ページデザイナー
learningBOXが提供するトップページのデザインを変更できる「システムページ」と、 お客様側で任意のページをカスタマイズできる「オリジナルページ」の2種類があります。
※サイドメニューにある「サイトカスタマイザー」を選択し、「デザイン」をクリックします。
「デザイン」画面の「ページデザイナー」のタブを開いてください。
※お客様がサイトカスタマイザーをご利用することで発生した問題につきましては、弊社では対応いたしかねます。発生する可能性がある問題について、詳しくはこちらをご参照ください。
ご利用条件
カスタマイズオプション、サイトカスタマイザー、設定ページアクセス権限
システムページ
01.編集画面を開く
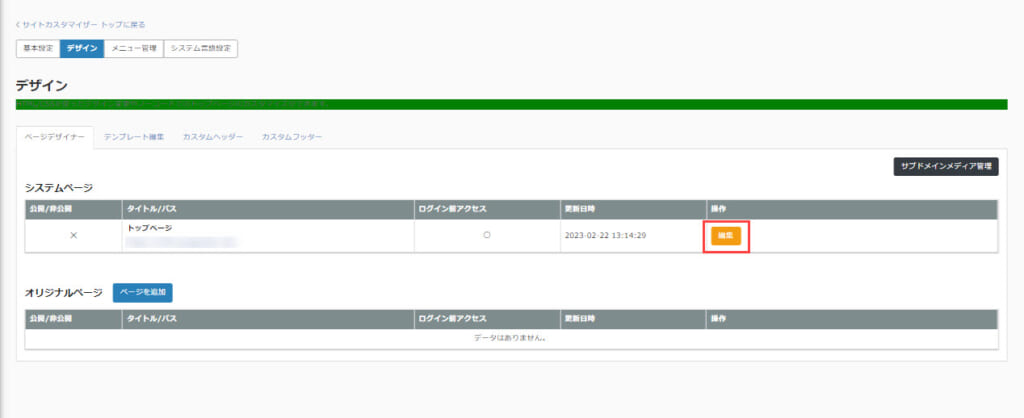
「ページデザイナー」画面で、システムページの「編集」をクリックしてください。

02.ページの公開
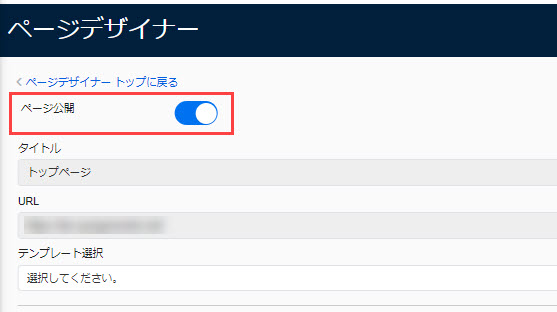
作成したページを公開する場合は、「ページ公開」のトグルをOnにしてください。
こちらをOffにすると、下書きの状態で保存されます。

03.タイトル/URLの入力
システムページでは、「タイトル」「URL」を編集できません。
補足
内容の編集については、1からパネルを作成する方法と、テンプレートを読み込む方法の2通りがあります。それぞれ詳しくご説明します。
パネルの作成
表示するパネルを選択し、内容を編集できます。
01.パネルの選択
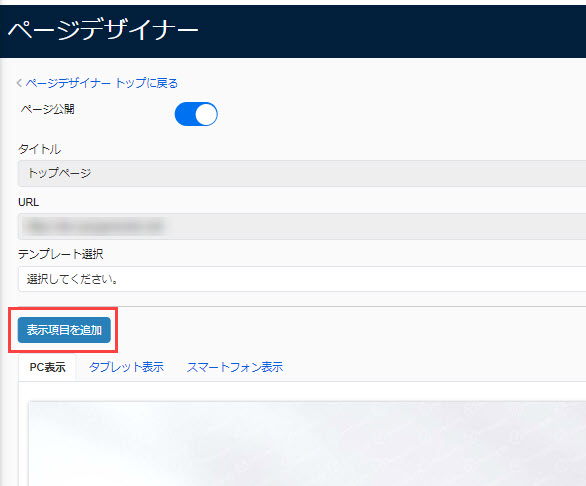
「表示項目を追加」をクリックしてください。

