コースナビゲーション
コンテンツの学習画面に、同じコース内にある他のコンテンツが一覧で表示されます。
これによりコース詳細画面に戻ることなく、学習画面からコース全体を確認したり、同じコース内にある他のコンテンツの学習を開始できます。
設定方法
※詳しくは、「コースナビゲーションを利用する」をご参照ください。
学習画面での表示
01.コースの作成
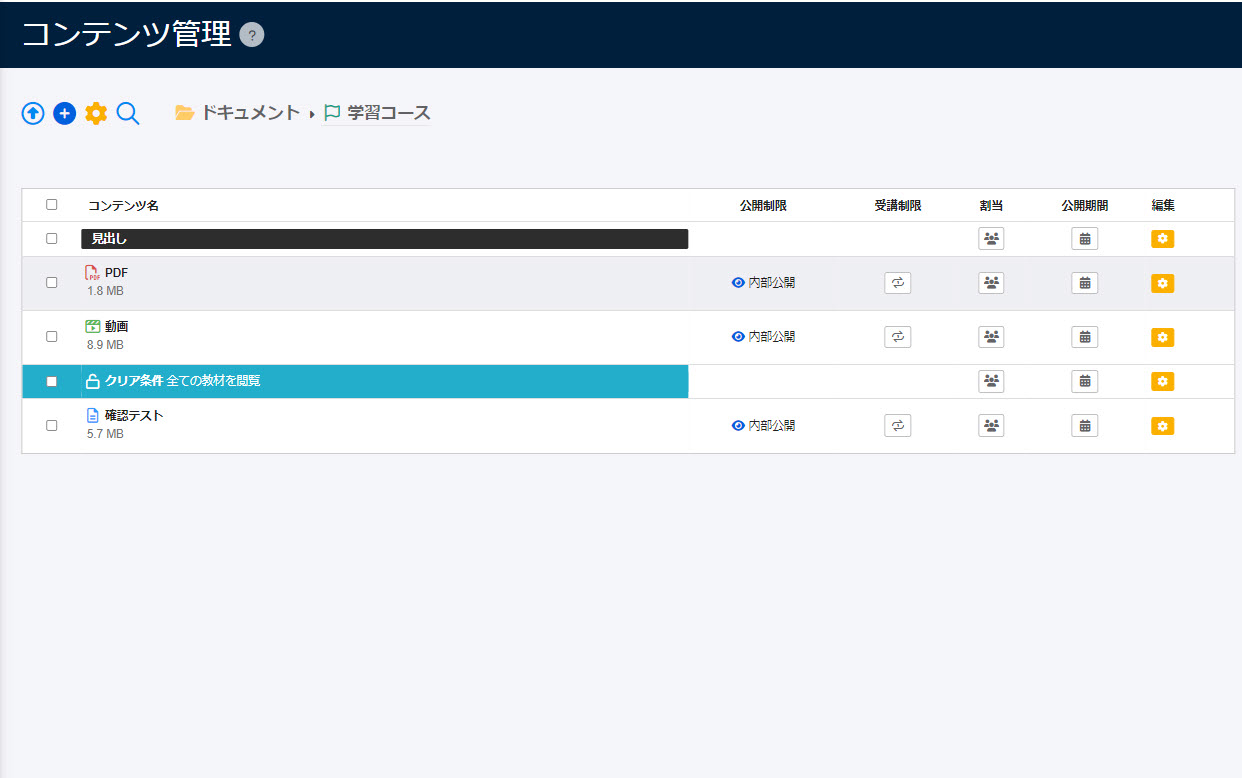
例として、3種類のコンテンツと見出し、クリア条件からなるコースを作成してみます。

02.学習画面を開く
コースを選ぶ画面で対象のコースを選択して、コース内にあるコンテンツの学習を進めます。
すると、コンテンツの学習画面に下記のようなナビゲーションウィンドウが表示されます。

