SCORM教材
SCORM 1.2に準拠した教材をアップロードして利用できます。
SCORM教材のアップロード
01.コースの作成
まずは、コースを作成します。
※コースの作成については、「コース/フォルダ」をご参照ください。
02.SCORM教材のアップロード画面を開く
作成したコースをクリックして、コースの中の階層画面を開きます。
画面左上にある、「+」アイコン>「教材」>「SCORM教材」を選択してください。
03.各項目の設定

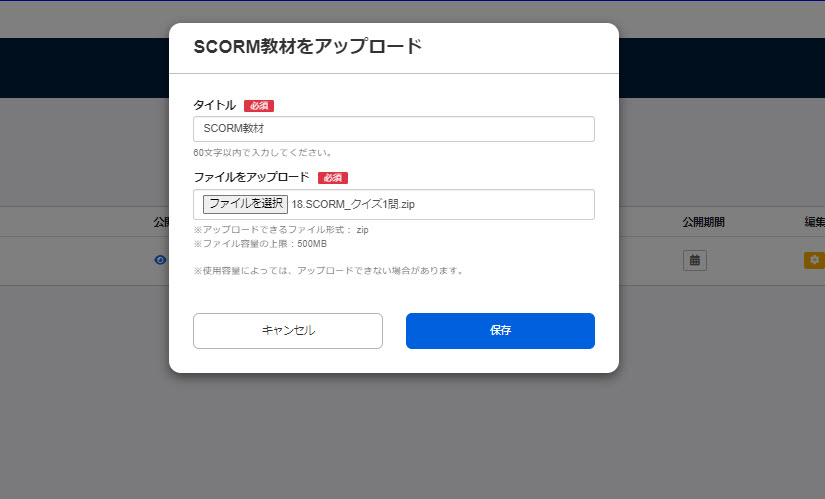
まず、SCORM教材のタイトルを入力してください。
続いて、「ファイルを選択」をクリックしてSCORMのファイルをアップロードしてください。
設定が完了したら、保存してください。
SCORM教材のダウンロード
SCORM教材はダウンロードできます。
01.コンテンツ管理画面を開く
TOPページもしくはサイドメニューにある、「コンテンツ管理」をクリックしてください。
02.ダウンロード
対象のSCORM教材の上で右クリックするか、もしくは右端にある歯車のアイコン>「ダウンロード」を選択してください。
SCORM教材の再アップロード
一度作成したSCORM教材を、他のSCORM教材に置き換えることができます。
01.コンテンツ管理画面を開く
TOPページもしくはサイドメニューにある、「コンテンツ管理」をクリックしてください。
02.再アップロード
対象のSCORM教材の上で右クリックするか、もしくは右端にある歯車のアイコン>「再アップロード」を選択してください。
コンテンツへのリダイレクト機能
SCORM教材を利用する際、任意のコンテンツを指定し遷移させることができます。
01.遷移先コードの設定
お手持ちのSCORM教材の中で、「sco_code」の部分に任意のコードを指定します。
例)「sample_01」というコードを指定します。
下記のように、コードを記述してください。
<button onclick=”API.LMSSetValue(‘adl.nav.request’, ‘sco_code:sample_01’);”>sample_01</button>
02.SCORM教材のアップロード
対象のコースをクリックします。
画面左上にある、「+」アイコン>「教材」>「SCORM教材」を選択してください。
タイトル入力後、「ファイルを選択」からSCORM教材をアップロードして、保存してください。
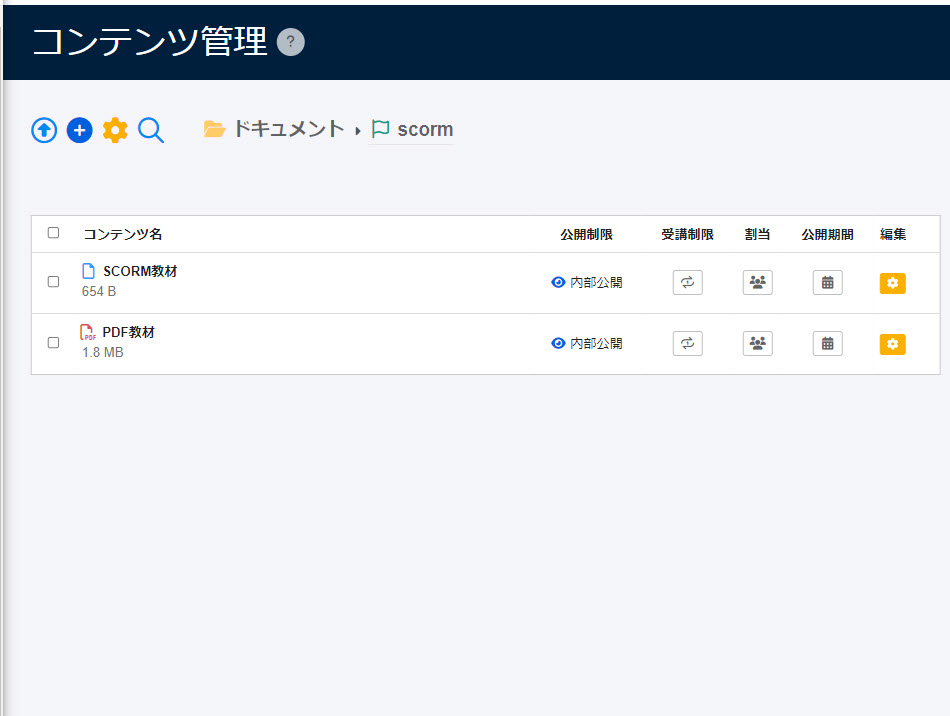
03.遷移先コンテンツの作成
続いて、遷移先のコンテンツを作成します。
例として、PDF教材をアップロードします。

