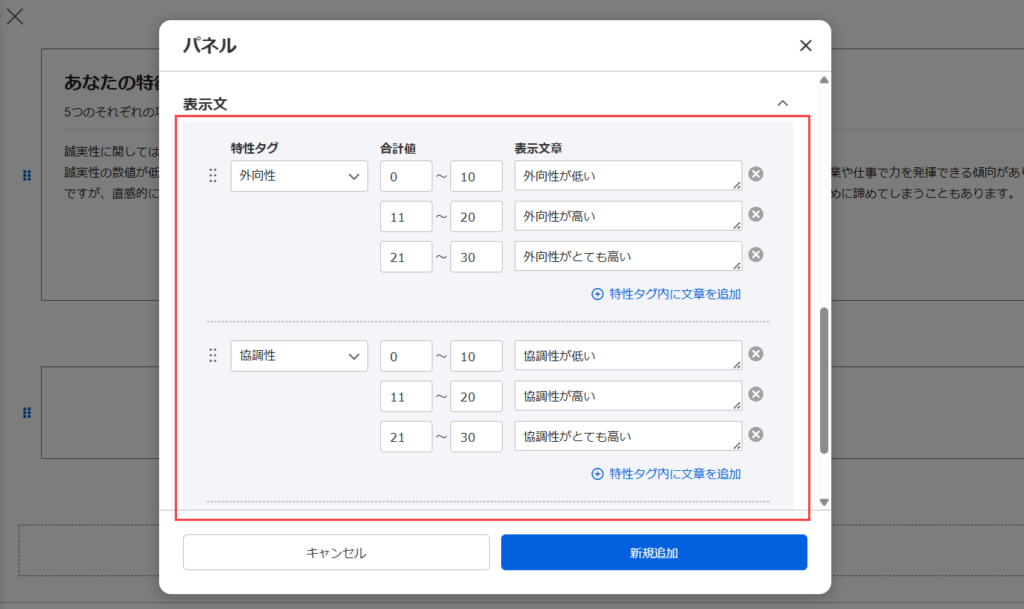
文章パネル
診断テストの結果を、特性タグごとに文章で表示します。
また、特性タグの合計値に応じて、表示する内容を変更することもできます。
※表示可能な文字数の上限は、3000文字です。
設定できるパネルの種類は、下記の通りです。
- 特性タグの分析結果
- 特性タグの最小値/最大値
- 特性タグの組み合わせ
- 複数特性タグの判定結果
▼特性タグの分析結果
診断テストの結果は特性タグごとに文章で表示され、その内容は各特性タグの合計値によって変更できます。

▼特性タグの最小値/最大値
複数の特性タグを設定でき、結果(最小値〜最大値)に応じて文章を出し分けることができます。
※設定可能な特性タグの上限は、100個です。

