コンテンツ事前説明管理
ユーザーがコンテンツの学習を開始する前に、そのコンテンツに関する説明や注意点についてアナウンスできる機能です。
設定方法
ご利用条件
コンテンツ管理編集権限
01.コンテンツ管理画面を開く
「コンテンツ管理」をクリックしてください。
02.コンテンツ事前説明設定画面を開く
対象のコンテンツの上で右クリックするか、歯車のアイコンをクリックし、「コンテンツ事前説明設定」を選択してください。
03.テンプレートの作成
まずはテンプレートを作成します。
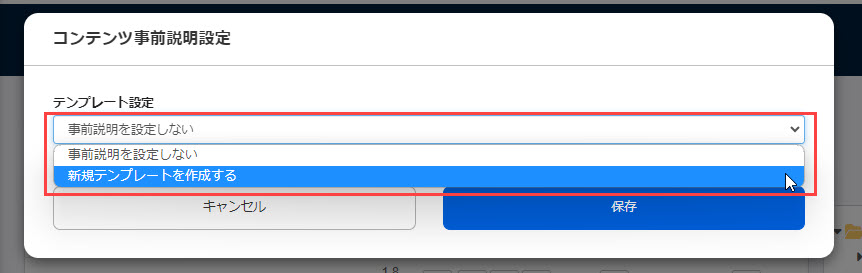
「テンプレート設定」のプルダウンから、「新規テンプレートを作成する」を選択してください。
※「コンテンツ事前説明管理」からも作成できます。

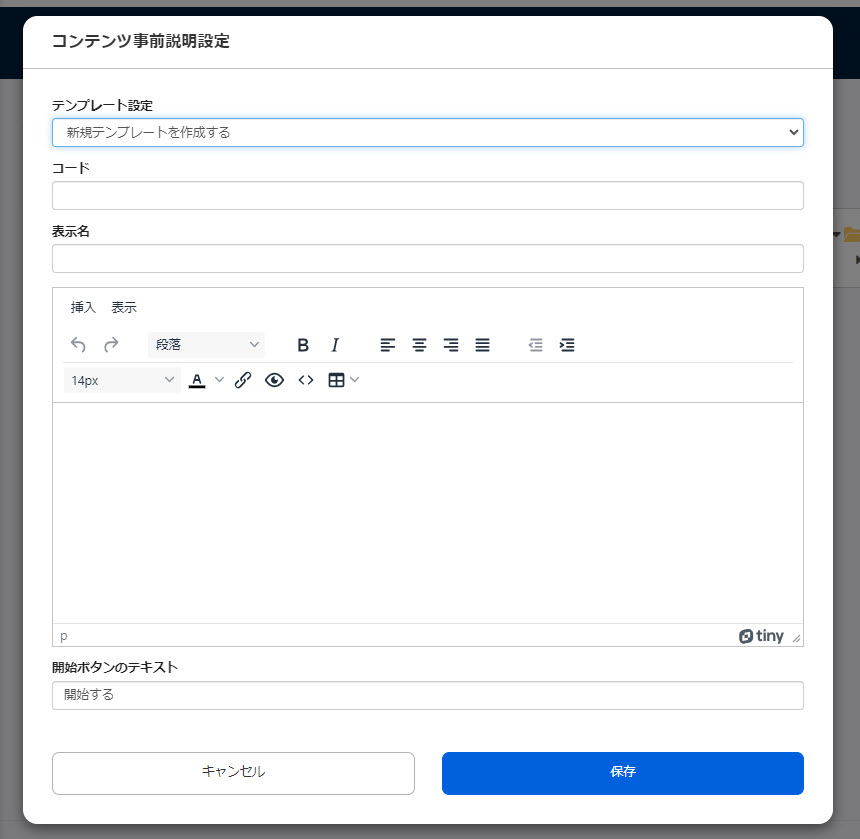
04.各項目の設定

下記4つの項目について、設定します。
設定が完了したら、保存してください。
▼コード
一意となるコードを設定してください(半角英数字と「 _ 」のみ使用できます)。
▼表示名
テンプレートの名称を設定してください。
▼事前説明
コンテンツに関する説明や注意点など、表示させる内容を入力してください。
こちらは入力欄上部にあるメニューから文字の装飾をしたり、表や画像、リンクを挿入できます。
▼開始ボタンのテキスト
学習開始ボタンの文言を設定できます。
学習画面での表示
01.コースを選ぶ画面を開く
「コースを選ぶ」をクリックします。
02.学習画面を開く
コース詳細画面で、対象のコンテンツの学習画面を開きます。
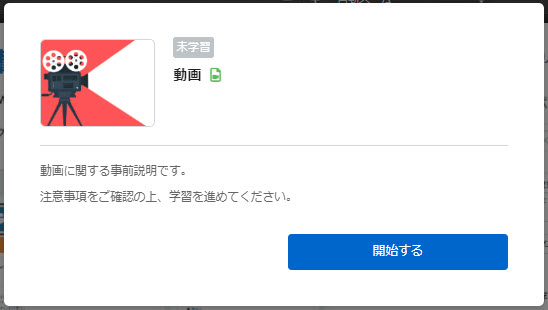
すると、設定した事前説明のポップアップが表示されます。
学習開始ボタンをクリックすると、コンテンツの学習を進めることができます。

テンプレートの管理
コンテンツ事前説明のテンプレート管理について、ご説明します。
01.コンテンツ事前説明管理画面を開く
サイドメニューにある、「コンテンツ管理」>「コンテンツ事前説明管理」を選択してください。
02.画面の表示について
下記のような画面が開きます。
こちらでできる内容について、それぞれご説明します。

03.テンプレートの新規作成
「新規作成」をクリックしてください。
※入力する項目の詳細については、「設定方法」をご参照ください。
04.テンプレートの削除
対象のテンプレートの左にあるボックスに✔を入れてください。
その上で、「選択したテンプレートを削除」をクリックしてください。
05.テンプレートの編集
対象のテンプレートにある「編集」をクリックしてください。
※編集する項目の詳細については、「設定方法」をご参照ください。
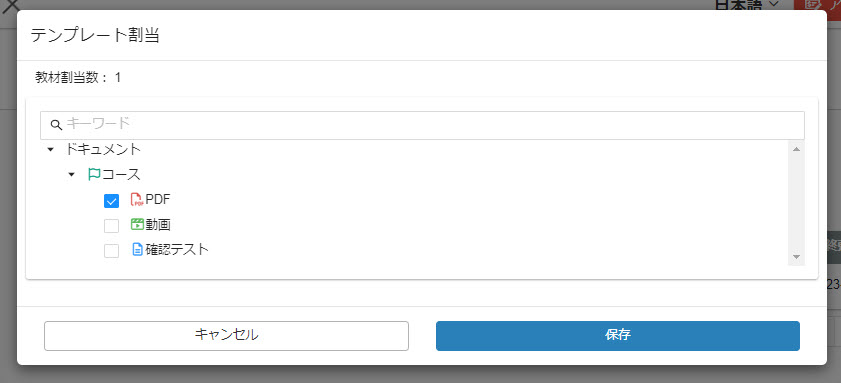
06.テンプレートの割当
対象のテンプレートにある「割当」をクリックしてください。
「テンプレート割当」画面が開くので、割り当てるコンテンツに✔を入れて保存してください。
※コンテンツ管理画面から設定することも可能です。
詳しくは、「設定方法」をご参照ください。