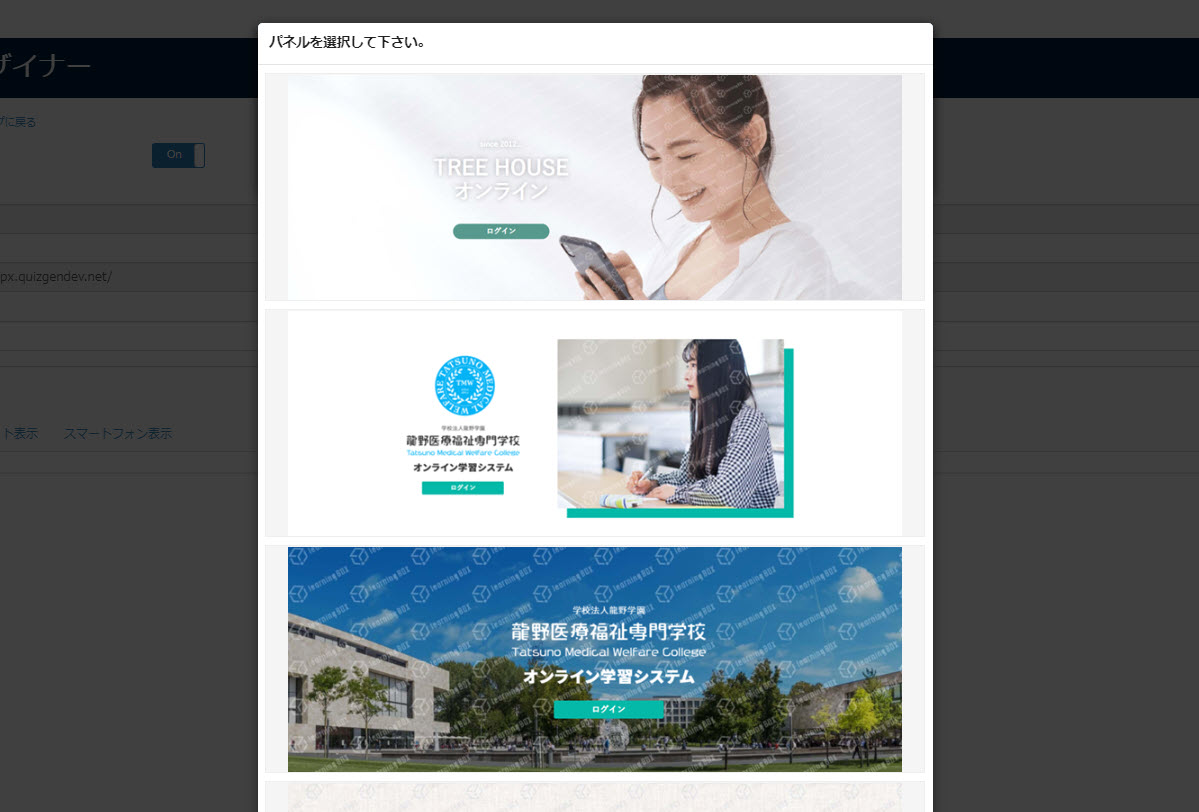
パネルを選択する画面が開くので、希望するパネルを選択してください。

02.内容の設定
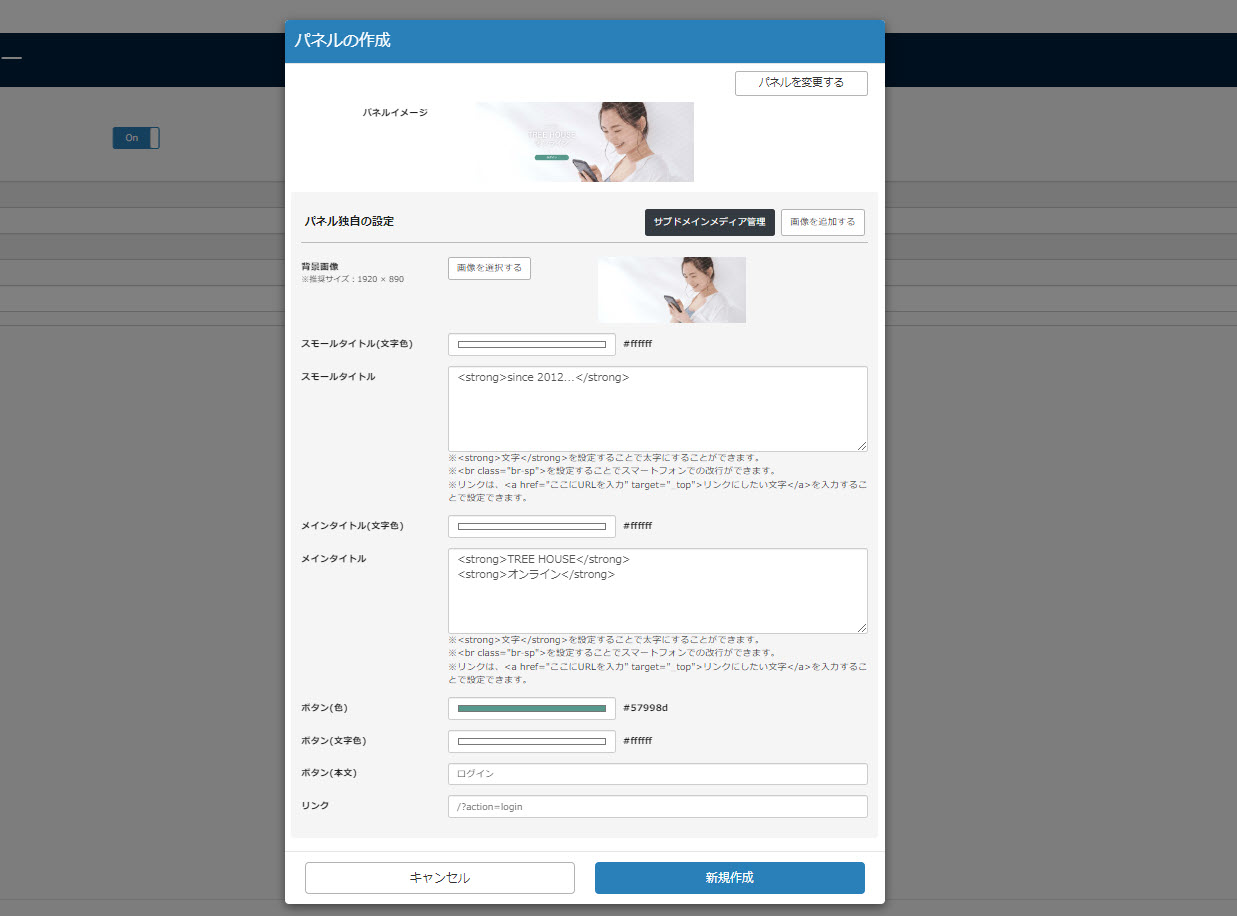
パネルを選択すると、下記ポップアップが開きます。

設定できる項目は、下記の通りです。
全ての設定が完了したら、「新規作成」をクリックしてください。
▼パネルの変更
パネルを変更する場合は、「パネルを変更する」をクリックしてください。
▼背景画像
画像ファイルを新規追加する場合は、「画像を追加する」>「ファイルを選択」からアップロードします。
アップロードした画像は、「サブドメインメディア管理」に保存されます。
次に、「画像を選択する」から、設定する画像を選択してください。
