Webページ
画像を挿入したり、文字の色や大きさを工夫したWebページ形式の教材を作成できます。
Webページの作成
01.コースの作成
まずは、コースを作成します。
※コースの作成については、「コース/フォルダ」をご参照ください。
02.Webページ作成フォームを開く
作成したコースをクリックして、コースの中の階層画面を開きます。
左上にある、「+」アイコン>「教材」>「Webページ」>「Webページを作成」を選択してください。
03.画面の表示について

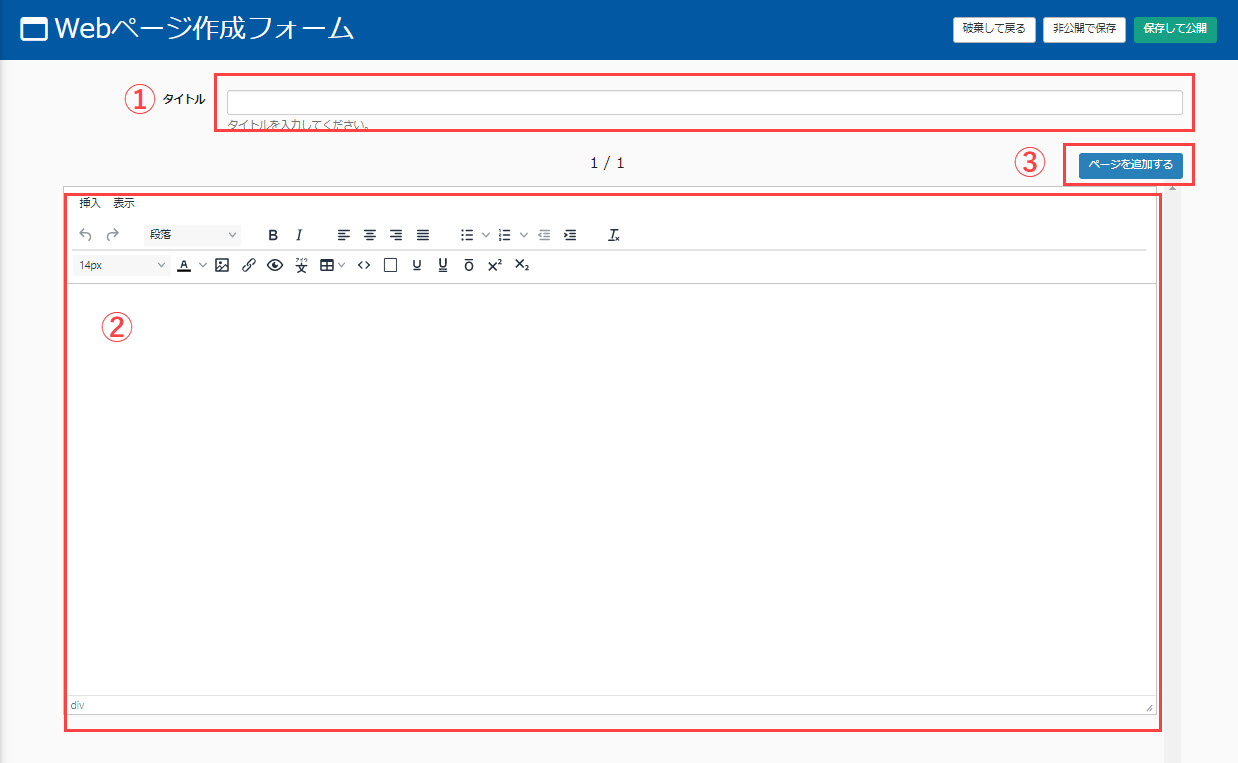
「Webページ作成フォーム」の主な項目は、下記の通りです。
① タイトル:Webページのタイトルを入力してください。
② Webページの内容を入力してください。
③ こちらのボタンからページを追加してください(最大20ページまで作成可能)。
04.入力欄について
上記②の入力欄について、詳しくご説明します。
こちらは入力する文字のフォントサイズやカラーなど、装飾を行うことができます。
また、文字だけでなく画像や表を挿入することも可能です。
例) 画像の挿入
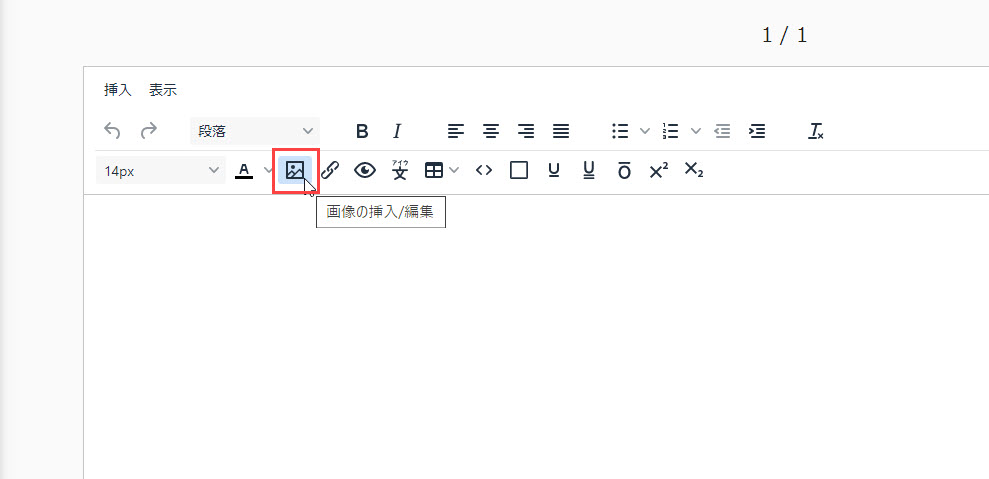
STEP1:入力欄上部にあるメニューの中から、「画像の挿入/編集」をクリックしてください。