03.コースナビゲーションウィンドウ内の表示について
表示される項目ごとにご説明します。
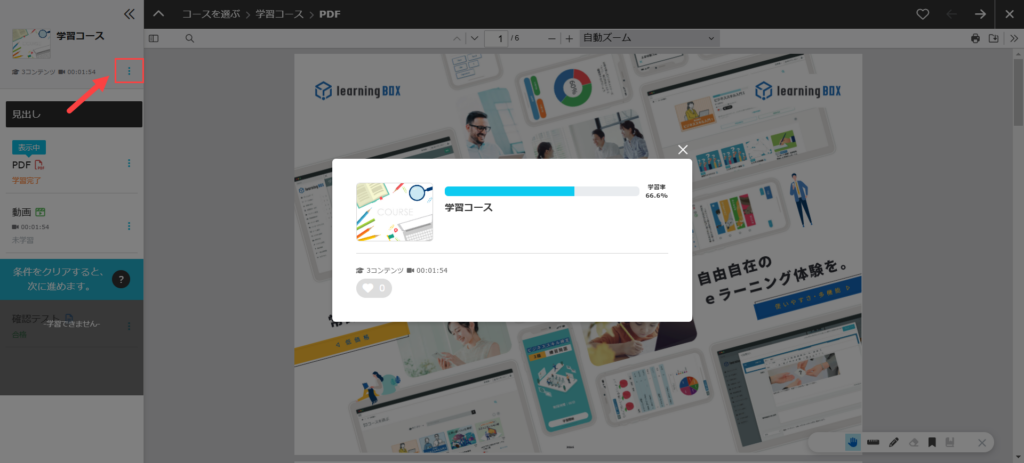
▼コースの表示
ウィンドウの一番上は、コースに関する表示です。
三点リーダーのアイコンをクリックすると、コースに関する詳細や学習率を確認できます。

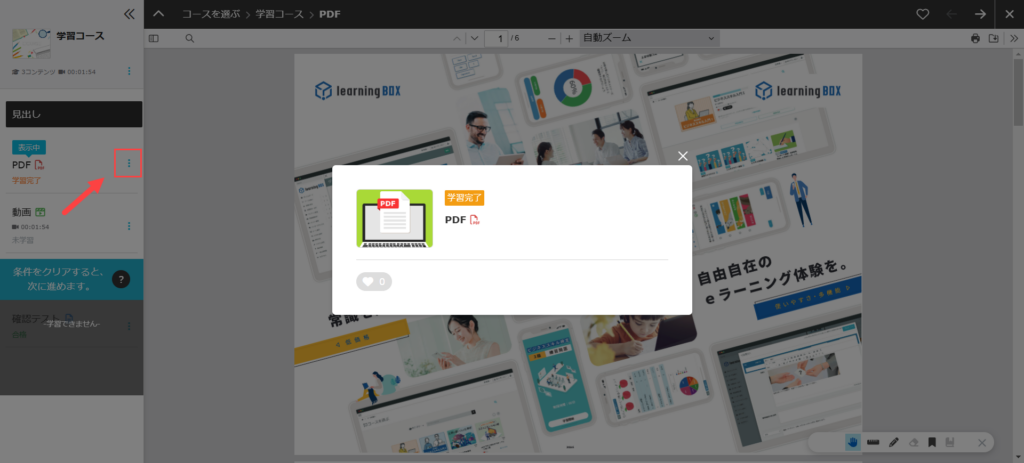
▼学習しているコンテンツ
学習しているコンテンツは、「表示中」のアイコンが表示されます。
また、学習ステータスもこちらで確認できます。
三点リーダーのアイコンをクリックすると、コンテンツに関する詳細を確認できます。