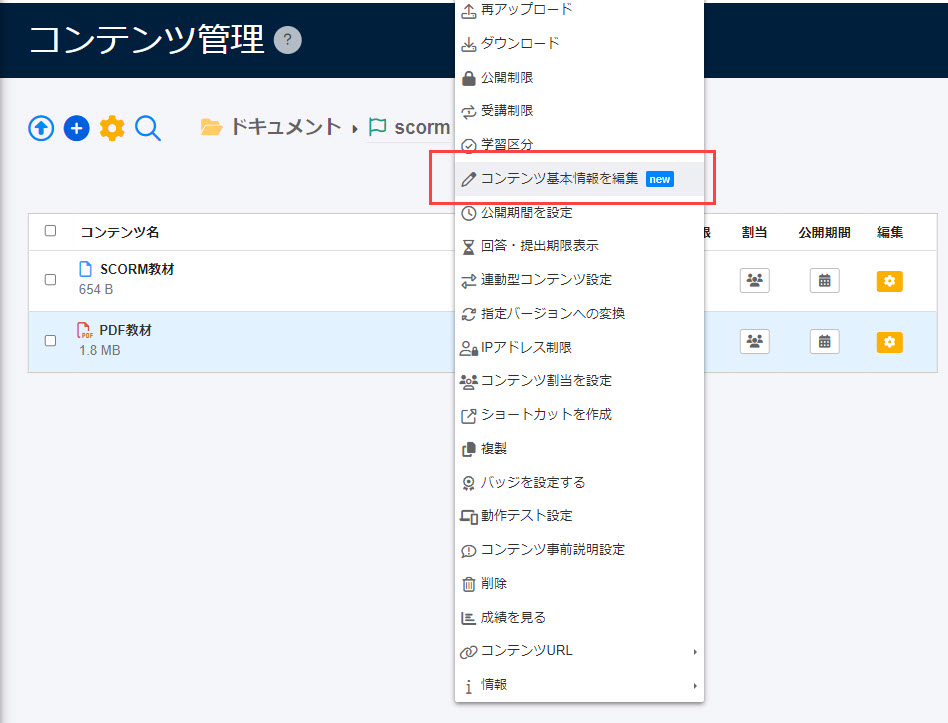
04.基本情報の編集画面を開く
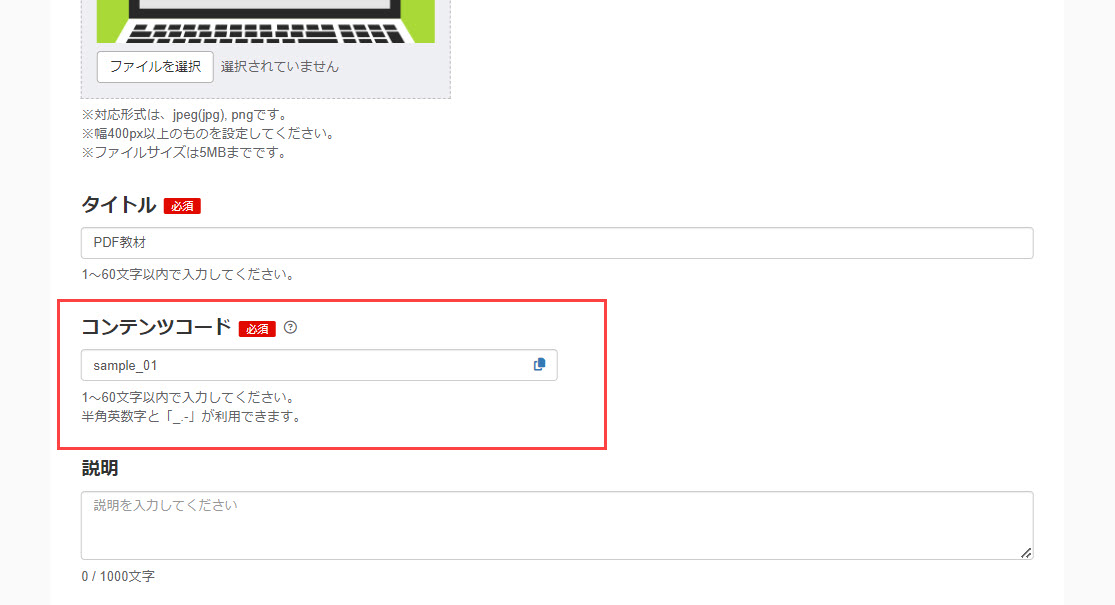
作成したコンテンツの「コンテンツコード」を設定します。
対象のコンテンツの上で右クリックするか歯車のアイコンをクリックして、「コンテンツ基本情報を編集」を選択してください。

05.コンテンツコードの設定
入力欄に01で指定したコードを入力して、保存してください。
今回は、「sample_01」を入力します。
以上で設定完了です。