アップロードした画像もしくは、デフォルト画像から選択できます。
※「サブドメインメディア管理」の詳細については、こちらをご参照ください。
▼スモールタイトル
スモールタイトルの文字色と内容を設定できます。
▼メインタイトル
メインタイトルと文字色を設定できます。
▼ボタン
ボタンの色、ボタンの文字色、ボタンのテキスト、リンク先を設定できます。
03.パネルの編集
作成したパネルを編集できます。
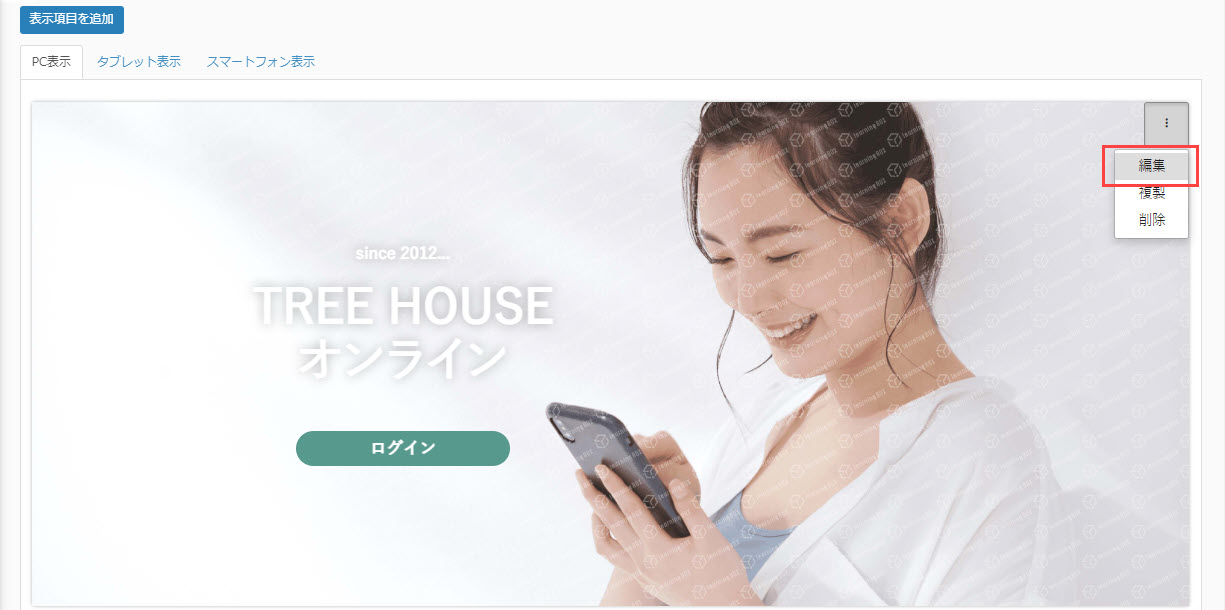
各パネルの「︙」をクリックし、「編集」を選択してください。

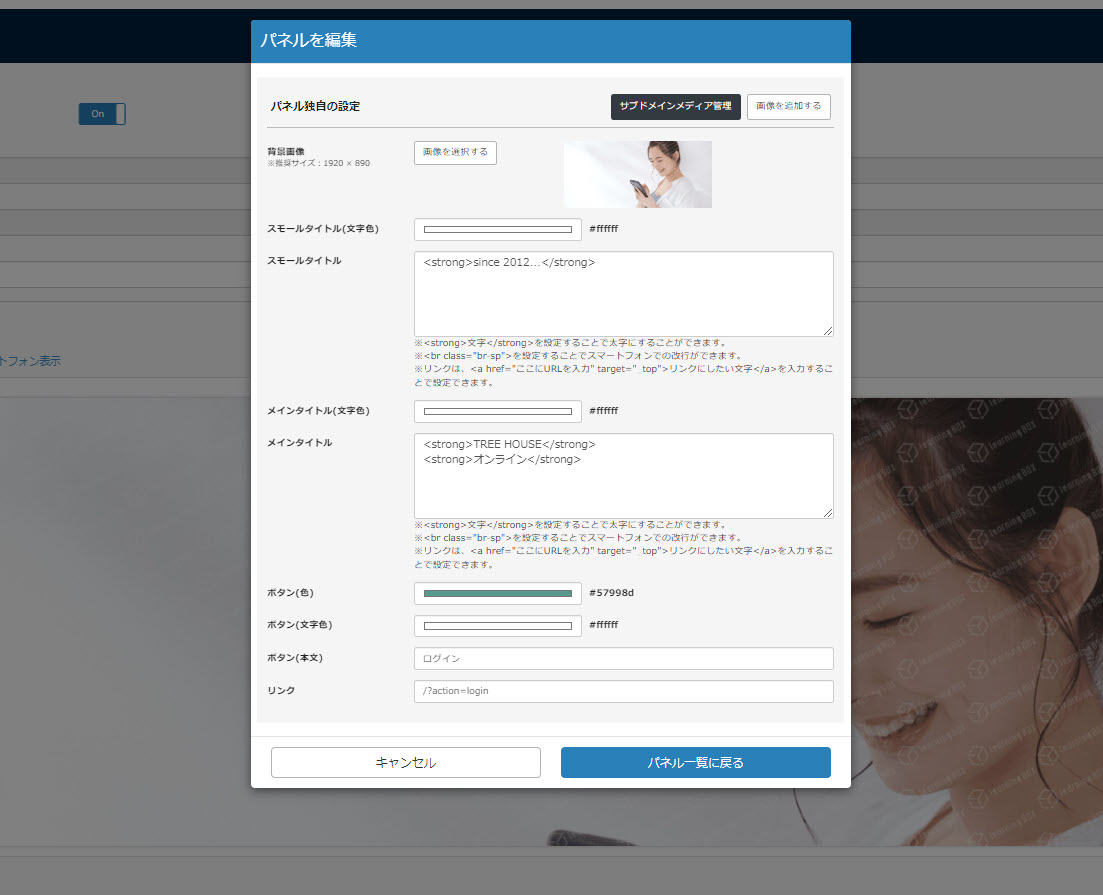
下記ポップアップが開きます。
各項目の設定については、上記「02.内容の設定」をご参照ください。
全ての設定が完了したら、「パネル一覧に戻る」をクリックしてください。