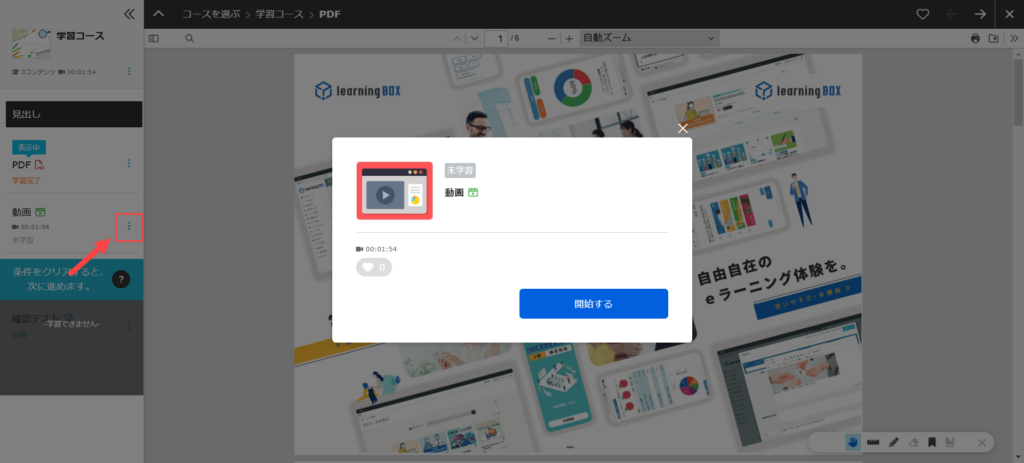
▼その他コンテンツ
ウィンドウに表示されている他のコンテンツをクリックすると、そのコンテンツの学習画面が開きます。
三点リーダーのアイコンをクリックすると、コンテンツに関する詳細を確認でき、「開始する」からも学習を開始できます。

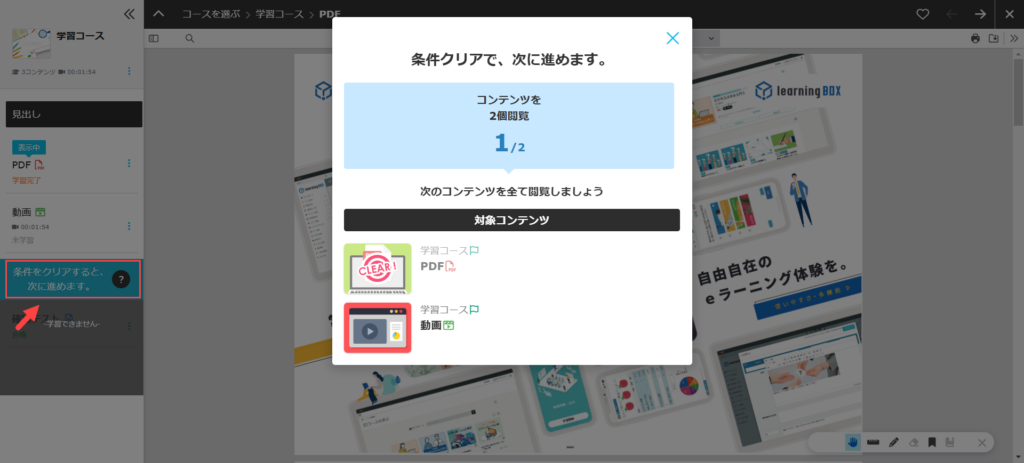
▼クリア条件
クリックすると、クリア条件の詳細を確認できます。

下記の場合、ウインドウにあるコンテンツの学習を開始できません。
・公開期間を満たしていないコンテンツ
・クリア条件を満たしていないコンテンツ
・未選択の選択型コンテンツ
・学習制限に達したコンテンツ
・IP制限を満たしていないコンテンツ
補足
コースナビゲーションにおいて、受講回数制限を1回に設定したテストなど、ユーザーが誤ってクリックすると問題になるケースがあります。この対策として、ユーザーがコンテンツをクリックして学習を進める前に、コンテンツに関する説明や注意をアナウンスするページを設定できます。
※詳しくは、「コンテンツ事前説明管理」をご参照ください。
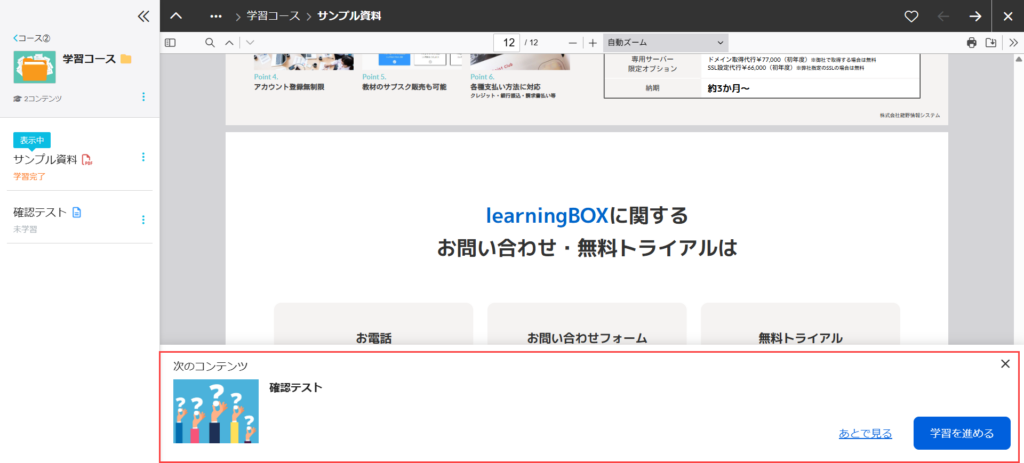
04.ナビゲーションの表示
ユーザーの学習完了時に次のコンテンツへのナビゲーションを表示するかどうか、を設定できます。
※デフォルトでは表示されません。