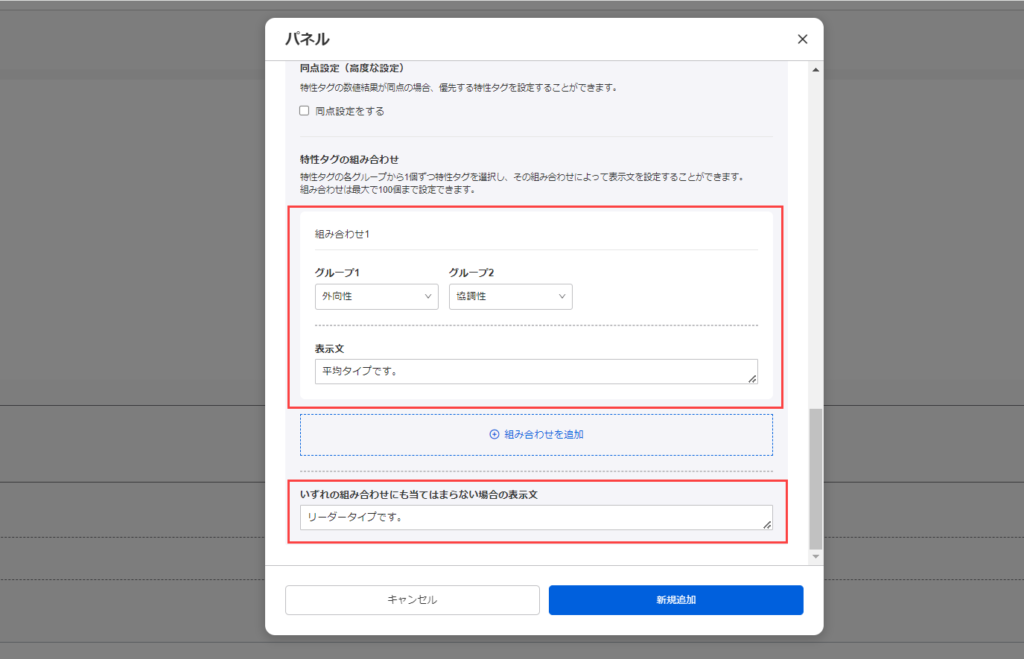
▼特性タグの組み合わせ
複数の特性タグを組み合わせ、その組み合わせ結果に応じて表示する文章を出し分けることができます。

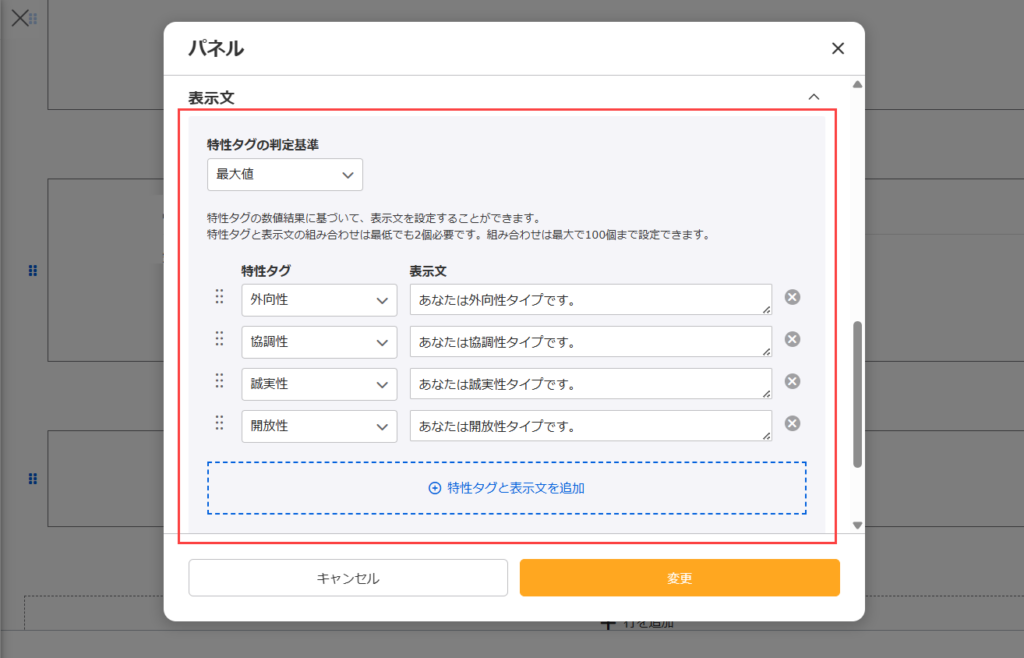