04.パネルの並び替え
作成したパネルの並び替えができます。
並び替えるパネルの上でクリックしたまま、ドラッグ&ドロップで移動させてください。
05.パネルの複製
作成したパネルを複製できます。
各パネルの「︙」をクリックし、「複製」を選択してください。

06.パネルの削除
パネルを削除する場合は、「︙」をクリックし、「削除」を選択してください。

テンプレートの利用
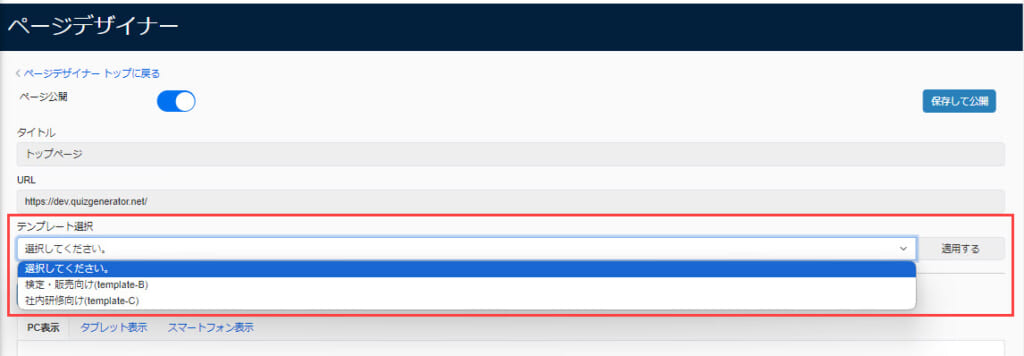
01.テンプレートの選択
システムで用意しているテンプレートを利用できます。
利用する場合は、「テンプレート選択」のプルダウンから選択してください。
選択が完了したら、「適用する」をクリックしてください。

※テンプレートは、下記2種類があります。

02.パネルの編集
テンプレート内にあるパネルを編集できます。
各パネルの「︙」をクリックし、「編集」を選択してください。
※編集方法の詳細については、「パネルの作成」をご参照ください。

03.パネルの並び替え
作成したパネルの並び替えができます。
並び替えるパネルの上でクリックしたまま、ドラッグ&ドロップで移動させてください。
04.パネルの複製
作成したパネルを複製できます。
各パネルの「︙」をクリックし、「複製」を選択してください。

05.パネルの削除
パネルを削除する場合は、「︙」をクリックし、「削除」を選択してください。

オリジナルページ
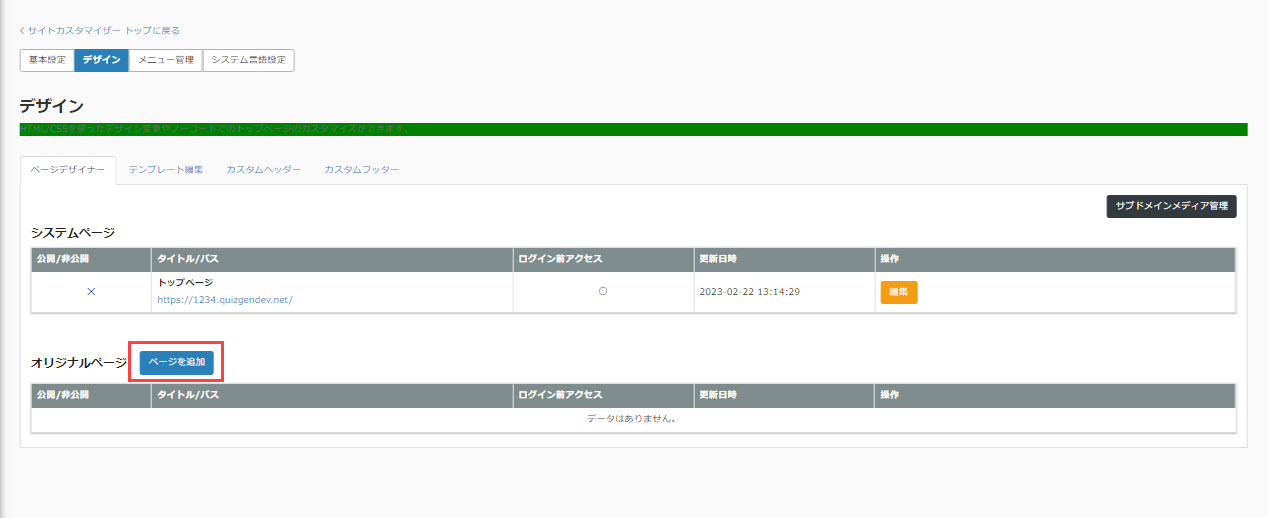
01.編集画面を開く
「ページデザイナー」画面で、オリジナルページの「ページを追加」をクリックしてください。