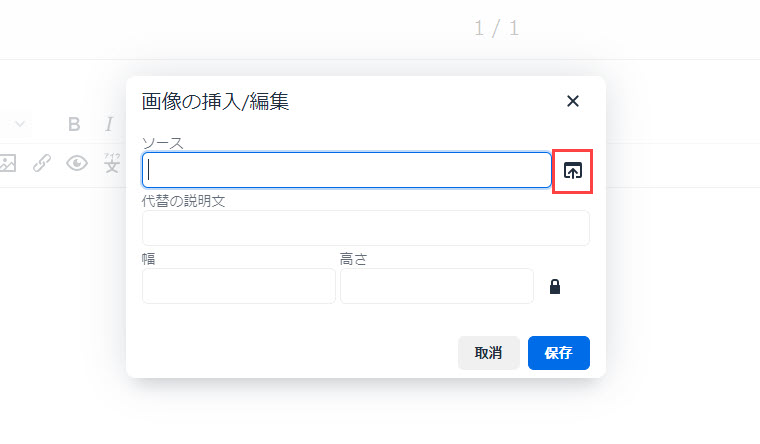
STEP2:「画像の挿入/編集」画面で、ファイルアップロードのアイコンをクリックしてください。

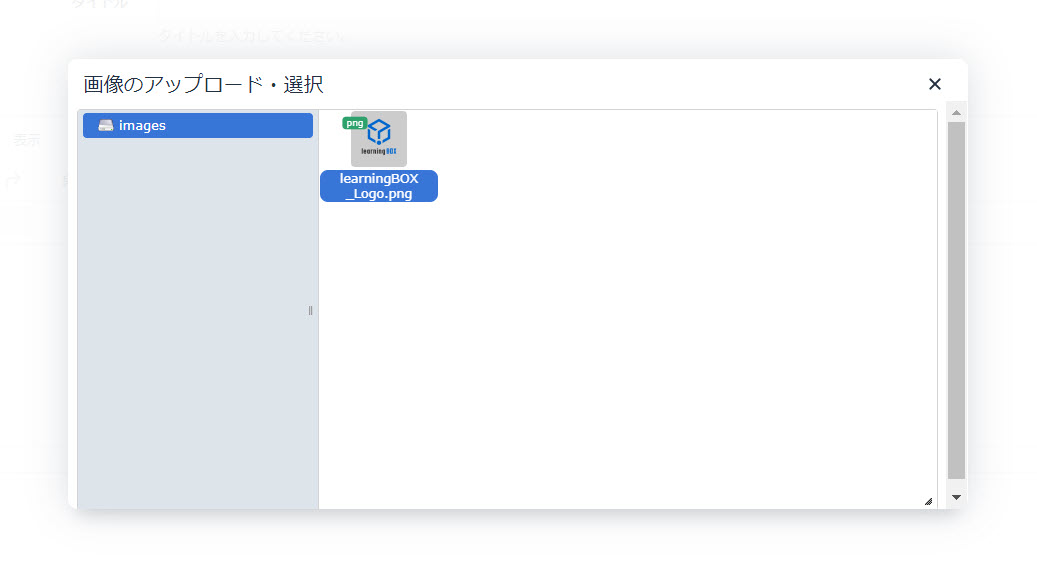
STEP3:「画像のアップロード・選択」画面に、アップロードする画像ファイルをドラッグ&ドロップで移動させます。
その後、置いたファイルをダブルクリックしてください。