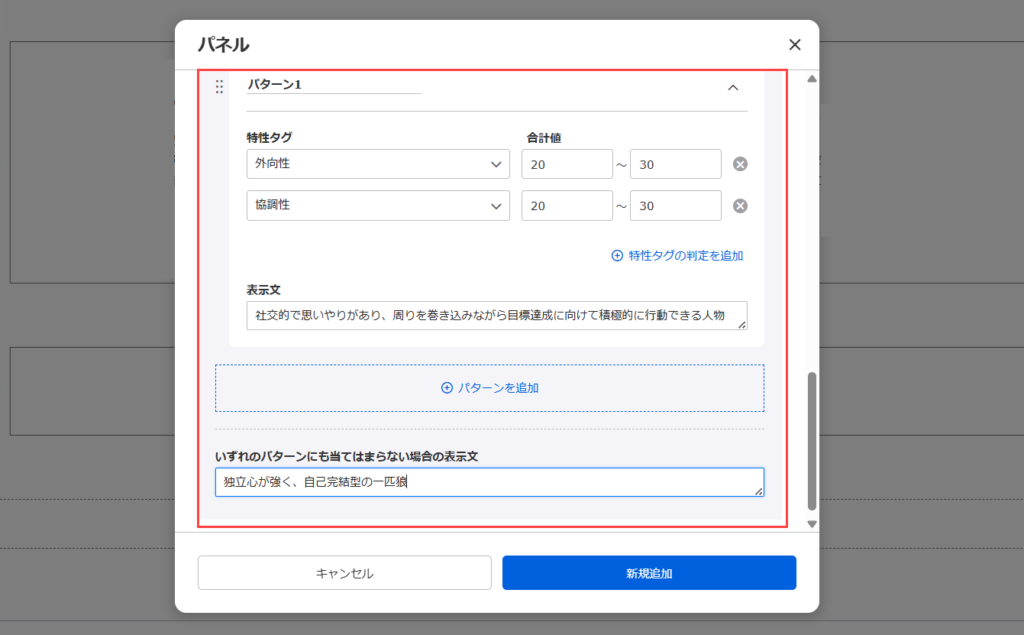
▼複数特性タグの判定結果
複数のタグを使って評価を行い、それらの合計値に応じたコメントを表示できます。
※ユーザーの回答結果が複数のパターンに適合した場合は、一番上側に位置するパターンが優先して適用されます。