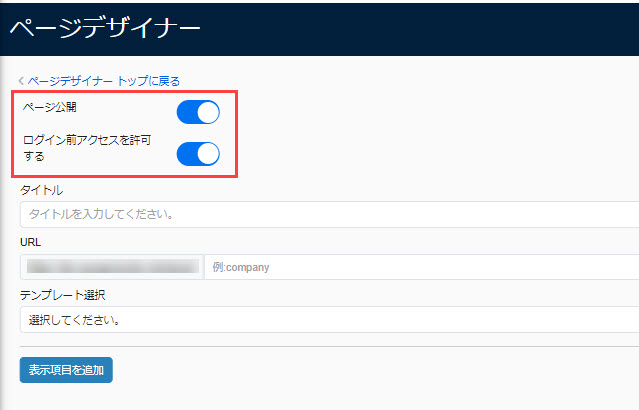
02.ページの公開/ログイン前アクセスの許可
作成したページを公開する場合は、「ページ公開」のトグルをOnにしてください。
こちらをOffにすると、下書きの状態で保存されます。
また、ユーザーがログインする前に当該ページへのアクセスを許可するかどうかを設定できます。
許可する場合は、「ログイン前アクセスを許可する」のトグルをOnにしてください。

03.タイトル/URLの入力
続いて、「タイトル」「URL」を設定してください。

補足
内容の編集については、1からパネルを作成する方法と、テンプレートを読み込む方法の2通りがあります。
※設定方法の詳細については「システムページ」と共通ですので、こちらをご参照ください。
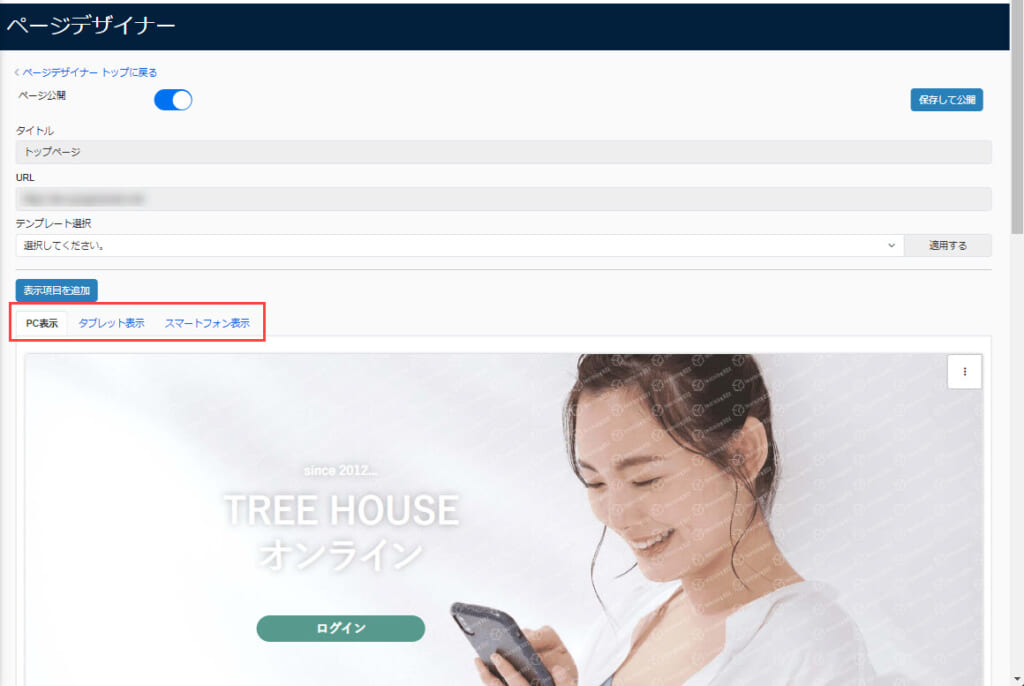
端末による画面表示の違い
「システムページ」「オリジナルページ」で設定した内容が、PC/タブレット/スマートフォンでそれぞれどのように表示されるのかを確認できます。
※パネルの編集/削除/並べ替えを行うと、全ての端末に共通して反映されます。