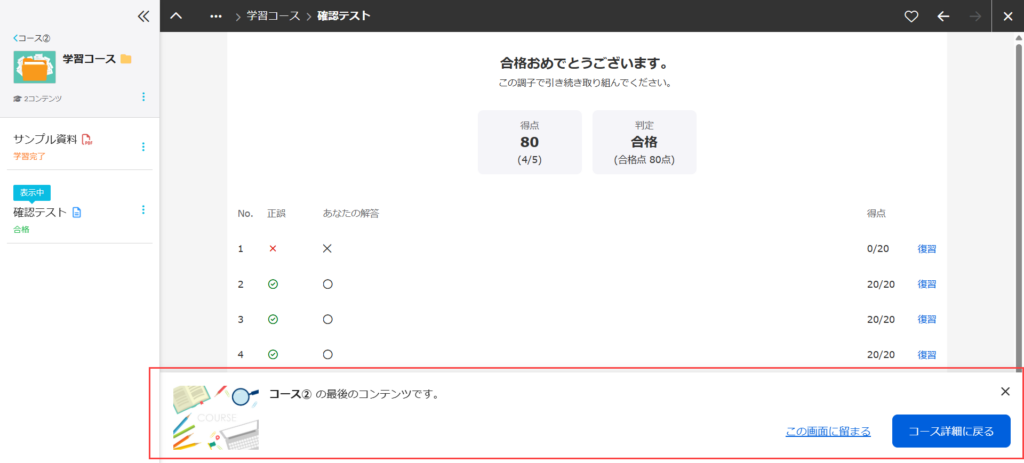
コースの最後のコンテンツを終えると、コース終了の案内が表示されます。

ナビゲーションの表示されるタイミングについては、下表をご参照ください。
| コンテンツ一覧 | 表示タイミング |
|---|---|
| クイズ・テスト | 設問を全て解答し、結果画面を開いた時 |
| 暗記カード | 学習率が100%に達した時 |
| 動画 | 動画を最後まで見終わった時 |
| 最後のページに到達した時 | |
| Webページ | 最後のページに移動した時 |
| 虫食いノート | 学習率が100%に達した時 |
| 添付ファイル | 添付ファイルをダウンロードした時 |
| レポート課題 | レポートを提出した時 |
| タイピング教材 | 学習完了後の終了画面に達した時 |
| 診断テスト ※1 | 診断終了画面を開いた時 |
| iSpring | 完了に準ずるステータスをセットした時 |
| SCORM教材 | 完了に準ずるステータスをセットした時 |
| URLリンク | リンクを開いた時 |
| 埋め込み動画 | 画面を開いた時 |
| iframe | 画面を開いた時 |
| PowerPoint教材 | 最後のスライドを表示した時 |
| アンケート | アンケートを提出した時 |
| 認定証 | 画面を開いた時 |
| 成績表 | 画面を開いた時 |
※1:診断結果(成績表)が紐づいているかどうかで、表示される内容が異なります。
紐づいている場合: 診断結果へのナビゲーションが表示されます
紐づいていない場合: 次のコンテンツへのナビゲーションが表示されます