パネルの編集
パネルの編集は、画面右の三点リーダーから行います。
また、作成したパネルを並び順を替える場合は、左にある6点リーダーをクリックの上、ドラッグ&ドロップで移動させてください。

テンプレートから作る
続いて、テンプレートから作成した場合についてご説明します。
この場合、診断テストを作成した時点で、成績表も合わせて作成されます。

診断テストの受講が完了すると、画面下にポップアップが表示されます。
「診断結果を見る」をクリックすると、成績表の画面に遷移し、結果を確認できます。
※自分で作成した場合も、同様に画面下にポップアップが表示されます。

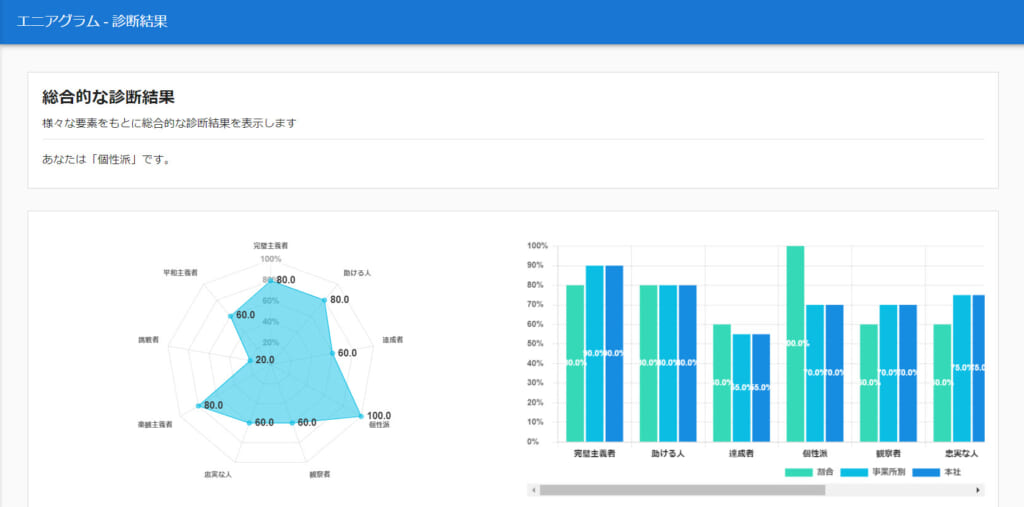
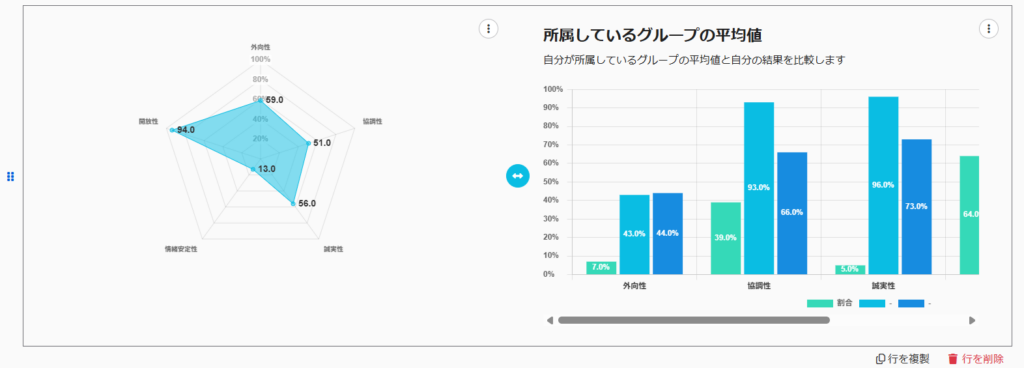
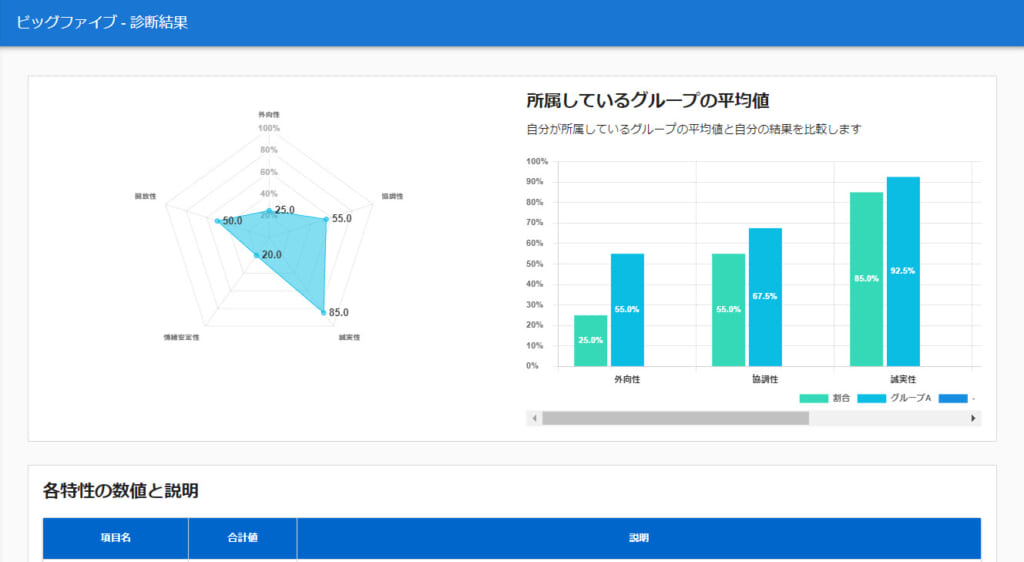
下記のように成績表の画面に遷移します。
こちらは、4つのパネルタイプが全て設定された状態で表示されます。
ビッグファイブ診断

エニアグラム診断