サブドメインメディア管理
ページデザイナーで使用する画像は、こちらで管理します。
なお、画像は1GBの容量内でアップロードできます。
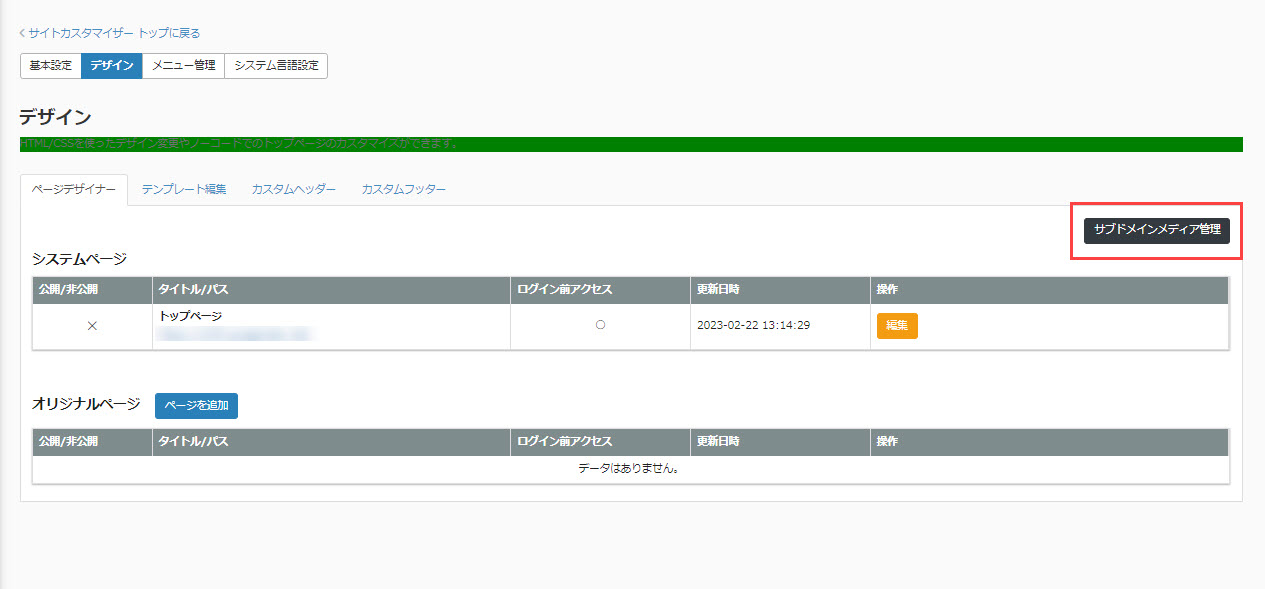
01.サブドメインメディア管理画面を開く
「ページデザイナー」画面で、「サブドメインメディア管理」をクリックしてください。

