manifest.jsonの設定
当該サイトをスマートフォンでアプリ化し、ユーザーにダウンロードさせることができます。
これにより、ユーザーが毎回ブラウザを開いてサイトにアクセスしなくても、スマートフォンのホーム画面からアクセスできるようになります。
目次
手順
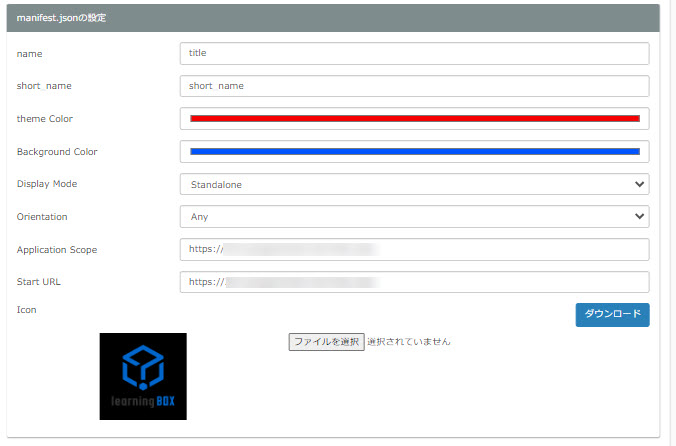
01.各項目の設定
例として、下記画像のように設定します。
アイコンに設定する画像は、「ファイルを選択」からアップロードしてください。
アップロードした画像は、「ダウンロード」ボタンからダウンロードも可能です。

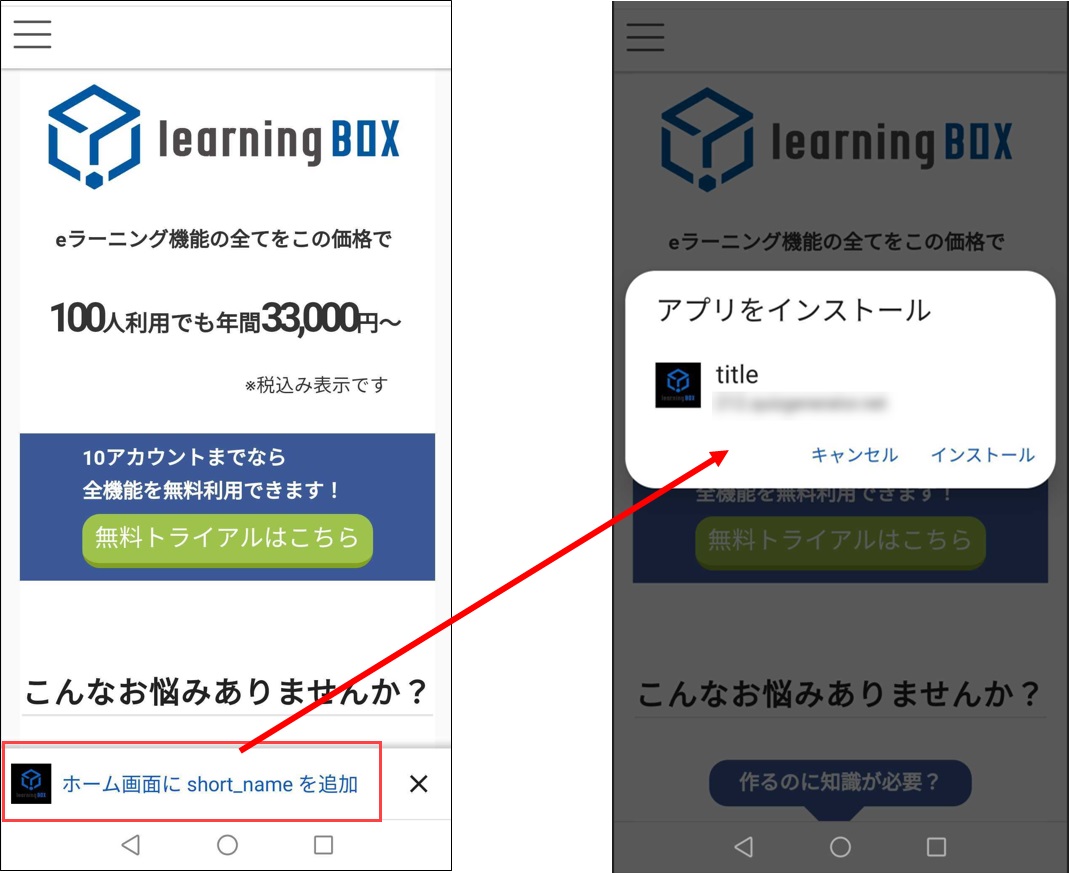
02.アプリのインストール
スマートフォンから当該サイトにアクセスすると、画面下部に下記画像の通り表示されます。
こちらをクリックしてインストールすることで、ホーム画面にアイコンが追加されます。

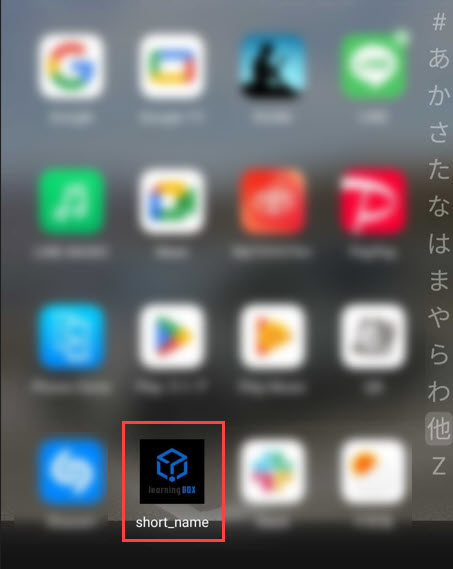
03.ホーム画面への追加
インストールすると、アイコンがホーム画面に追加されます。

04.アイコンからのアクセス
ホーム画面のアイコンをクリックすると、下記画面を介して当該サイトにアクセスできます。
こちらに設定したカラーが反映されます。