STEP4:代替の説明文、画像の大きさを設定できます。設定が完了したら、保存してください。

下記の通り、画像が挿入されます。

05.保存する
2通りの方法があります。
- 保存して公開 : 保存と同時に割り当てされたユーザーに公開されます
- 非公開で保存 : 内容は保存されますが、非公開となりユーザーには公開されません
Webページのアップロード
ダウンロードしたWebページをアップロードできます。
01.コースの作成
まずは、コースを作成します。
※コースの作成については、「コース/フォルダ」をご参照ください。
02.アップロード画面を開く
作成したコースをクリックして、コースの中の階層画面を開きます。
左上にある、「+」アイコン>「教材」>「Webページ」>「Webページをアップロード」を選択してください。
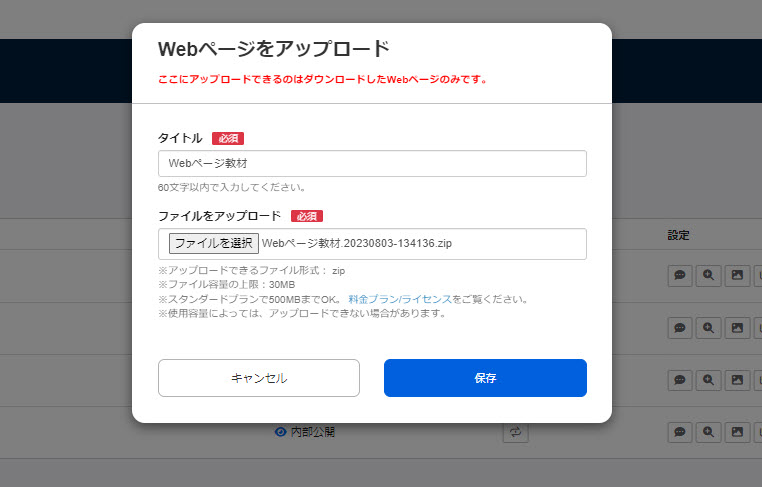
03.各項目の設定

まず、Webページのタイトルを入力してください。
続いて、「ファイルを選択」をクリックしてWebページファイルをアップロードしてください。
設定が完了したら、保存してください。
Webページのダウンロード
作成したWebページはダウンロードできます。
01.コンテンツ管理画面を開く
TOPページもしくはサイドメニューにある、「コンテンツ管理」をクリックしてください。
02.ダウンロード
対象のWebページの上で右クリックするか、もしくは右端にある歯車のアイコン>「ダウンロード」を選択してください。
Webページの再アップロード
一度作成したWebページを、他のWebページに置き換えることができます。
01.コンテンツ管理画面を開く
TOPページもしくはサイドメニューにある、「コンテンツ管理」をクリックしてください。
02.再アップロード
対象のWebページの上で右クリックするか、もしくは右端にある歯車のアイコン>「再アップロード」を選択してください。
Webページの編集
01.コンテンツ管理画面を開く
TOPページもしくはサイドメニューにある、「コンテンツ管理」をクリックしてください。
02.編集
対象のWebページの上で右クリックするか、もしくは右端にある歯車のアイコン>「Webページを編集」を選択してください。