02.画像の追加
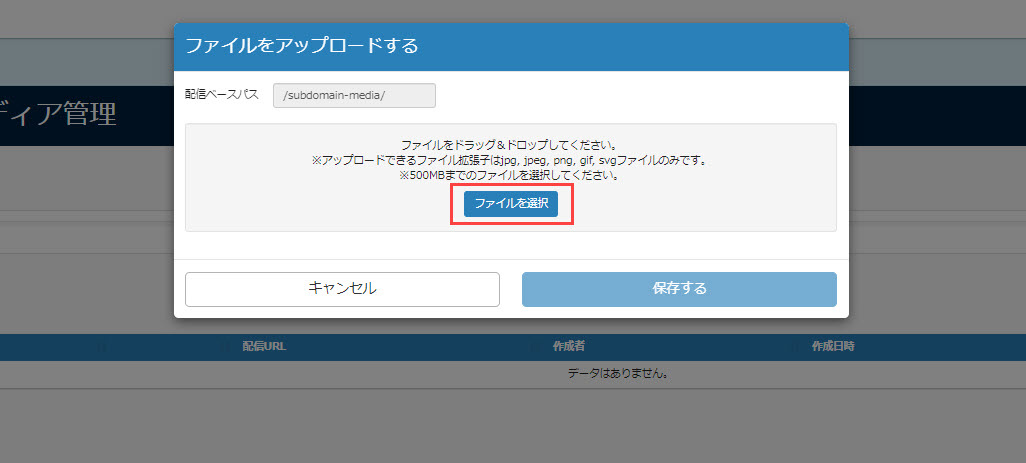
画像を追加する場合は、「新規作成」をクリックしてください。

ポップアップが表示されるので、「ファイルを選択」から画像ファイルをアップロードしてください。

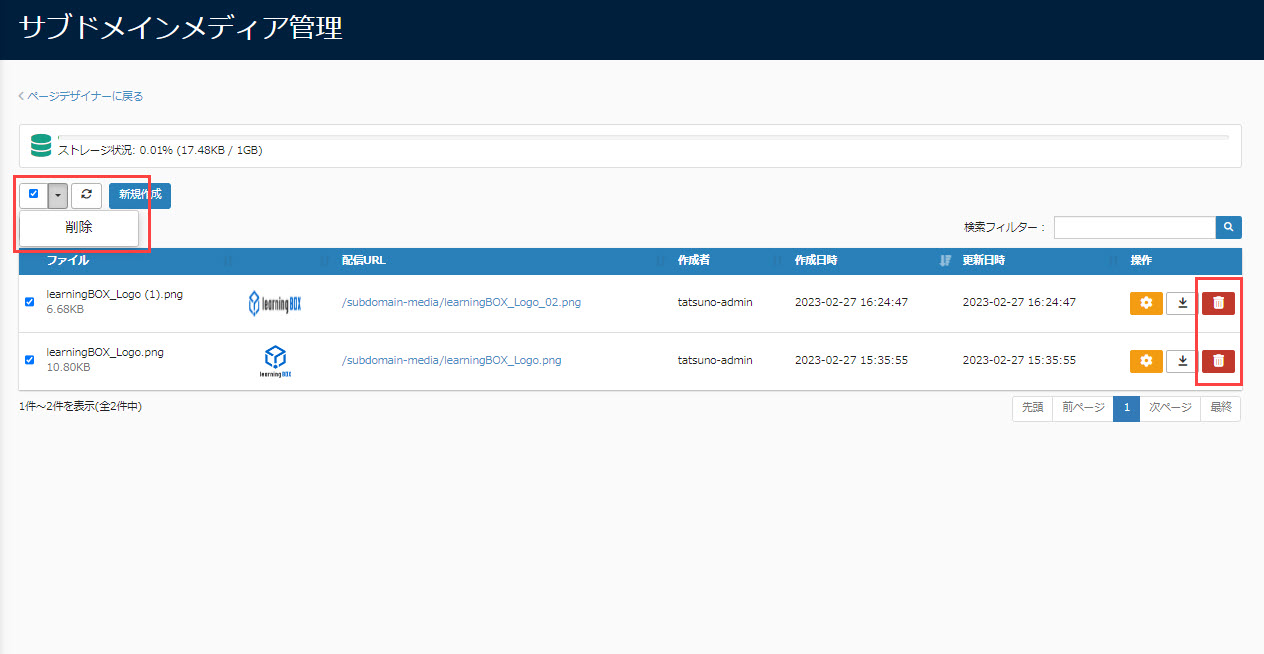
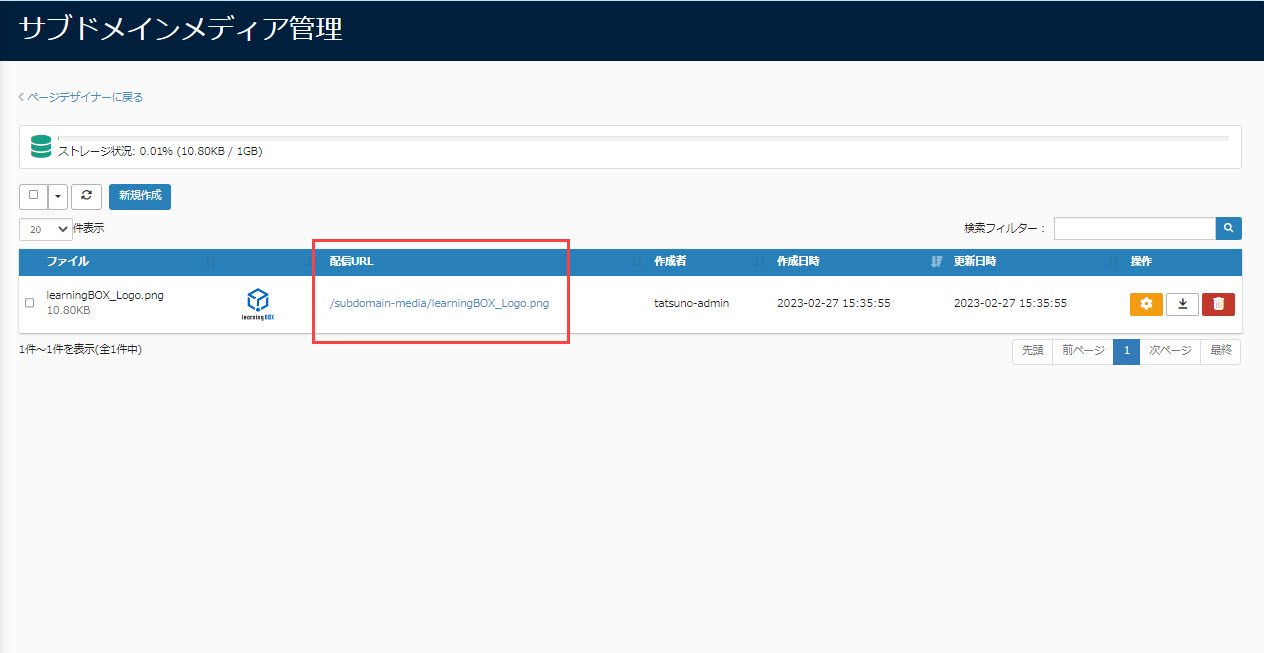
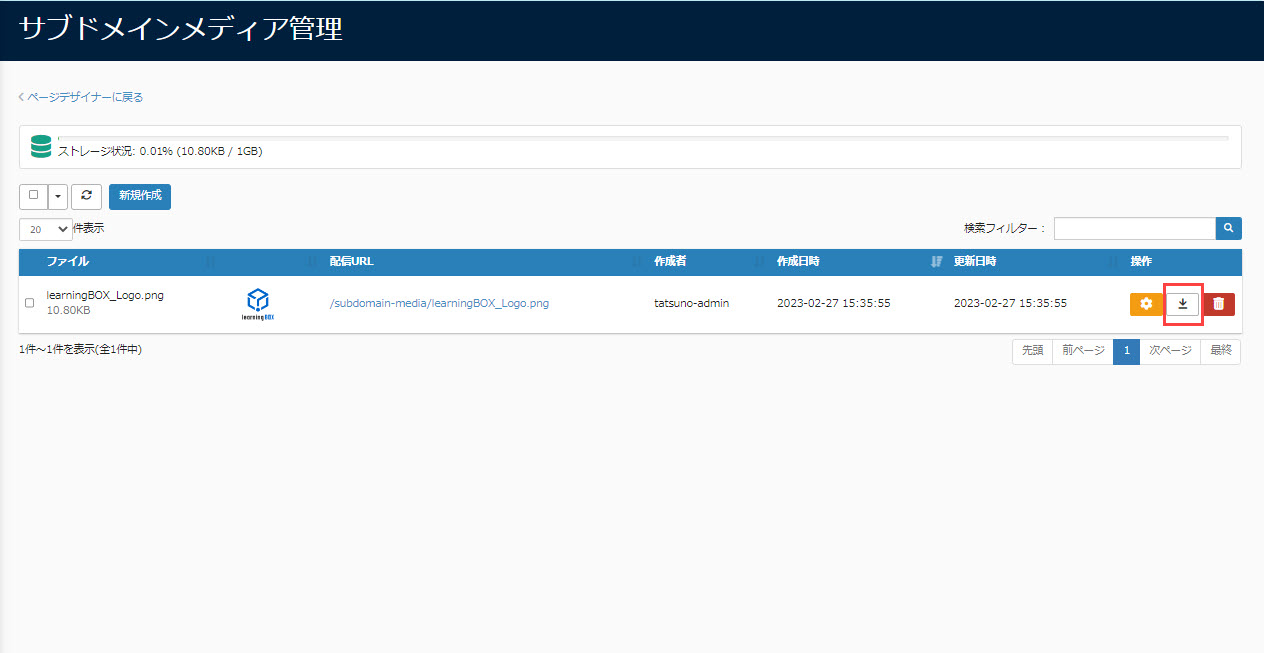
下記の通り、画像が追加されます。
なお、「配信URL」は、配信ベースパスである「/subdomain-media/」+画像のファイル名で構成されます。

03.画像の編集
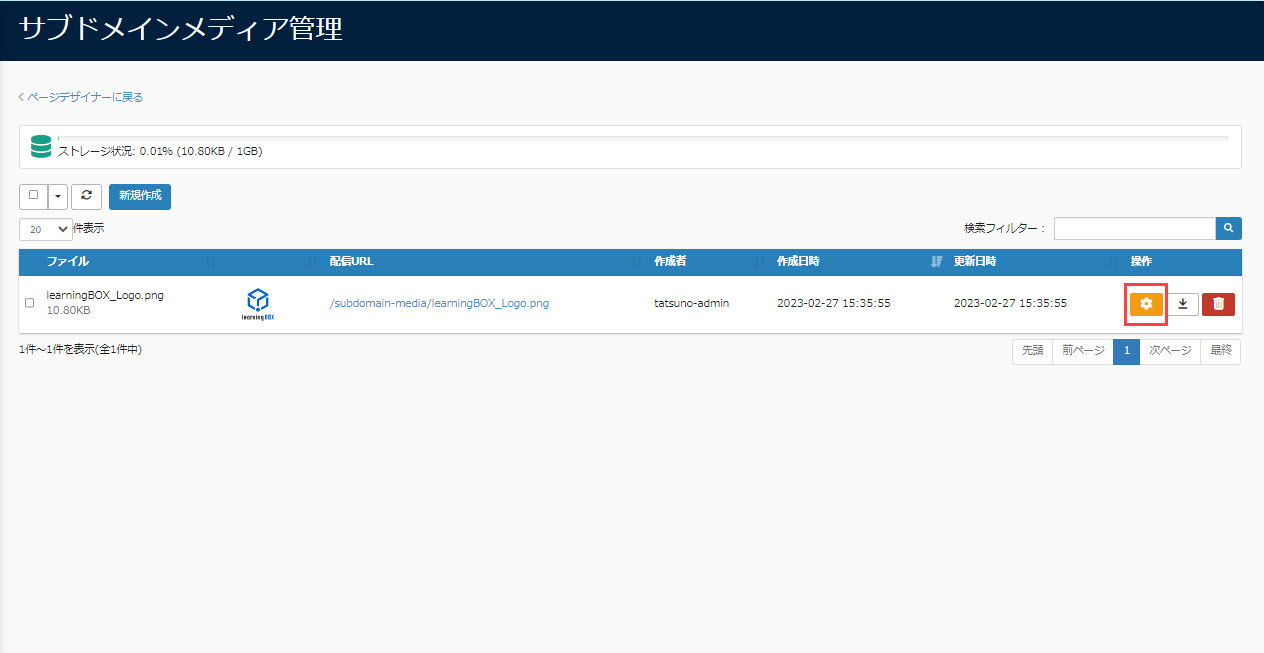
アップロードした画像を編集できます。
編集する画像の歯車アイコンをクリックしてください。

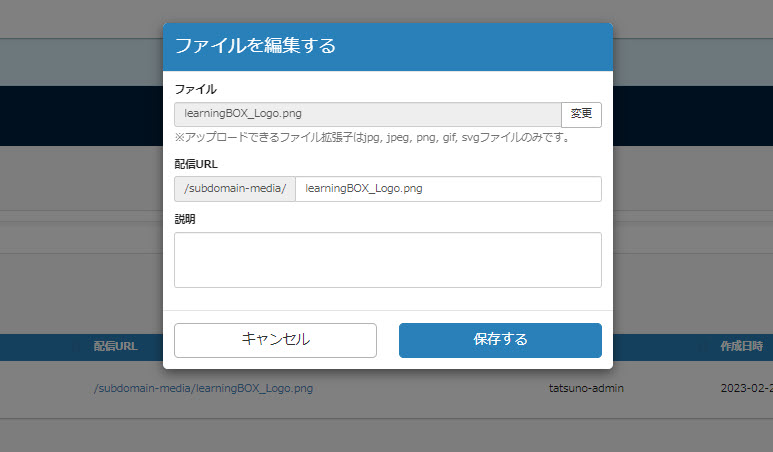
ファイルの編集画面が開きます。
こちらで、ファイル自体もしくは配信URLの変更ができます。
※ファイルを変更しても、配信URLは変更されません。

04.画像のダウンロード
アップロードした画像ファイルをダウンロードできます。

05.画像の削除
各画像のゴミ箱のアイコンをクリックすることで、削除できます。
また、複数の画像をまとめて削除する場合は、削除する画像に✔を入れてから画面左上の矢印をクリックし、「削除」を選択してください。